jQuery的基础使用_jQuery
一、jQuery简介
就是Dom、Bom、JS的类库
参考使用手册:
二、jQuery的使用
1、与dom的转换
jQuery对象[0] ==>dom对象
$(dom对象)==>jQuery对象
2、查找元素
(1)常用选择器
常用:
$('#id') //id选择器//
$(".c1") // calss//
$('a') //标签选择器//
$("*") //* 所有//
$('a,.c1,#i10') //组合选择器//
层级:
$('a .c1') #选择a标签下的所有class等于c1的标签
$('a>c1') #选择a标签下的儿子等于c1的标签
$('a+c1') #选择a标签的下一个等于c1的标签
$('a~c1') #选择a标签的兄弟标签等于c1的标签
属性:
$('[alex]') #查找出具有alex属性的标签
$('[alex="123"]') #查找出具有alex属性等于123的标签
再次筛选:
$("#i1 a:first") #选择id为i1的下面的a标签的第一个标签
常用:first,last,eq(索引)
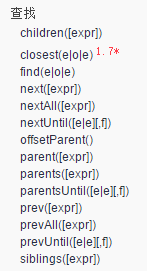
(2)常用筛选器
基础:
$(this).next() #获取下一个
$(this).prev() #获取上一个
$(this).parent() #获取父标签
$(this).children() #获取子标签
$(this).siblings() #获取所有兄弟标签
$(this).find(#i1) #获取子孙标签中#i1标签
其他常用:
eq(index|-index) #索引等于
first() #第一个
last() #最后一个
hasClass(class) #有相关样式的

3、操作元素
(1)元素绑定事件
$('.header').click(function(){
console.log(this)
})
(2) 添加样式和移除样式
$('#i1').addClass('hide')
$('#i1').removeClass('hide')
$('#i1').hasClass('hide') #判断是否有这个样式
$('#i1').toggleClass('hide') #有这个样式的话就删除,没有的话添加
(3)内容操作
$('#i1').text() #不加参数是获取文本内容
$('#i1').text("值") #加参数是赋值文本内容,不解析html内容
$('#i1').html() #不加参数是获取html内容
$('#i1').html("值") #加参数是赋值html内容,解析html内容
(4)value值操作
$("#i2").val() #获取标签的values值
$("#i2").val("值") #设置标签的values值
(5)属性操作
$("#i2").attr("id") #获取属性值
$("#i2").attr("id","i1") #赋值
$("#i2").removeAttr("id") #删除属性
#专门用于为input 标签的checkbox/radio的checked选中属性(1/2版本的jquery的attr处理的话会出问题)
$("#i2").prop('checked') #获取值
$("#i2").prop('checked',true) #设置值
$("#i2").index() #获取索引值
(6)文档处理
var tag='<input type='text'>'
$(this).append(tag)
append #在里面的最后添加标签
prepend #在里面的最前面添加标签
after #在下一个添加标签
before #在上一个添加标签
remove #删除标签
empty #清空标签
clone #克隆复制一份
(7)样式处理
$('.c1').css('color','red') #设置样式里的某一个值
(8)位置处理
滑轮:overflow
$(windows).scrollTop() #无值得时候是获取高度
$(windows).scrollTop(0) #有值代表设置
$("#i1").scrollLeft() #无值得时候是获取离左边的距离
$(windows).scrollLeft(0) #有值代表设置
offset :指定标签在html中的坐标
$("#i1").offset() #获取左上角像素点的位置
常用于拖动元素在页面移动:
$("#i1").offset().top #高
$("#i1").offset().left #左
position:在position的relative父标签的相对位置
$("#i1").position() #在position的relative和absolute中的相对位置

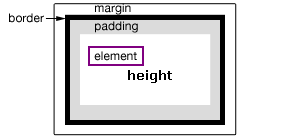
height():其高度范围是所匹配元素的高度height;
innerheight():其高度范围是所匹配元素的高度height+padding;
outerheight():其高度范围是所匹配元素的高度height+padding+border;
outerheight(true)其高度范围是所匹配元素的高度height+padding+border+margin;
4、其他
(1)默认事件
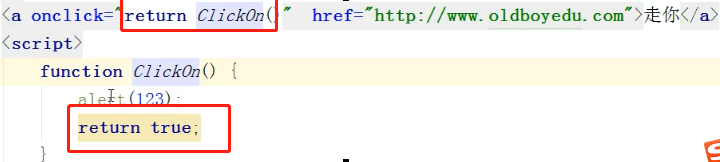
如a标签的onclick事件
(a)本身就有默认事件:跳转,直接再添加onclick事件。默认优先执行自己添加的事件,然后再执行默认事件(input(checkbox)的标签默认事件先执行)
(b)设置默认事件不执行:
return false时不执行默认事件
return true 执行默认事件
dom方式控制默认事件:

jQuery方式:

(2)设置js脚本加载时间(默认从上到下加载)
//页面框架加载完之后,自动执行
$(function(){})
应用场景:在加载图片完整之前就可以执行$(函数),而后面的需要等图片加载完成
(3)jQuery的扩展
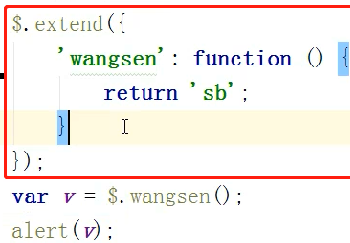
$.extend #调用方式:$.方法
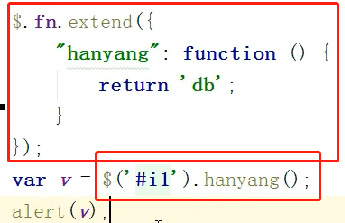
$.fn.extend #调用方式:$(..).方法
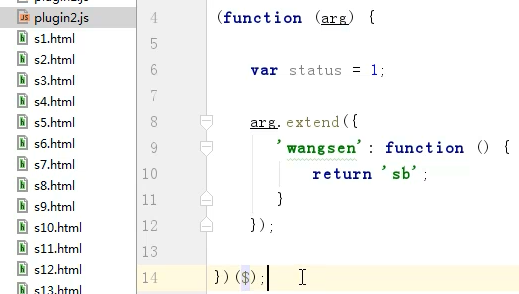
(function(arg){var status=1;})($) # 增加插件放到自执行函数中


(4)插件的引用
防止全局变量冲突,放到自执行函数当中