javascript, json, xml
在网络编程中,我们经常需要用到javascript,这些客户端脚本又经常需要与服务端进行异步的通讯,提交并接收数据。下面这个例子演示了如何设计服务,如何编写脚本
1. 服务端,这是一个ashx文件
需要添加两个引用 System.Runtime.Serialization和System.ServiceModel.Web
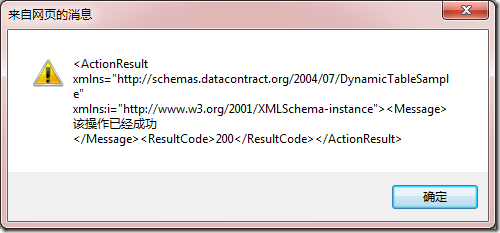
using System.Web; using System.Web.Services; using System.Runtime.Serialization.Json; using System.Runtime.Serialization; using System.IO; using System.Text; namespace DynamicTableSample { /// <summary> /// $codebehindclassname$ 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class Test : IHttpHandler { public void ProcessRequest(HttpContext context) { //解析客户端传过来的数据 var c = context.Request["data"]; var ser = new DataContractJsonSerializer(typeof(Customer)); Customer customer =ser.ReadObject(new MemoryStream(Encoding.UTF8.GetBytes(c))) as Customer;//反序列化,将字符串转换为对象 //返回结果 ActionResult result = new ActionResult() { ResultCode = 200, Message = "该操作已经成功" }; var ser2 = new DataContractSerializer(typeof(ActionResult)); //直接返回xml格式的内容。返回xml其实是更好的,因为这个服务才更有通用性。 ser2.WriteObject(context.Response.OutputStream, result); } public bool IsReusable { get { return false; } } } public class Customer { public string CustomerID { get; set; } public Employee[] Employees { get; set; } public class Employee { public int Id { get; set; } public string Name { get; set; } } } public class ActionResult { public int ResultCode { get; set; } public string Message { get; set; } } }
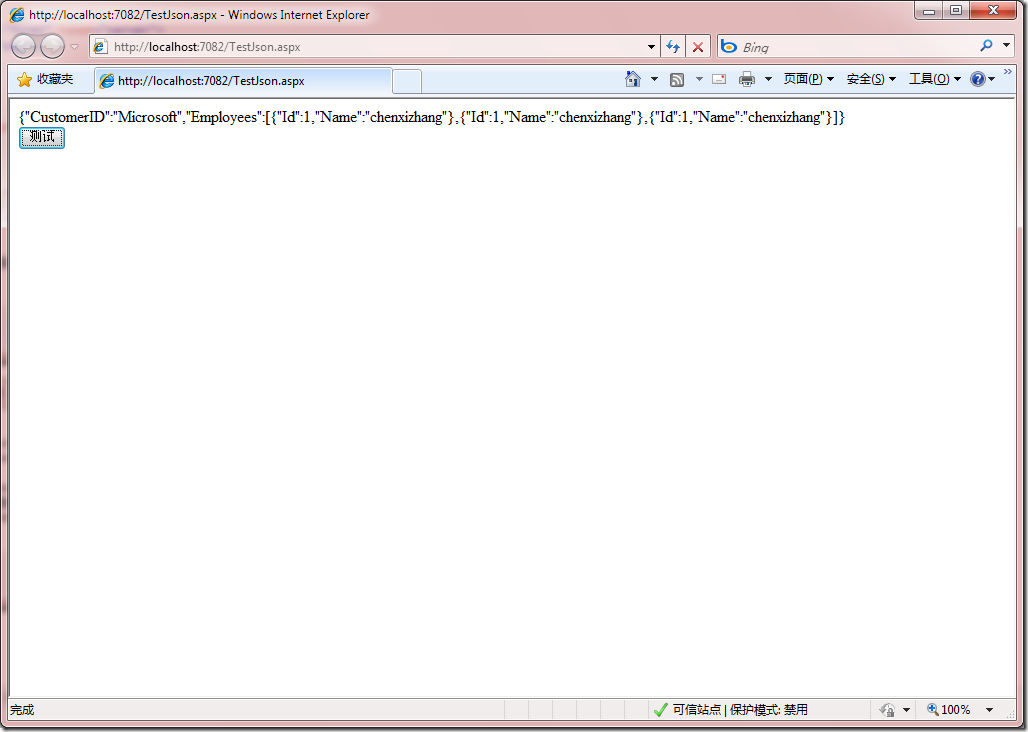
2. 客户端
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestJson.aspx.cs" Inherits="DynamicTableSample.TestJson" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="jquery-1.3.2-vsdoc.js" type="text/javascript"></script> <script src="json2.js" type="text/javascript"></script> <script type="text/javascript"> function Test() { var arr = new Array(); var o = new Object(); o.Id = 1; o.Name = "chenxizhang"; arr.push(o); arr.push(o); arr.push(o); var customer = new Object(); customer.CustomerID = "Microsoft"; customer.Employees = arr; $("#msg").html(JSON.stringify(customer)); $.post("Test.ashx", "data=" + JSON.stringify(customer), function(result) { alert($(result).find("Message").text());//这里可以解析xml }); $.ajax({ type: "post", data: "data=" + JSON.stringify(customer), url: "Test.ashx", success: function(result) { alert(result);//这是返回xml } }); //var o = JSON.parse('{"Name":"chenxizhang"}'); //alert(o.Name); } </script> </head> <body> <form id="form1" runat="server"> <div id="msg"> </div> </form> <input type="button" value="测试" onclick="Test()" /> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端