VS2008中的动态数据Web应用程序
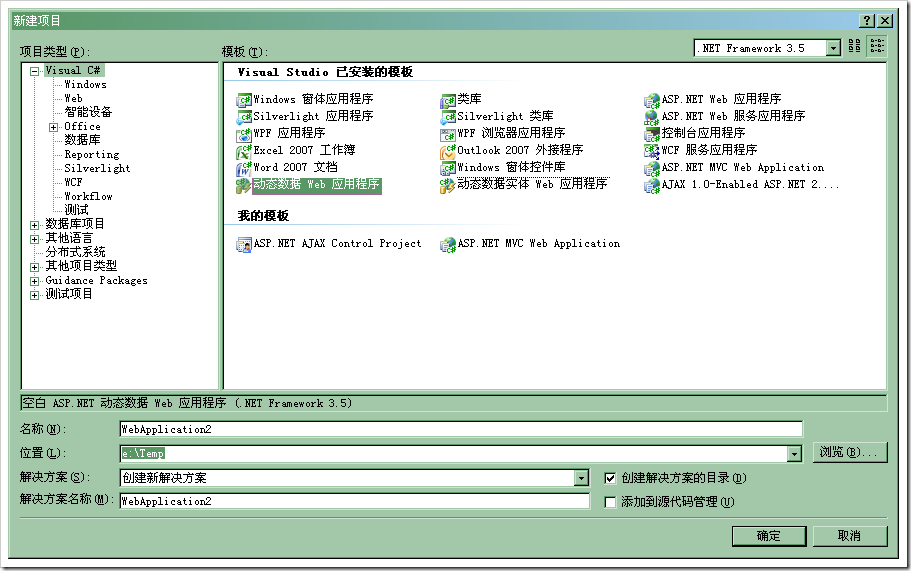
今天在开VS2008的时候发现两个新的模板:动态数据Web应用程序和动态数据实体Web应用程序,如下图所示
网上搜了搜,才知道这两个模板估计是用来展示一个完整的数据库表格增删改查的特性的。他们分别用到了LINQ to sql和ADO Entity Framework
动态数据Web应用程序:使用Linq to sql模型
动态数据实体Web应用程序:使用ADO.NET Entity Framework Model
下面来演示一下大致怎么用
1. 新建一个动态数据Web应用程序
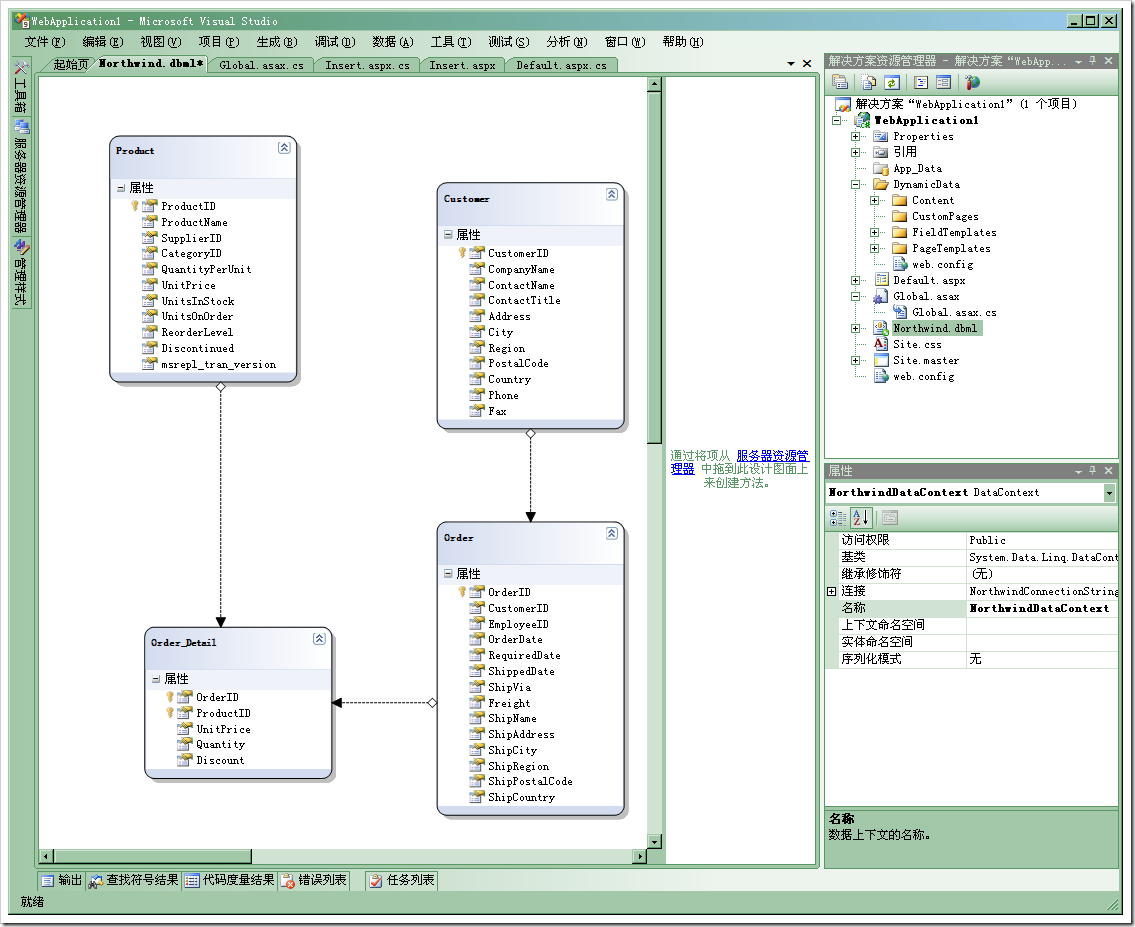
2. 创建一个LINQ to sql类型,利用Northwind数据建模
3. 修改global.asax
model.RegisterContext(typeof(NorthwindDataContext), new ContextConfiguration() { ScaffoldAllTables = true });
把其他那些注释的代码也都反注释
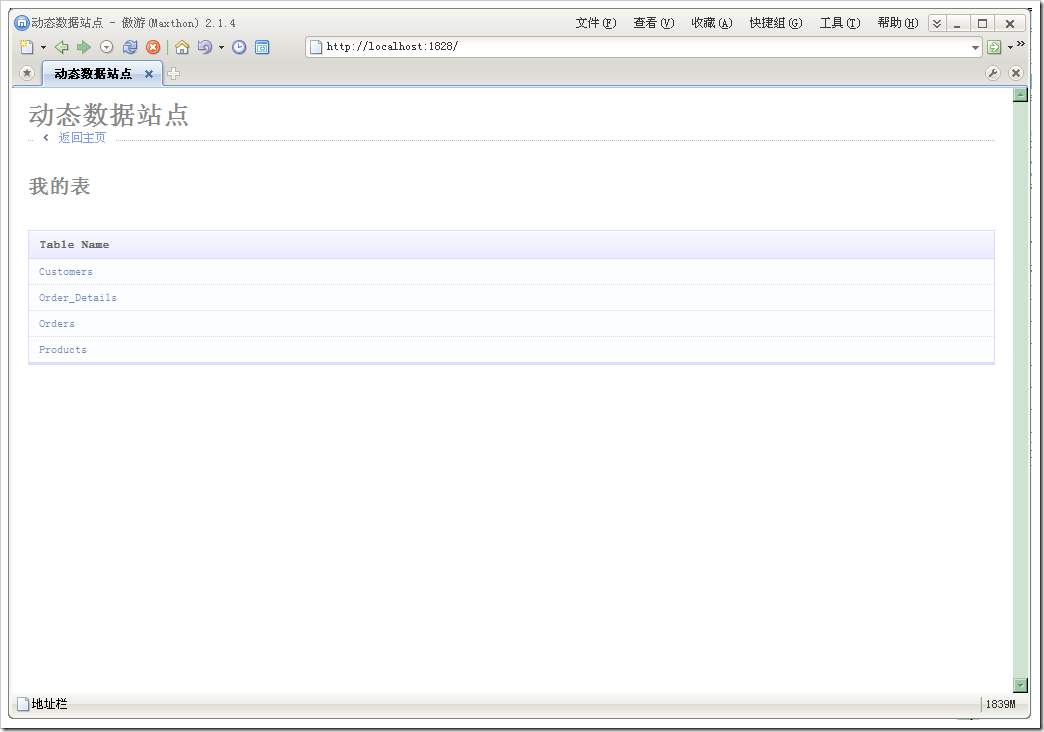
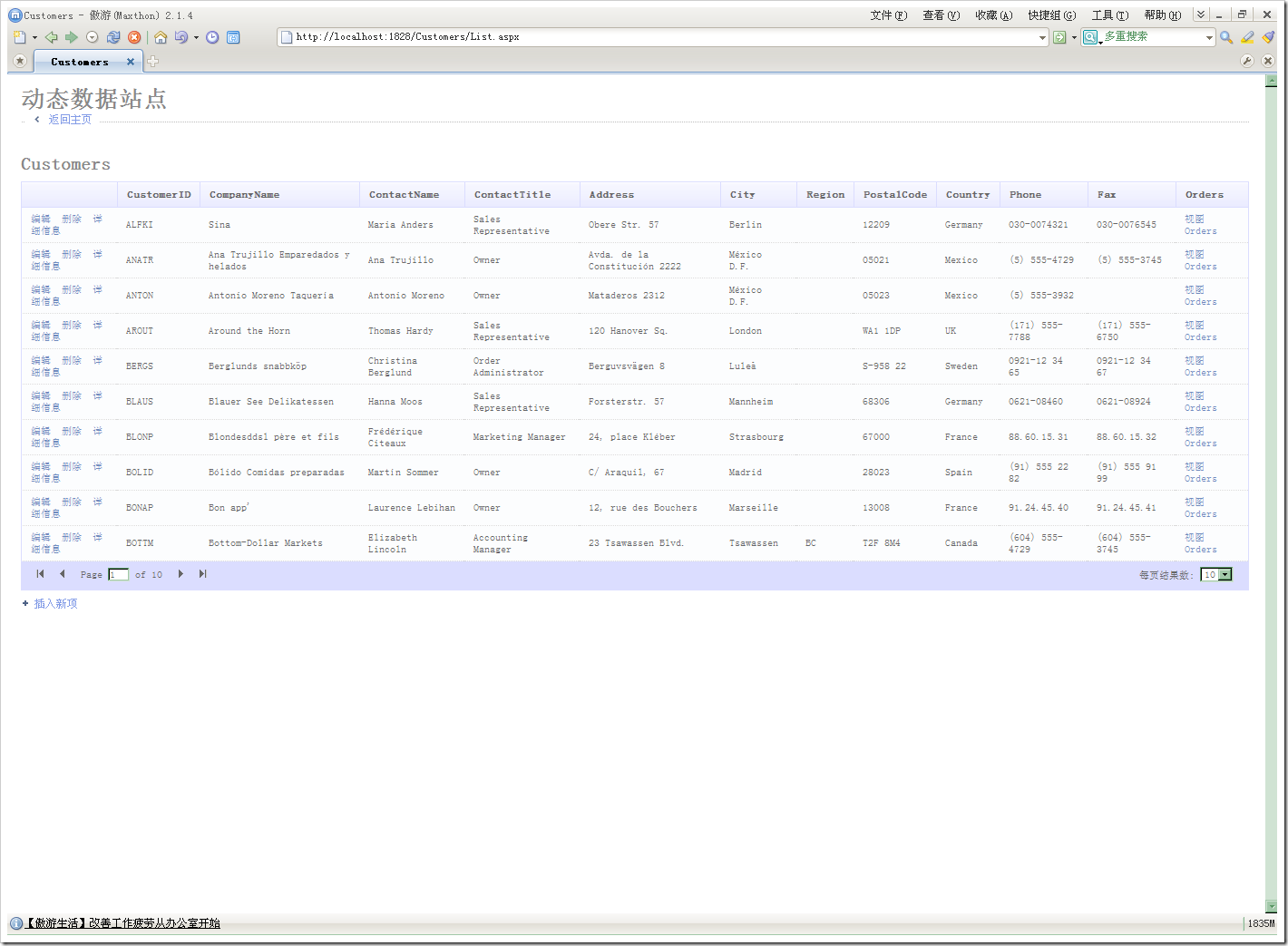
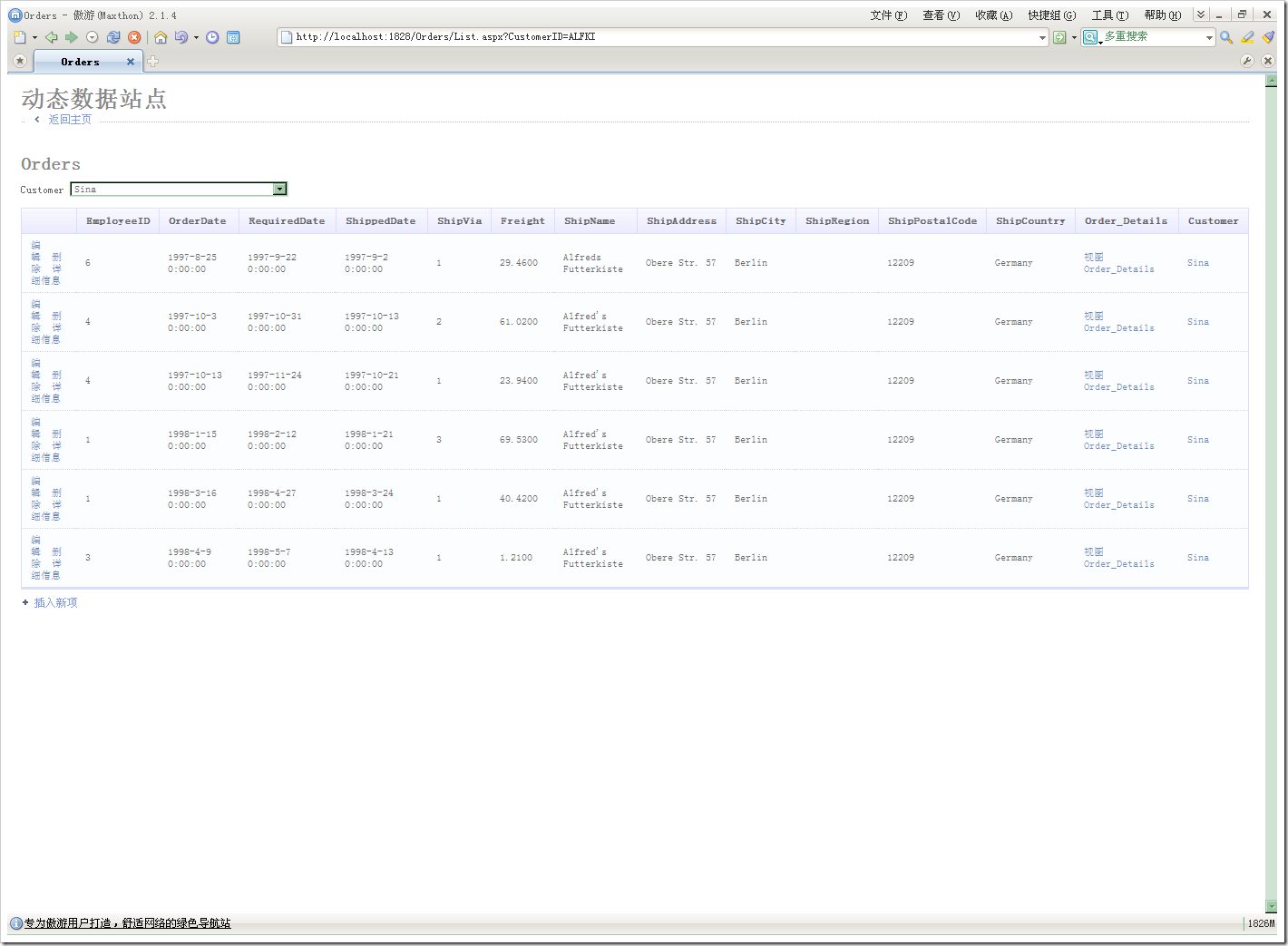
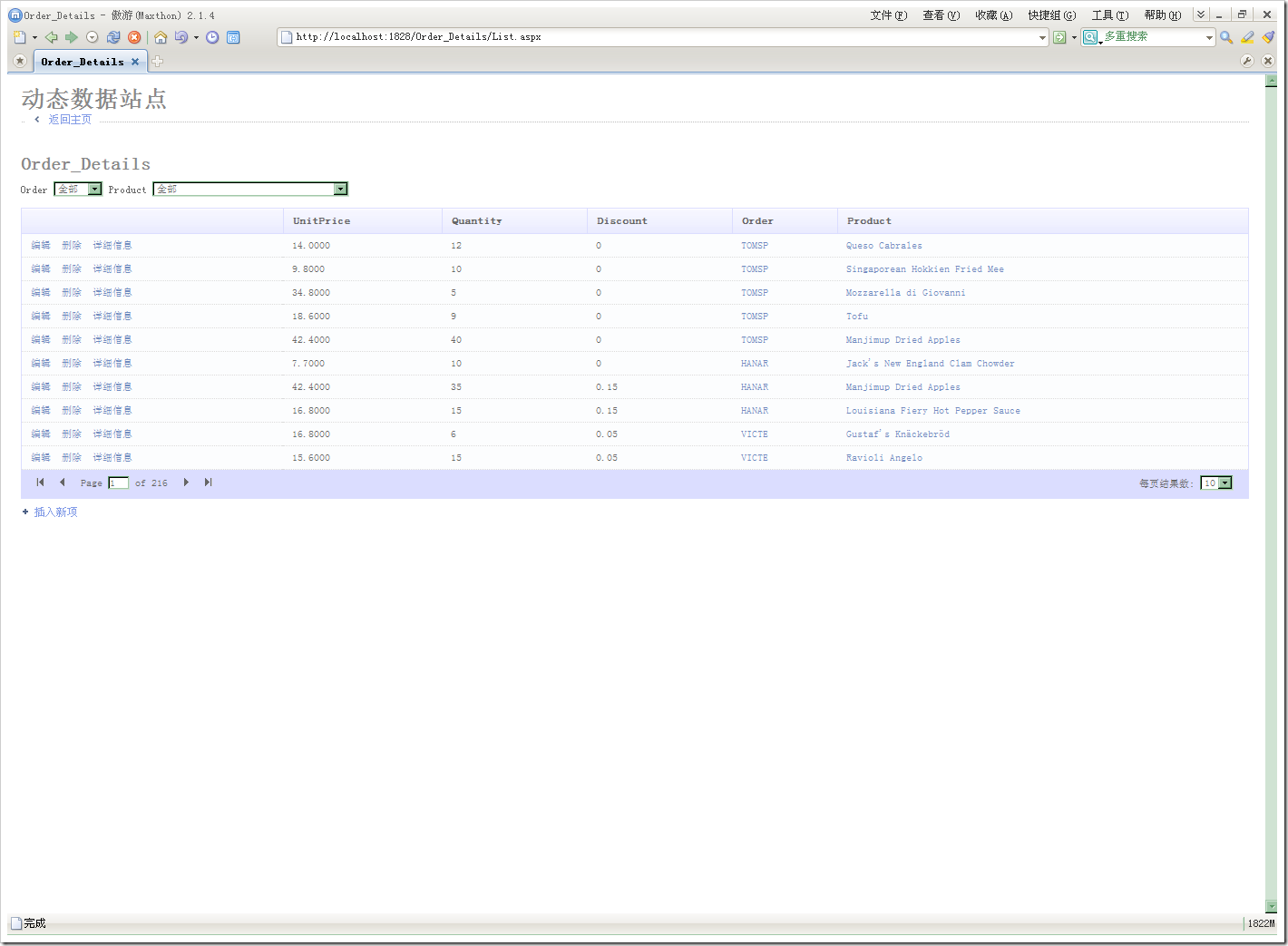
4. 调试运行站点
注意看最后一列,可以链接到该Customer的订单记录
注意,这些分页效果以及筛选的功能都是不刷新页面的,比较彪悍,接下来可以研究一下看看(补充一下,它是用到了AJAX的实现)
<asp:ScriptManagerProxy runat="server" ID="ScriptManagerProxy1" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true"
HeaderText="验证错误的列表" />
<asp:DynamicValidator runat="server" ID="GridViewValidator" ControlToValidate="GridView1" Display="None" />
<asp:FilterRepeater ID="FilterRepeater" runat="server">
<ItemTemplate>
<asp:Label runat="server" Text='<%# Eval("DisplayName") %>' AssociatedControlID="DynamicFilter$DropDownList1" />
<asp:DynamicFilter runat="server" ID="DynamicFilter" OnSelectedIndexChanged="OnFilterSelectedIndexChanged" />
</ItemTemplate>
<FooterTemplate><br /><br /></FooterTemplate>
</asp:FilterRepeater>
<asp:GridView ID="GridView1" runat="server" DataSourceID="GridDataSource"
AllowPaging="True" AllowSorting="True" CssClass="gridview">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:HyperLink ID="EditHyperLink" runat="server"
NavigateUrl='<%# table.GetActionPath(PageAction.Edit, GetDataItem()) %>'
Text="编辑" /> <asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="false" Text="删除"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/> <asp:HyperLink ID="DetailsHyperLink" runat="server"
NavigateUrl='<%# table.GetActionPath(PageAction.Details, GetDataItem()) %>'
Text="详细信息" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
此表中当前没有项。
</EmptyDataTemplate>
</asp:GridView>
<asp:LinqDataSource ID="GridDataSource" runat="server" EnableDelete="true">
<WhereParameters>
<asp:DynamicControlParameter ControlID="FilterRepeater" />
</WhereParameters>
</asp:LinqDataSource>
<br />
<div class="bottomhyperlink">
<asp:HyperLink ID="InsertHyperLink" runat="server"><img runat="server" src="~/DynamicData/Content/Images/plus.gif" alt="插入新项" />插入新项</asp:HyperLink>
</div>
</ContentTemplate>
</asp:UpdatePanel>
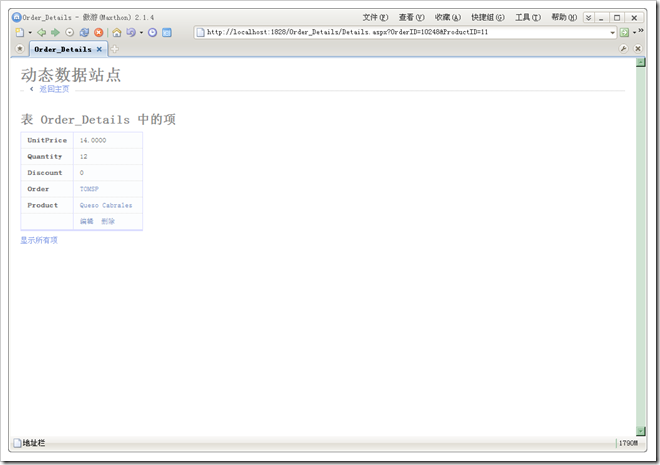
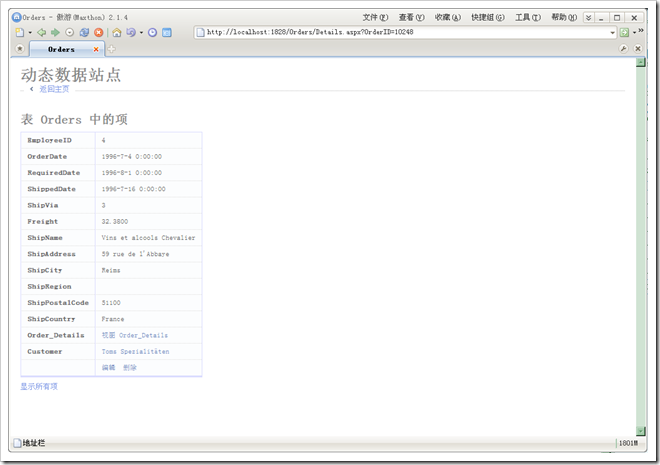
还有几个详细信息视图
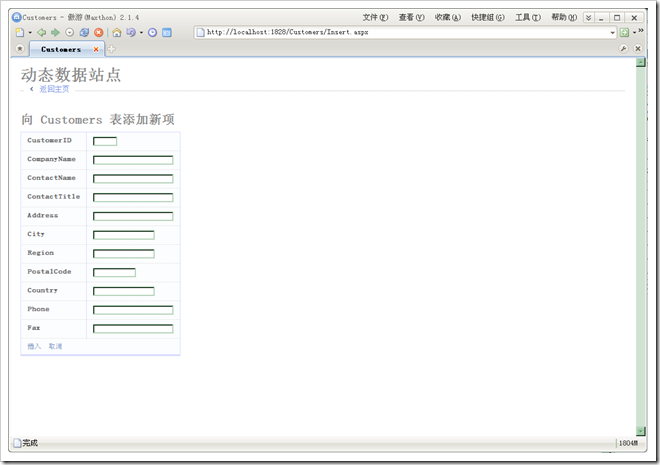
新增记录的界面
另外,这两套东西都是基于MVC框架的