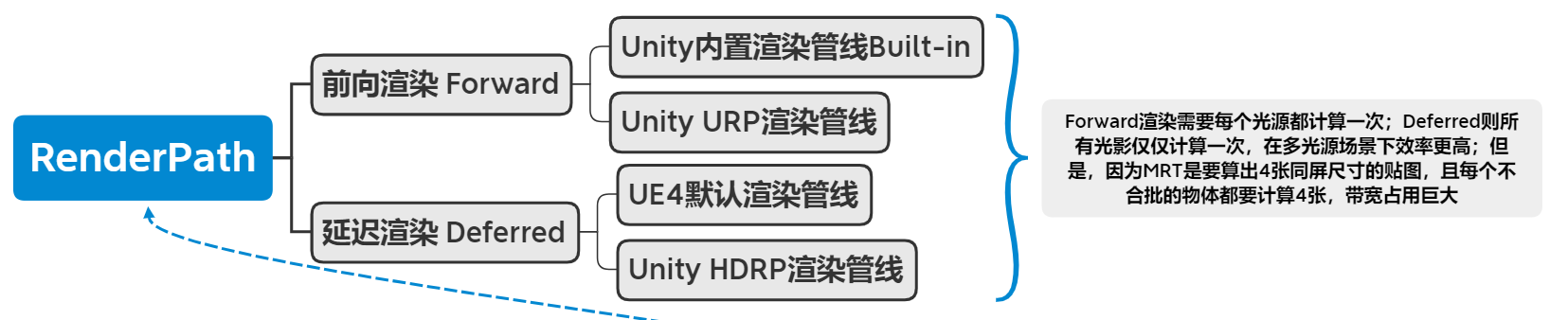
前向渲染和延迟渲染
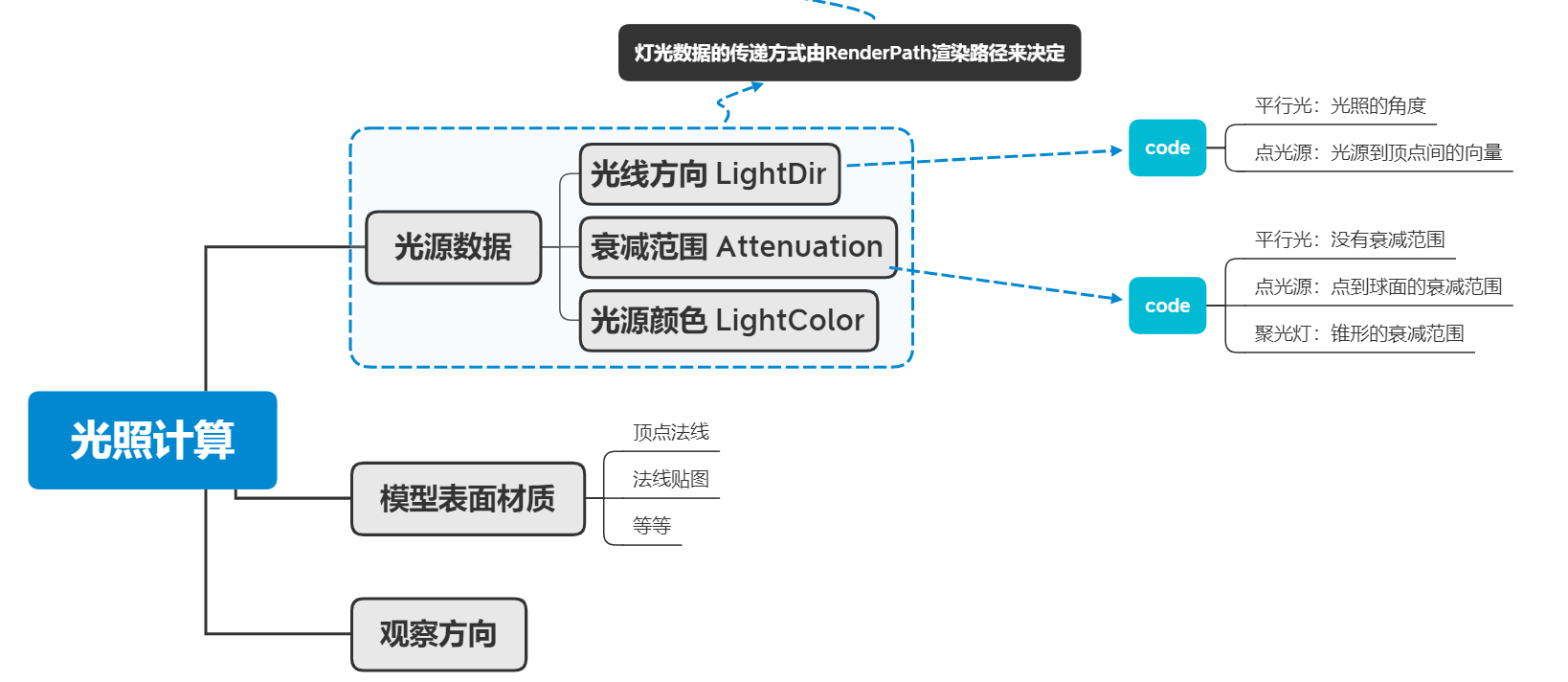
光照计算总览
光照计算

Render Path渲染路径
它决定了一个shader是以怎样的一种方式渲染灯光

Unity前向渲染
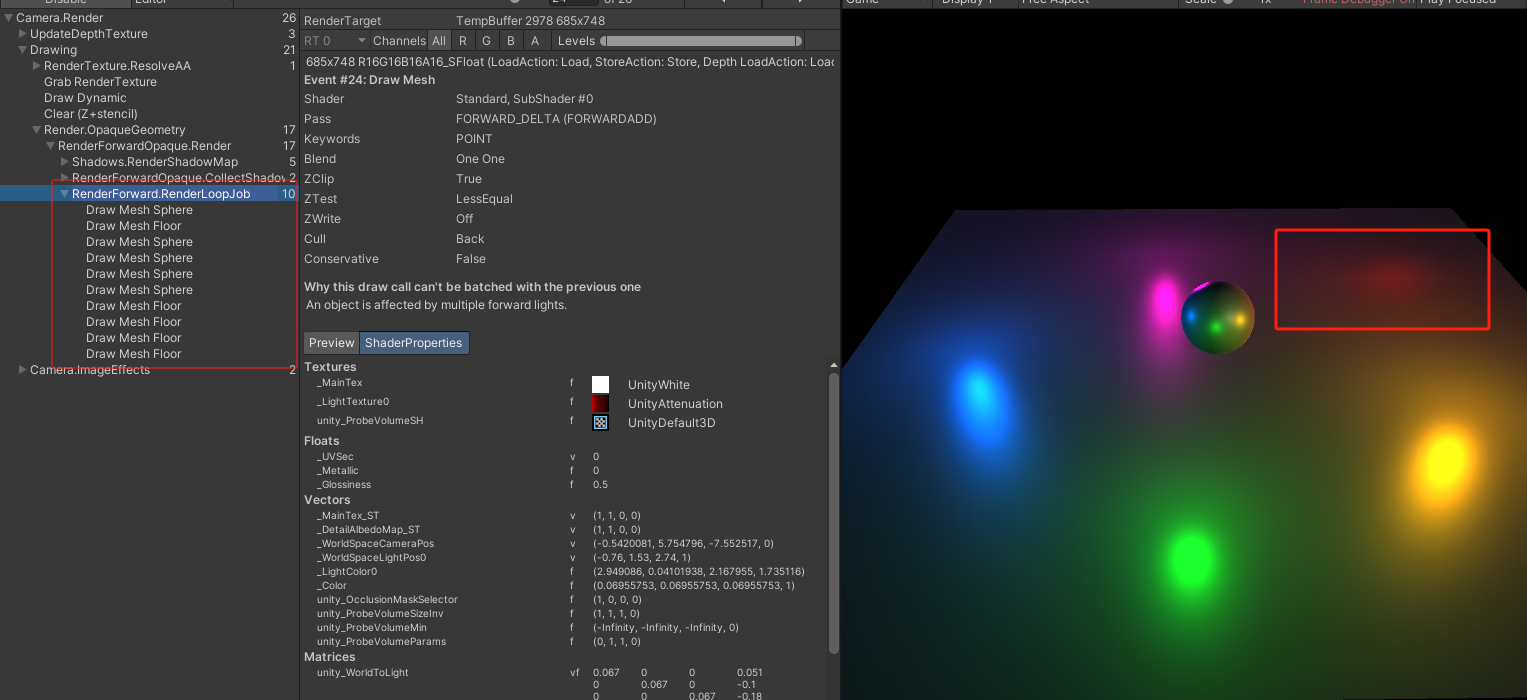
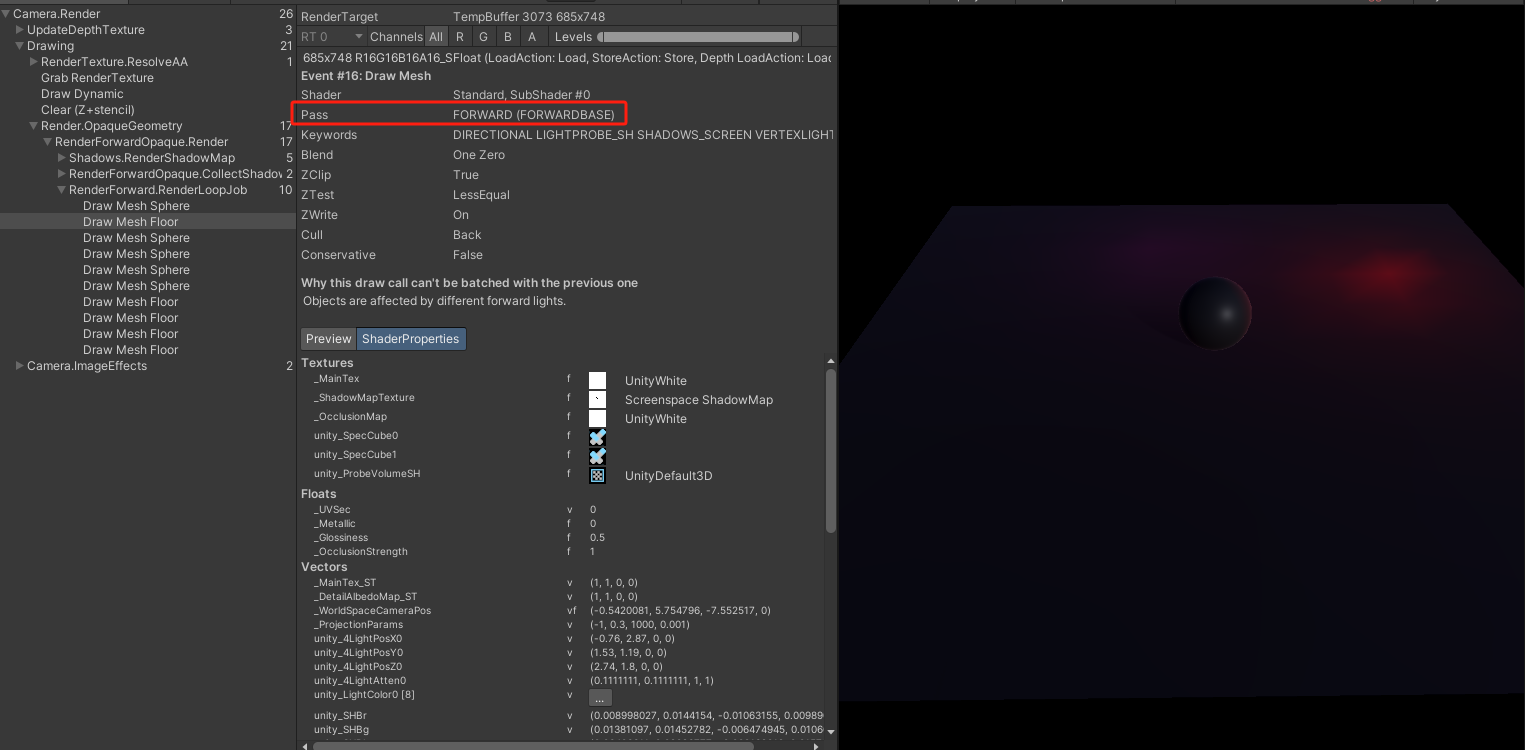
前向渲染预览
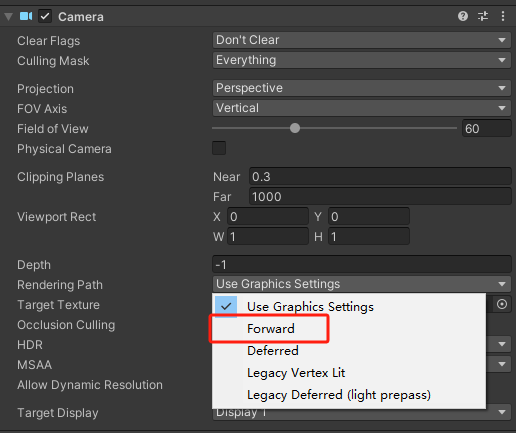
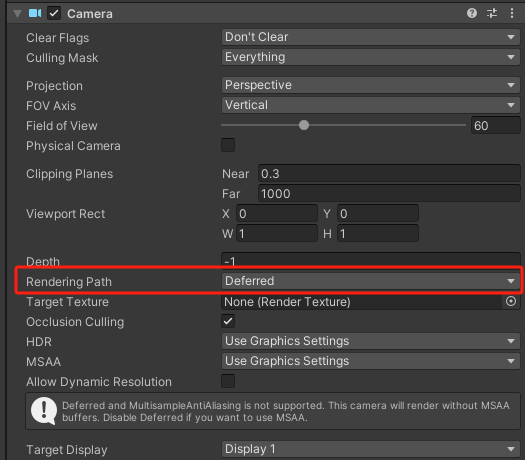
Camera组件设置Rendering Path为Forward,其默认的渲染方式也是Forward

目前场景中有1个平行光,和5个点光灯,1个球体,一个地面,我们发现每个灯光都对每个物体渲染了1次

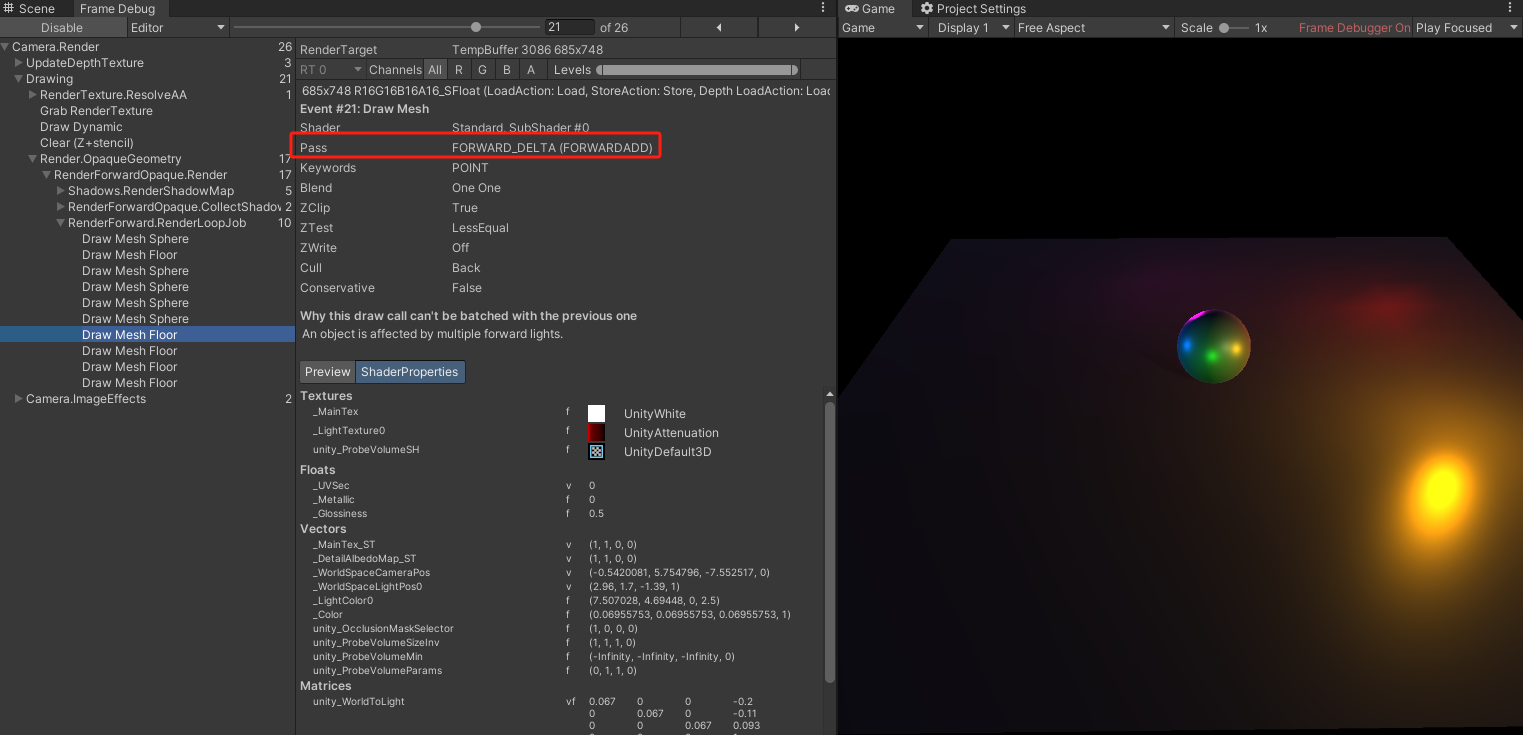
但我们可以注意到,有6个光源,每个物体却只渲染了5次,而且右上角的点光源似乎有点粗糙,这是因为它和平行光都归入了同一个Pass计算(ForwardBase),且该点光源是在顶点着色器中计算。其他点光源是在另一个Pass中计算(ForwardAdd)
该图可以注意到第一次计算就把平行光和点光源一起计算出来了


为什么1个点光源和平行光会合在一起计算,这是因为前向渲染灯光的消耗问题,我们引擎对光源的数量有限制,超出的灯光只能在顶点着色器中进行计算

超出灯光数量也有限制,最多4个灯,多了会发现渲染不出来

前向渲染规则
内光灯指其他平行光、点光源、聚光灯灯

Unity延迟渲染
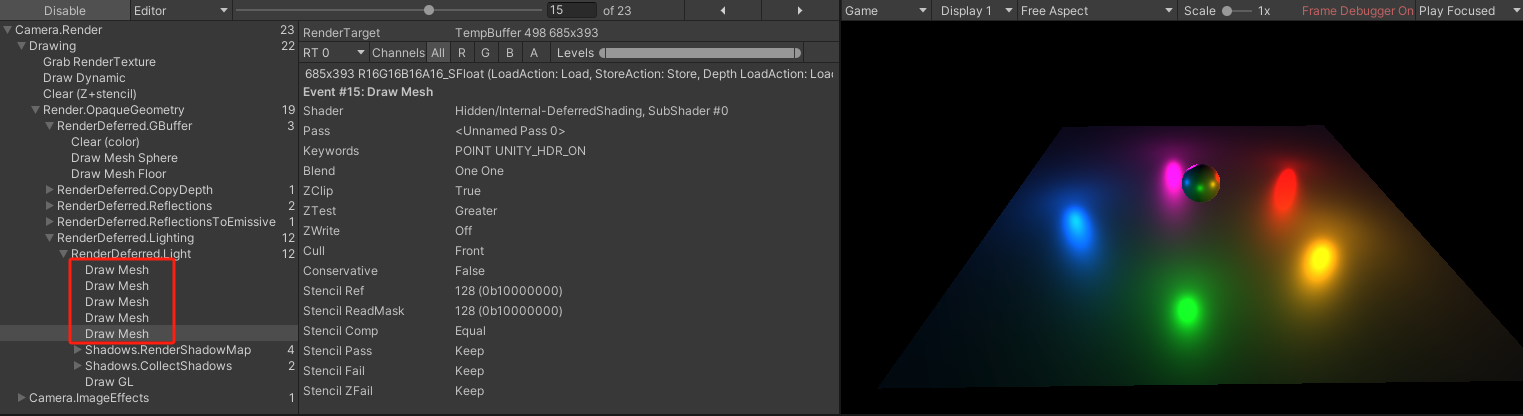
延迟渲染预览
Camera组件设置Rendering Path为Deferred

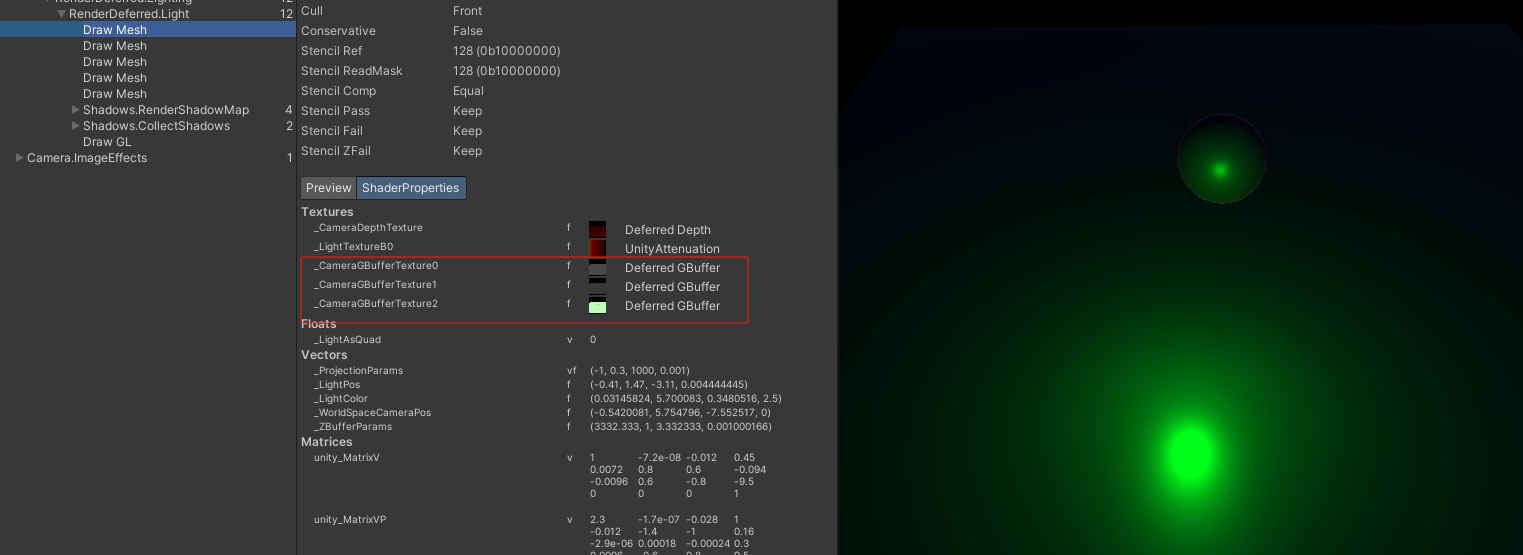
我们可以看到在DEFFERRED Pass中采用MRT(Multi Render Target)计算,预先生成4张图(RT0 - RT1)。注意,是每个物体都要单独做一次MRT计算
RT0:diffuse信息(基本的BaseColor)
RT1:metallic信息(金属反射的颜色)
RT2:normal信息(法线)
RT3:depth信息(深度)

然后以灯光为单位,每个灯光再对场景单独绘制一次。不像前向渲染,每个物体都要调用灯光一遍

可以看到,做法就是拿到先前算好的一系列RT图标

前向渲染和延迟渲染对比
以上面举例场景为例。
延迟渲染计算复杂度:2(场景中每个物体做MRT) + 5(每个灯光数量) + 1(Draw GL) = 8
前向渲染计算复杂度:2(场景中每个物体数量) * 5(每个灯光数量) = 10
延迟渲染计算量复杂度更少,但是延迟渲染每个物体都要生成跟屏幕相同尺寸的4张图,对带宽的占用非常高,有些机型甚至不支持MRT。前向渲染则比较轻量化,如果灯光少的化,用前向渲染是挺好的
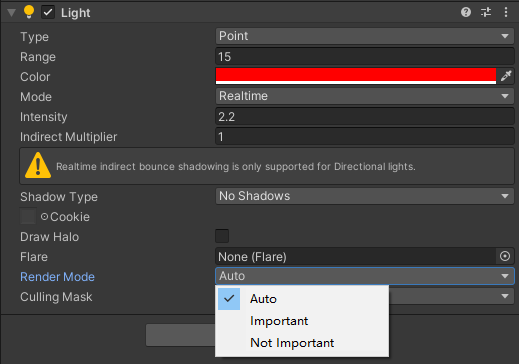
主方向灯判断

一个场景中,只有一个主方向灯(或者指定数量的像素灯),你可以把你希望是主方向灯(或者像素灯)标记为Important,如果Auto的话,它则将把Intensity最大的灯,作为主方向灯(像素灯)。
本文作者:陈侠云
本文链接:https://www.cnblogs.com/chenxiayun/p/18127928
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步