Unity Addresable打包总结第二弹
1.Unity Addresable打包总结第一弹
2.Unity Addresable打包总结第二弹
前言
前文介绍了Addressables在本地打包是怎么使用,这里介绍下怎么打远程包,并且怎么做到打增量包,Let's Go!
远程包
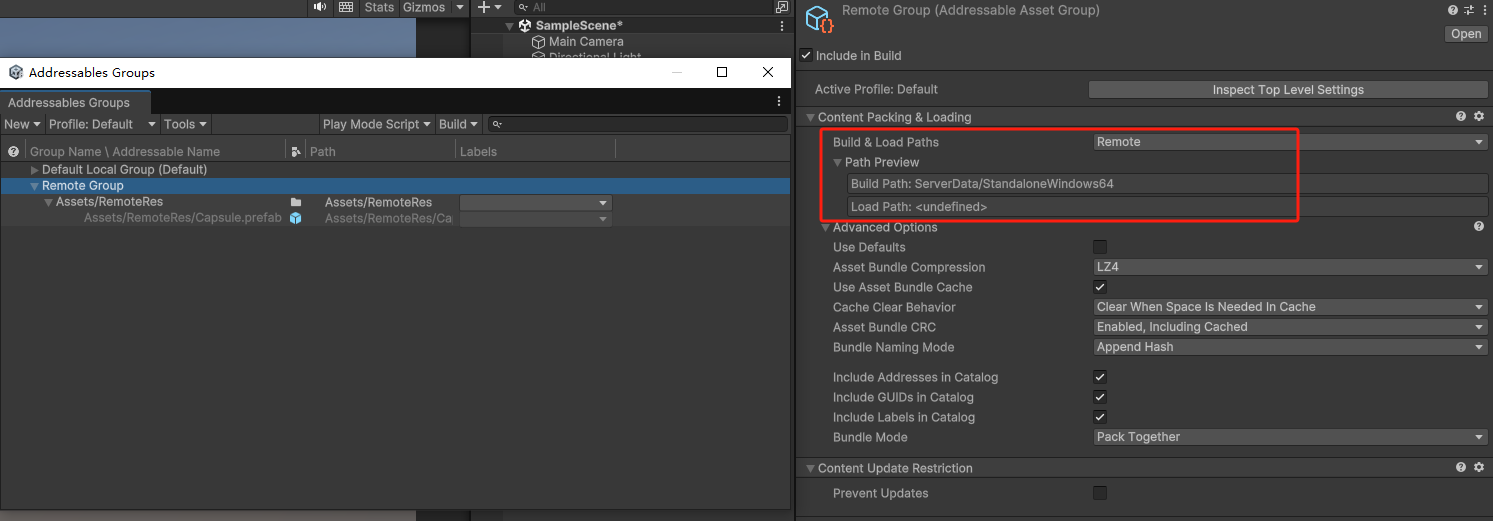
- 新建一个Group,将它的 BUild & Load Paths 改为Remote,并将RemoteRes资源文件夹塞入Remote Group,其中包含一个Capsule.prefab资源:

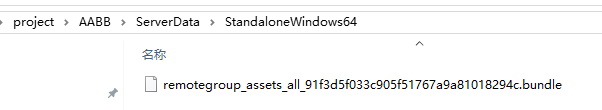
- 在Addressabvles Group窗口下,点击Build->New Build->Default Build Script,进行打包。打包成功后,在ServerData/StandaloneWindow64目录下,可以看到打成功的bundle包(重新将整个游戏工程打包,在游戏资源文件夹内是不存在远程包的):

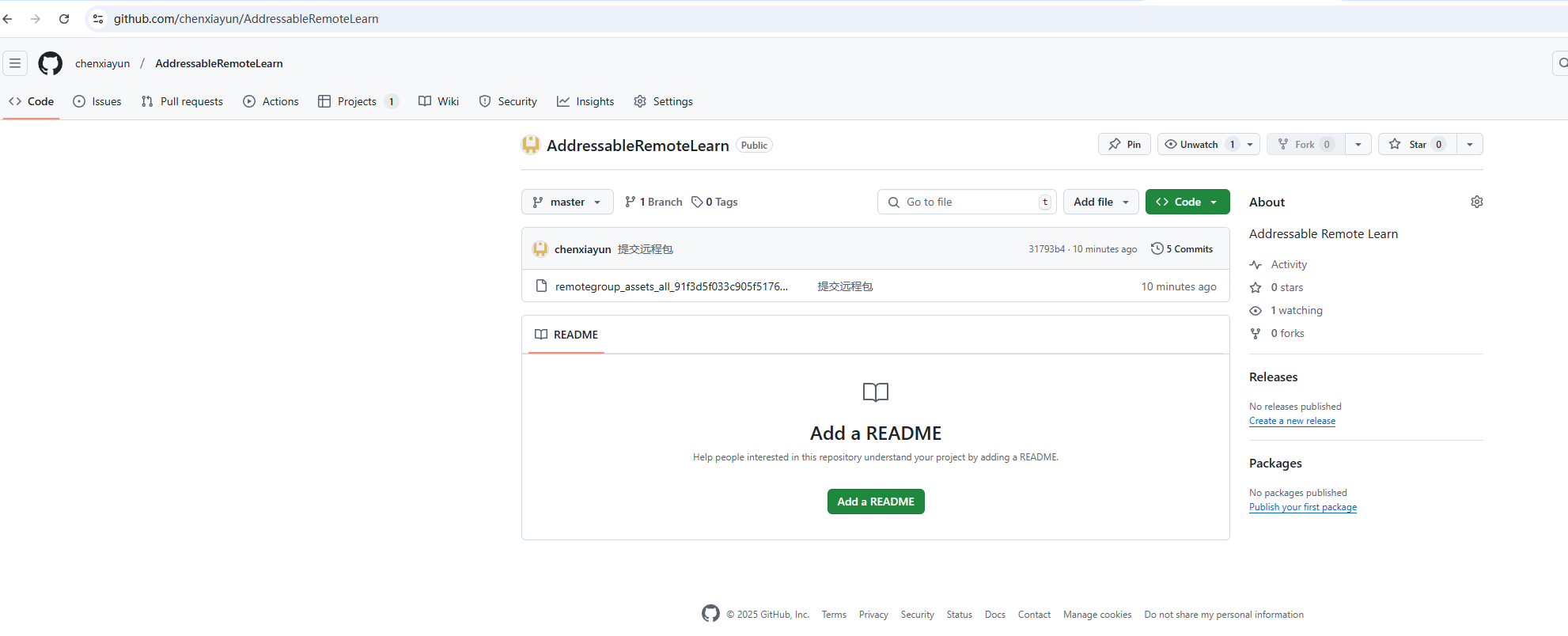
- 在github新建项目,并将刚刚打好的Remote包上传:

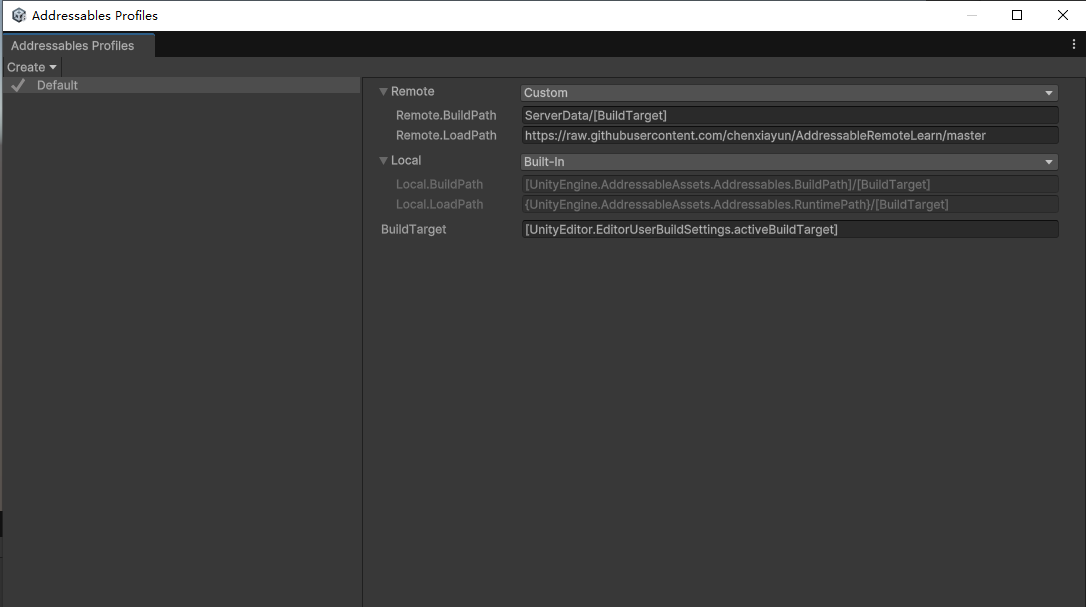
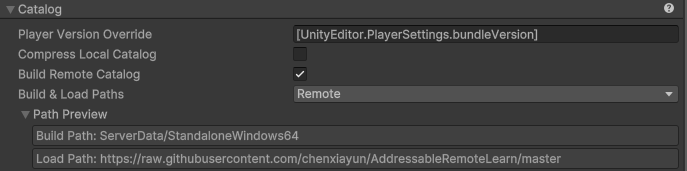
- 然后修改Addressables的Remote Load Path为我们刚刚建立的hub项目地址(注意,修改地址后要重新打个整包,不然Load Path不会生效,感觉是个很坑的地方):

- 然后修改 Addressables Groups 下的Play Mode Script,改为 Use Existing Build(Windows),运行游戏后,发现资源加载成功:

增量包
我们常常有热更资源的需要,不能让玩家每次更新都要将全部资源重新下载一遍。这里我们就可以用到Addresable提供的资源热更的功能
- 首先找到 AddressableAssetSettings.asset,并勾选 Build Remote Catalog。

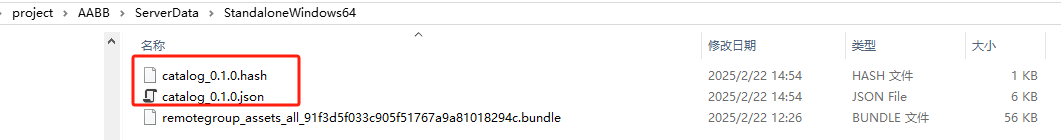
- 在重新打个整包,我们会发现,除了生成.bundle包,还生成了catalog的.hash和.json文件,有了这2个文件,我们后续打增量包才能对比出是哪些文件发生了变化:

- 我们将打包的文件整个重新上传到hub:

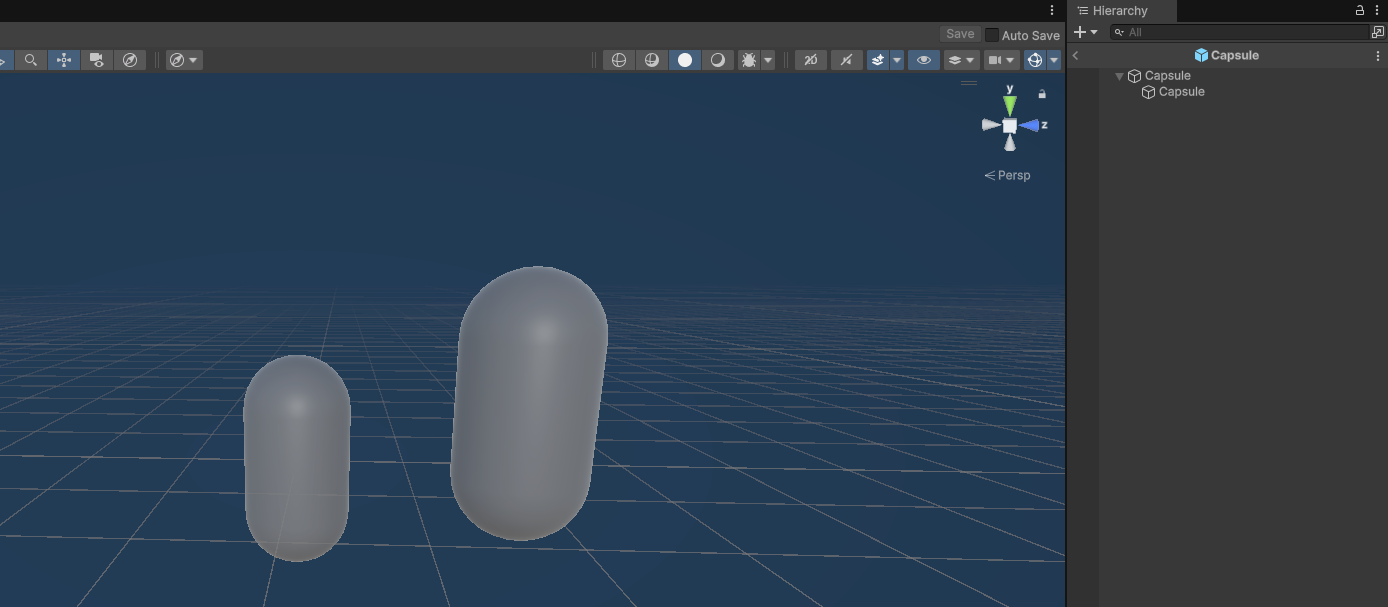
- 我们修改下Capsule.prefab资源,让他里面内含2个预制体:

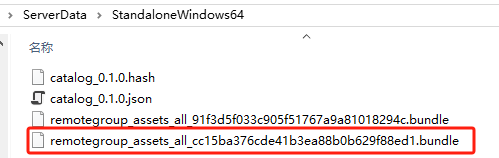
- 打开Addressable Groups,点击Build->Update a Previous Build,生成热更包,这时在SeverData/StandaloneWindows64目录下,会发现生成出来的增量包:

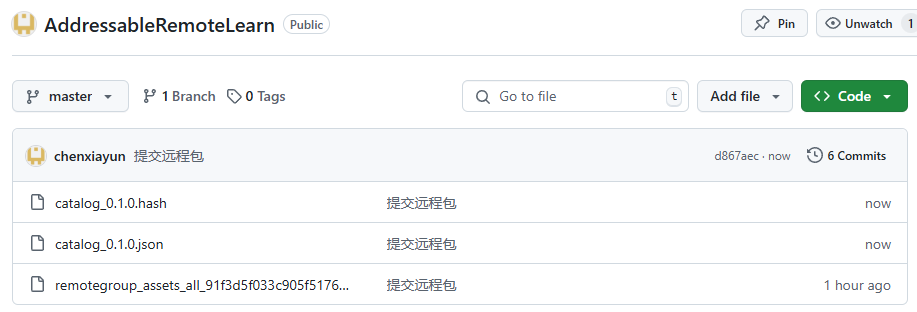
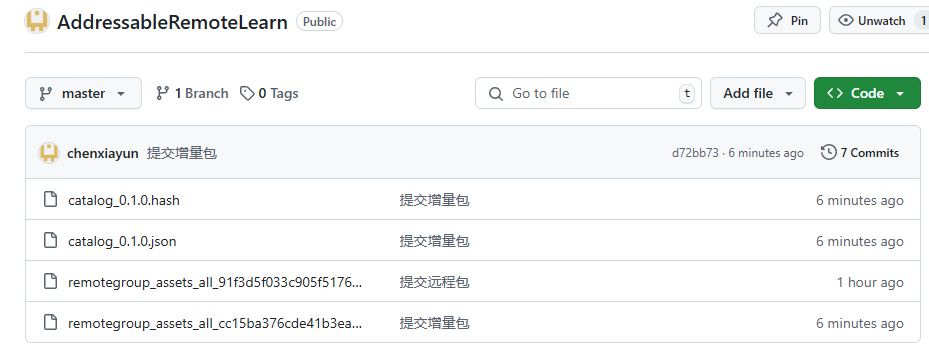
- 连同 hash 和 json 文件,一起提交到hub中,完成增量包提交:

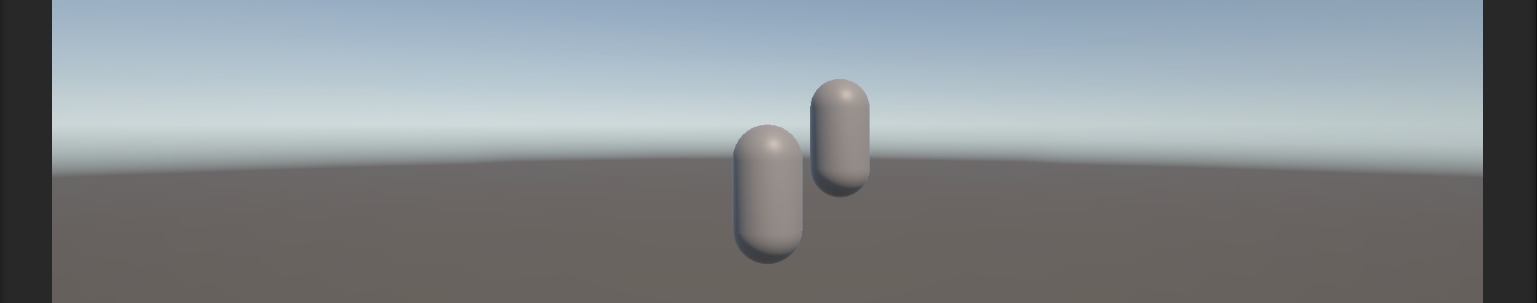
- 此时在重新运行,发现成功加载出新的资源:

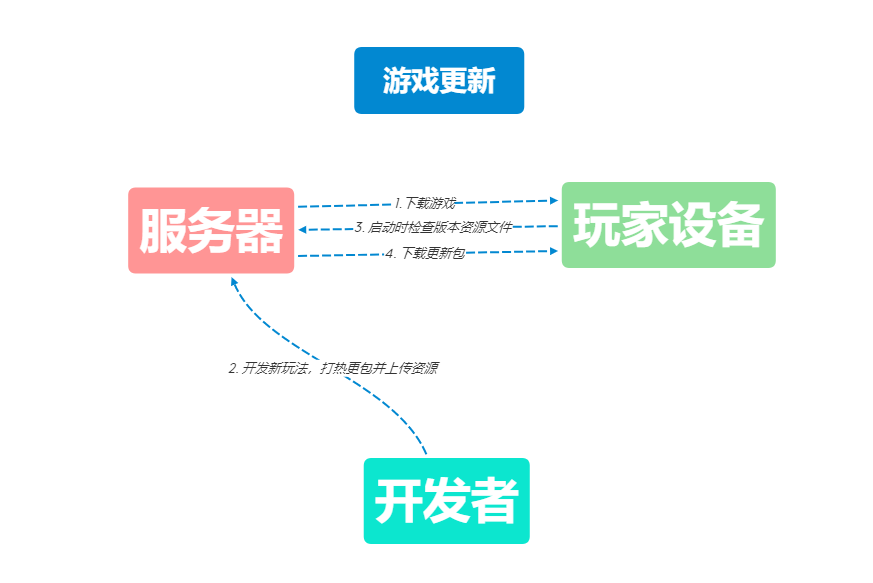
完整的热更策略
上文虽然简单介绍了增量包的使用方法,接下来再介绍一下常规的客户端更新流程:

玩家从服务器下载完游戏后,开发者制作后续新玩法内容,打热更包上传到服务器,玩家下次登录游戏时,从服务器检查到有新玩法内容,从服务器进行下载新资源包。
分包策略
- 常见的分包手段是基于模块进行划分,将同类的资源放入同一个文件夹内,这个文件夹可以单独打一个ab包来处理。例如某个玩法相关的所有UI,可以打成一个包进行处理。或者一个角色,他的材质、纹理、模型、动画相关都可以整合成一个单独的ab包。
- 对于比较大型的资源单独打包,例如场景,每个场景的背景可以单独打成一个ab包。
- 将每个场景自己的材质模块、贴图模块、模型模块、动画模块等等按照模块(一个文件夹)形式进行打包。
- 不要把同份资源打进不同的ab包当中,造成内容的冗余。
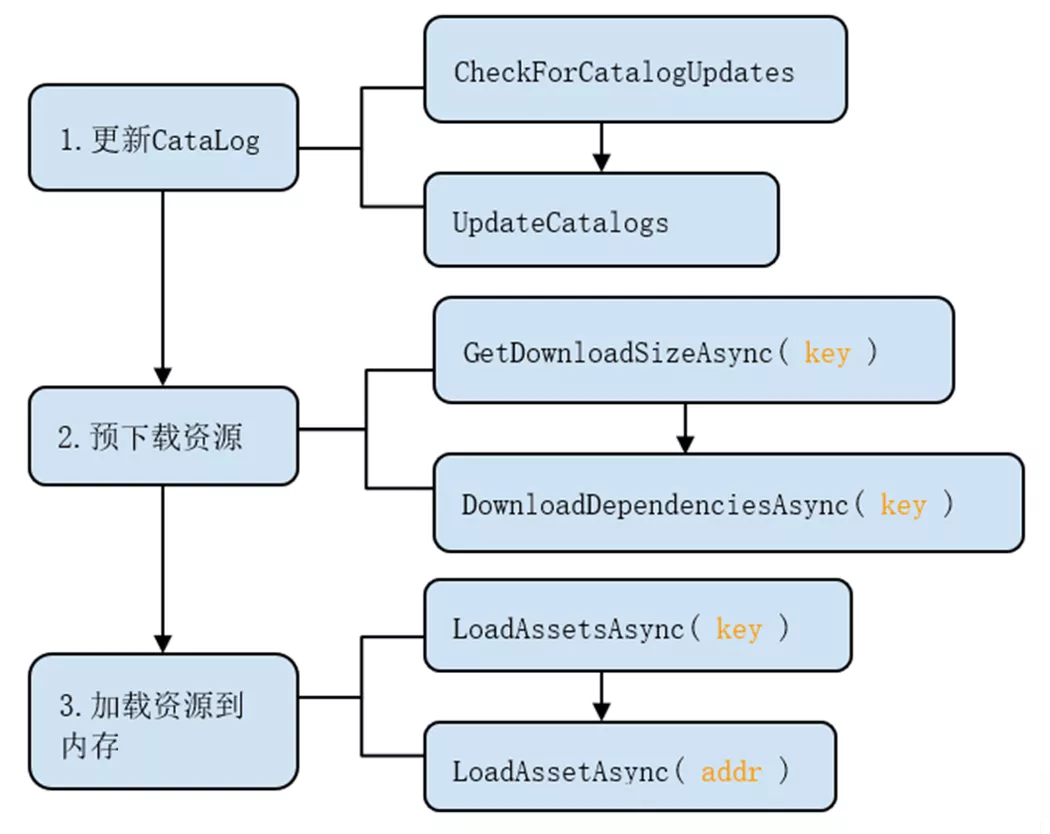
下载全部热更资源

下载版本文件
在玩家启动游戏的时候,首先会获取一个本地的版本文件,该版本文件一般包含2个内容,脚本版本号,资源版本号。再从服务器请求一个版本文件,同样包含脚本版本号,最新脚本获取地址。
首先会对比脚本版本号是否相同,不同则下载最新的脚本文件,例如我们项目使用的ilr热更框架,下载则是HotFix_Project.dll.ilr。同步完成后就可以开启对应热更框架的虚拟机,去执行热更代码了。
解包
下载完成后,我们进行资源加载会有以下2个关键步骤:
- 首先读取依赖关系(这个依赖关系在资源进行打包时,Unity会自动记录下)
- 先加载所有的依赖项,最后再加载资源主体
引用
[1], 静态包、动态包有什么区别?何时使用增量更新?Addressables 更新流程大梳理
[2]. 资源管理、Addressable与代码热更
本文作者:陈侠云
本文链接:https://www.cnblogs.com/chenxiayun/p/18730771
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步