javascript将Object Array 保存在 cookie中
在做一个动态页面框架,类似于WebPart的那种效果.页面上有很多个动态生成的div,这些div可以拖拽,并且根据当前用户进行个性化保存。
其中我想把数组保存到cookie中,我们知道cookie中只能保存文本,那么怎么样把一个Array保存到cookie中,并且如何进行还原呢?
下面是一个简单的例子
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.3.2-vsdoc.js" type="text/javascript"></script>
<script src="jquery.cookie.js" type="text/javascript"></script>
<script src="json2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#setcookie").click(function() {
var current = new Array();
var user = new Object();
user.FirstName = "Ares";
user.LastName = "Chen";
current.push(user);
$.cookie(
"test",
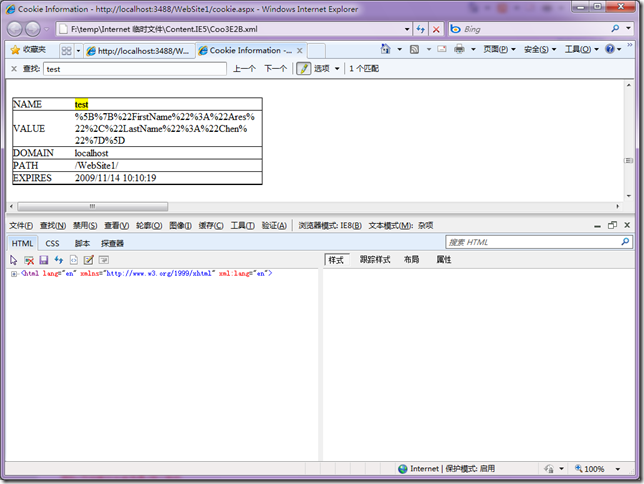
JSON.stringify(current),
{ expires: 7,domain:"xizhang.com",path:"/"});
//将数组转换为Json字符串保存在cookie中,过期时间为7天
});
$("#getcookie").click(function() {
var current = new Array();
current = JSON.parse($.cookie("test")); //从cookie中还原数组
alert(current[0].FirstName+","+current[0].LastName);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" value="设置cookie" id="setcookie"/>
<input type="button" value="读取cookie" id="getcookie"/>
</form>
</body>
</html>