form组件_django
一、Form组件的主要几个功能:
1、验证用户数据(显示错误信息)
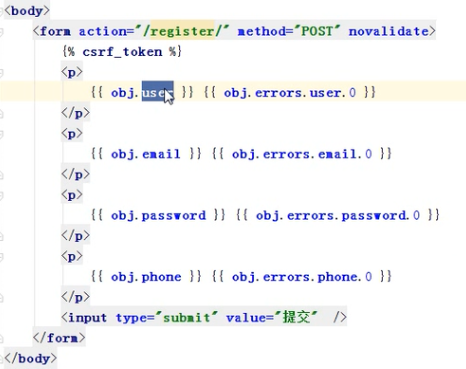
2、生成html标签
3、html提交保留上次提交的数据
4、初始化页面显示内容
二、进行验证
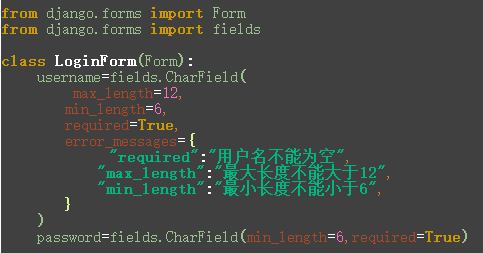
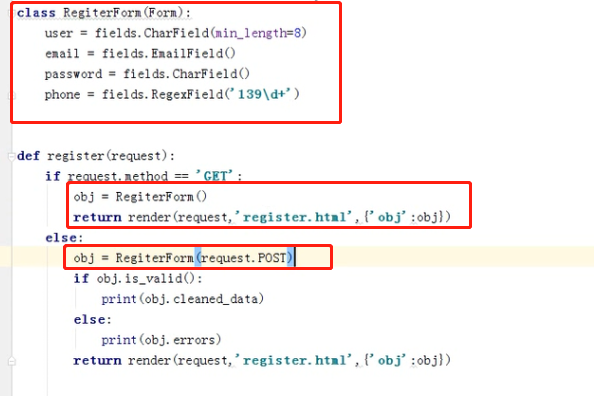
1、创建Form类

(1)类中的常用内置字段
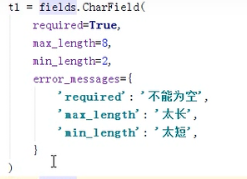
①CharField() 字符串字段

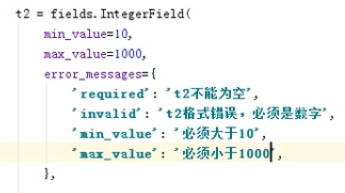
②IntergerField() 整数字段

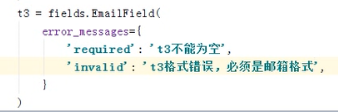
③EmailField() Email字段

④URLField:URL格式
⑤SlugField格式:字母数字下划线这些格式
⑥GenericIPAddressField:IP格式
⑦DateTimeField:时间格式
⑧DateFiled:时间格式
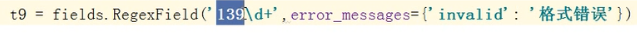
⑨RegexField:自己写正则表达式

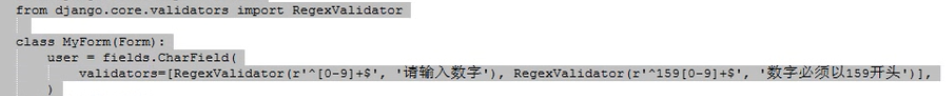
额外的正则:validstors

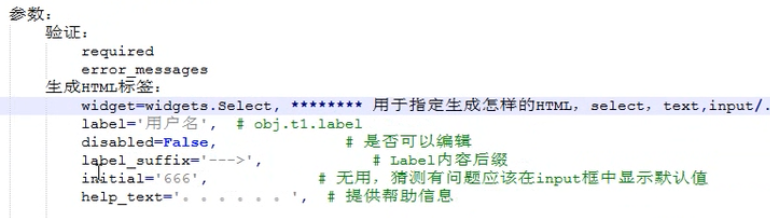
(2)常用内置字段中的参数
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直)
validators=[], 自定义验证规则
localize=False, 是否支持本地化(时间和语言)
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀

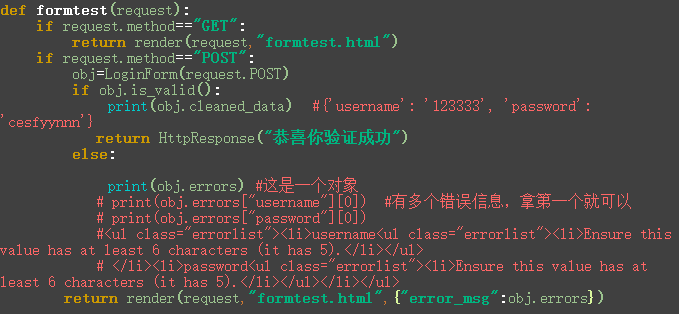
2、view函数处理

obj=LoginForm(用户提交的数据)
result=obj.is_valid() #验证是否成功
obj.cleaned_data #验证成功的数据
obj.errors #验证失败的错误信息





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步