收集大量常见的flash竖柱形线性饼状坐标图
利用程序也可以生成显示统计数据的各种样式图,下面介绍十来种不同的形状的flash来展示统计数据
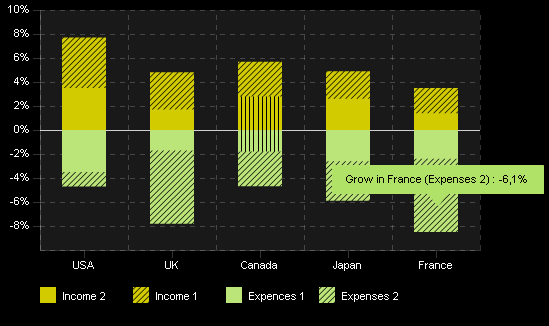
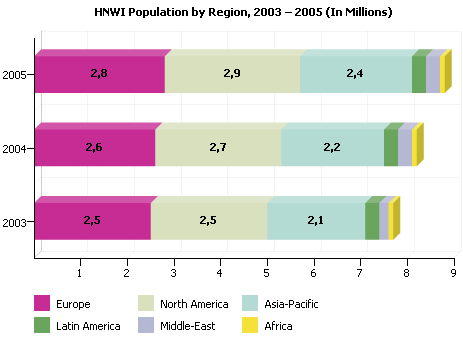
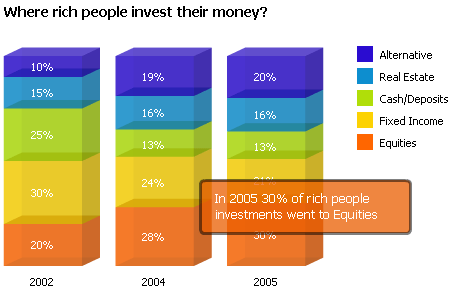
一 竖柱形:< /font>
3d_stacked_bar,3d_stacked_column,auto_resizing_chart,chart_with_gradient_fills,
column_and_line_chart_mix,floating_chart,histogram_chart,javascript_control,
multiple_charts_on_one_page,patterns,value_indicator_plugin 11种柱形样式
使用说明:
第一 步:
引用swfobject.js文件<script type="text/javascript" src="http://www.cnblogs.com/amcolumn/swfobject.js"></script>
第二步:
实例化对象 SWFObject
SWFObject的构造函数的参数有 flash的路径,高,宽 等
amcolumn_settings.xml 是swf的基本设置text_color,text_size,width of column等
例 如:
<div id="flashcontent">
<strong>You need to upgrade your Flash Player</strong>
</div>
var so = new SWFObject("amcolumn/amcolumn.swf", "amcolumn", "520", "400", "8", "#FFFFFF");
so.addVariable("settings_file", encodeURIComponent("amcolumn/amcolumn_settings.xml"));
so.addVariable("data_file", encodeURIComponent("amcolumn/amcolumn_data.xml"));
//也可以写成字符串模式如Yes;4;false;CC33FF\nSeldom;35;false;6666FF \nNo;20;false;FFCC00
//Yes;4;false;CC33FF \n是分隔 符
so.write("flashcontent");
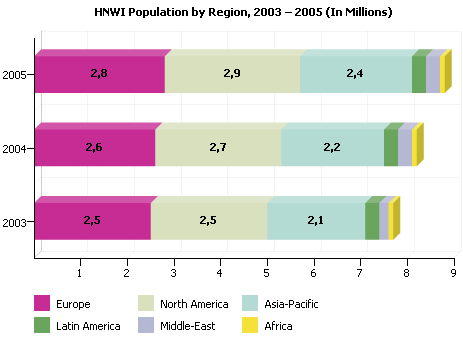
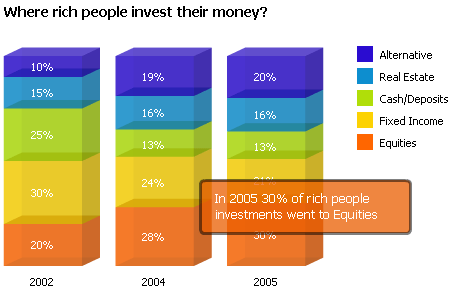
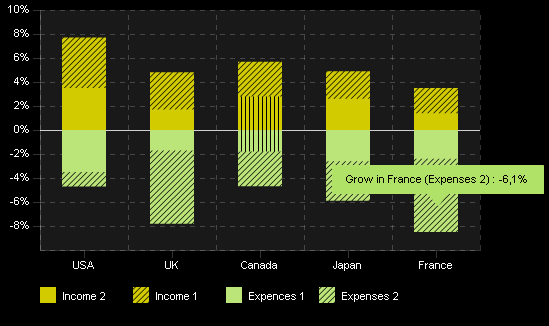
演示图片





------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
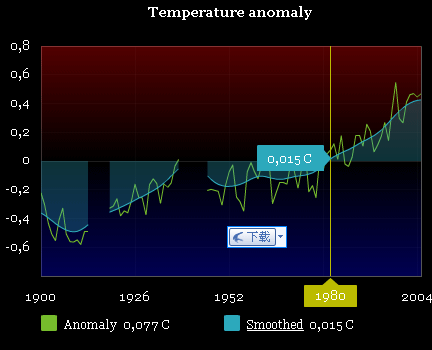
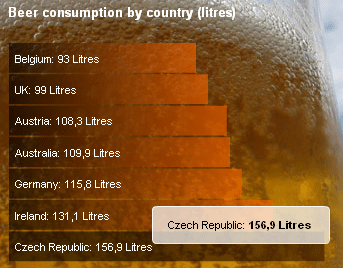
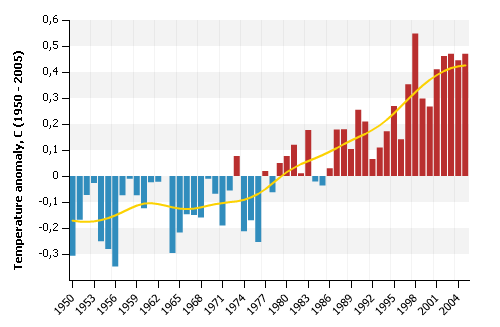
二 线性图:
auto_resizing_chart, chart_with_data_gaps,chart_with_scroller
data_and_settings_inisde,no_interactivity,stacked_area_chart
,value_indicator_plugin 等样式
使用方法与柱形图差不多
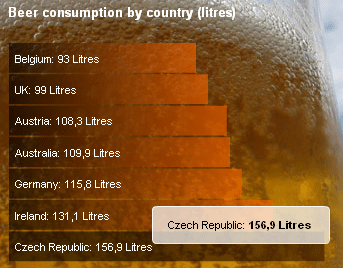
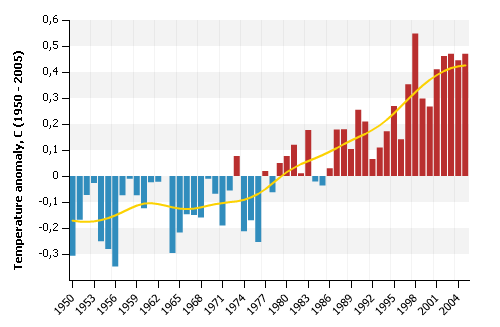
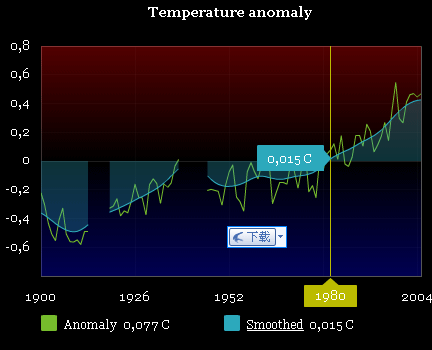
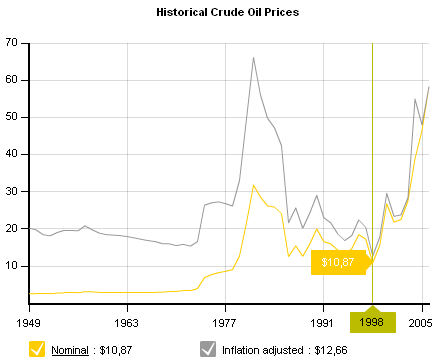
部分演示图片


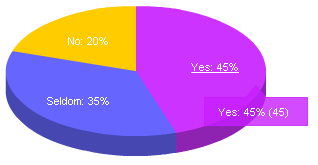
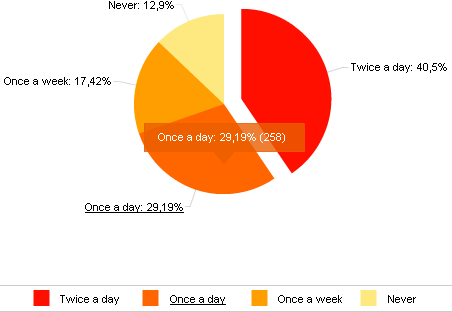
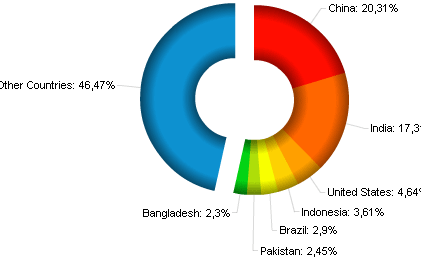
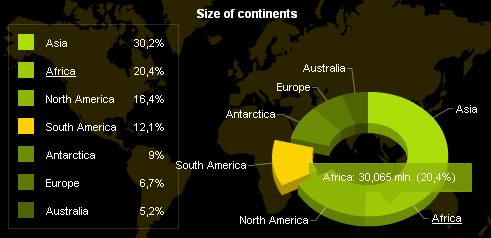
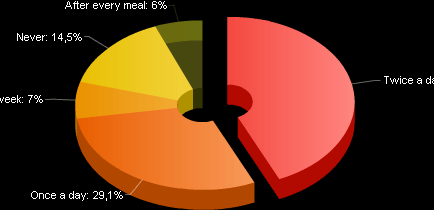
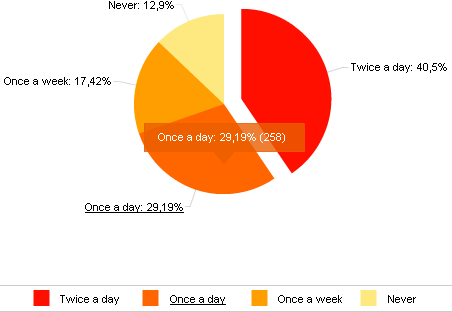
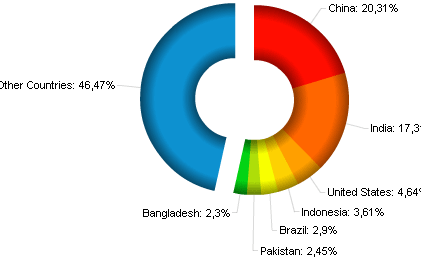
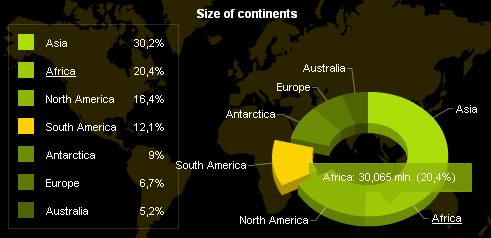
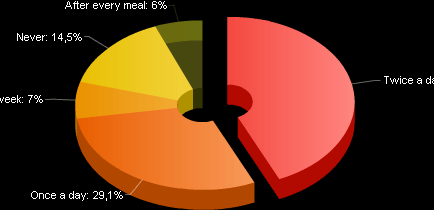
三 pie 饼状图:
auto_resizing_chart, custom_background, data_and_settings_inisde,donut,patterns,multiple_charts_on_one_page等样 式
使用方法与柱形图差不多
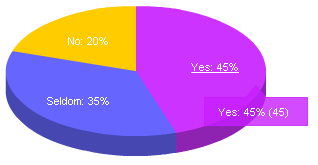
部分演示图片






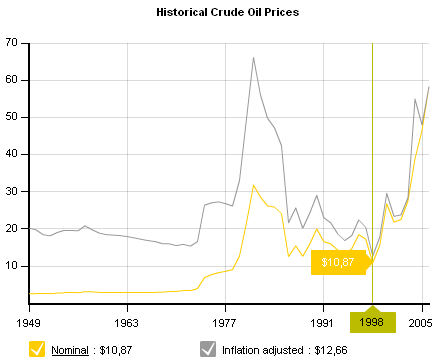
四: 坐标xy图:
duration, time_plot,value_indicator_plugin等样式
使用方法与柱形图差不多
部分演示图片


五 stock图:
candlestick ,data_at_irregular_intervals, encrypted_data,events,intraday_data,ohlc等样式
使用方法与柱形图差不多
部分演示图片

六: radar图:
polar,stacked,100% stacked等样式
使用方法与柱形图差不多
部分演示图片




转载请注明出处: http://www.eyejs.com
所有案例下载地址: http://www.eyejs.com/html/84/n-184.html
一 竖柱形:< /font>
3d_stacked_bar,3d_stacked_column,auto_resizing_chart,chart_with_gradient_fills,
column_and_line_chart_mix,floating_chart,histogram_chart,javascript_control,
multiple_charts_on_one_page,patterns,value_indicator_plugin 11种柱形样式
使用说明:
第一 步:
引用swfobject.js文件<script type="text/javascript" src="http://www.cnblogs.com/amcolumn/swfobject.js"></script>
第二步:
实例化对象 SWFObject
SWFObject的构造函数的参数有 flash的路径,高,宽 等
amcolumn_settings.xml 是swf的基本设置text_color,text_size,width of column等
例 如:
<div id="flashcontent">
<strong>You need to upgrade your Flash Player</strong>
</div>
var so = new SWFObject("amcolumn/amcolumn.swf", "amcolumn", "520", "400", "8", "#FFFFFF");
so.addVariable("settings_file", encodeURIComponent("amcolumn/amcolumn_settings.xml"));
so.addVariable("data_file", encodeURIComponent("amcolumn/amcolumn_data.xml"));
//也可以写成字符串模式如Yes;4;false;CC33FF\nSeldom;35;false;6666FF \nNo;20;false;FFCC00
//Yes;4;false;CC33FF \n是分隔 符
so.write("flashcontent");
演示图片





------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
二 线性图:
auto_resizing_chart, chart_with_data_gaps,chart_with_scroller
data_and_settings_inisde,no_interactivity,stacked_area_chart
,value_indicator_plugin 等样式
使用方法与柱形图差不多
部分演示图片


三 pie 饼状图:
auto_resizing_chart, custom_background, data_and_settings_inisde,donut,patterns,multiple_charts_on_one_page等样 式
使用方法与柱形图差不多
部分演示图片






四: 坐标xy图:
duration, time_plot,value_indicator_plugin等样式
使用方法与柱形图差不多
部分演示图片


五 stock图:
candlestick ,data_at_irregular_intervals, encrypted_data,events,intraday_data,ohlc等样式
使用方法与柱形图差不多
部分演示图片

六: radar图:
polar,stacked,100% stacked等样式
使用方法与柱形图差不多
部分演示图片




转载请注明出处: http://www.eyejs.com
所有案例下载地址: http://www.eyejs.com/html/84/n-184.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述