后台管理页面2种常用模板_html
一、常用后台管理布局:
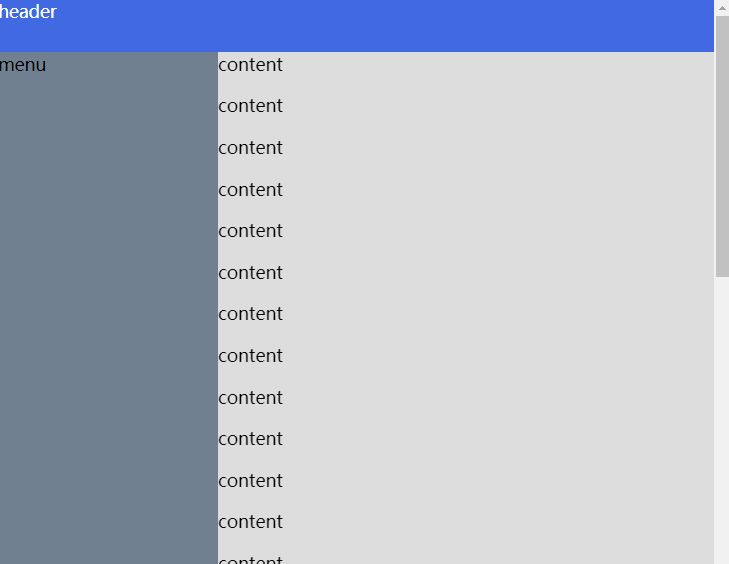
1、实现效果图:(可拉动滚动条进行内容查看)

代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>后台页面布局</title> 6 <style> 7 .pg-header{ 8 position: absolute; 9 top:0; 10 right:0; 11 left: 0; 12 margin: 0; 13 background-color: royalblue; 14 color:white; 15 height: 48px; 16 line-height: 48px; 17 } 18 19 .menu{ 20 background-color: #dddddd; 21 position: absolute; 22 left:0; 23 top:48px; 24 bottom: 0; 25 width:200px; 26 } 27 28 .content{ 29 position: absolute; 30 right: 0; 31 top:48px; 32 bottom: 0; 33 left: 200px; 34 min-width: 980px; 35 z-index: 9; 36 background-color: gold; 37 overflow: auto; 38 } 39 .pg-header .logo{ 40 width:200px; 41 height: 48px; 42 line-height: 48px; 43 background-color: blue; 44 float: left; 45 } 46 .pg-header .user{ 47 background-color: deepskyblue; 48 width: 160px; 49 height: 48px; 50 float: right; 51 position: relative; 52 } 53 .pg-header .user:hover{ 54 background-color: darkblue; 55 56 57 } 58 .pg-header .user:hover .message{ 59 display: block; 60 } 61 62 .pg-header .user .a{ 63 64 } 65 .pg-header .user .message{ 66 width: 160px; 67 background-color: chartreuse; 68 position: absolute; 69 top:48px; 70 left: 0; 71 z-index: 20; 72 display: none; 73 } 74 75 </style> 76 77 </head> 78 <body> 79 <div class="pg-header"> 80 <div class="logo"> 81 <img src="logo.jpeg" style="width: 200px;height: 48px;"/> 82 83 </div> 84 <div class="user"> 85 <a href="#" class="a"> 86 <img src="logo.jpeg" style="height: 40px;width: 40px ;margin-left: 50px;margin-top: 4px;border-radius: 50%"> 87 </a> 88 <div class="message"> 89 <a style="display: block">我的资料</a> 90 <a style="display: block">注销</a> 91 </div> 92 </div> 93 <div style="clear: both;"></div> 94 </div> 95 <div > 96 <div class="menu">menu</div> 97 <div class="content"> 98 <div > 99 <p style="margin-top: 0">content</p><p>content</p><p>content</p><p>content</p> 100 <p>content</p><p>content</p><p>content</p><p>content</p> 101 <p>content</p><p>content</p><p>content</p><p>content</p> 102 <p>content</p><p>content</p><p>content</p><p>content</p> 103 <p>content</p><p>content</p><p>content</p><p>content</p> 104 <p>content</p><p>content</p><p>content</p><p>content</p> 105 <p>content</p><p>content</p><p>content</p><p>content</p> 106 </div> 107 </div> 108 </div> 109 </body> 110 </html>
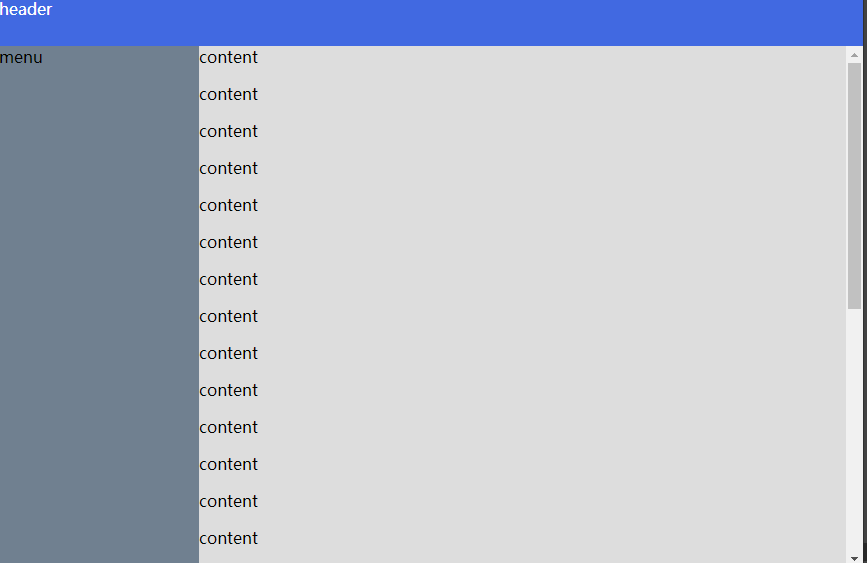
2、直接滑动到底部,不固定模块:
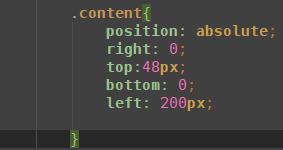
修改content样式:将overflow:auto删除

实现效果: