vscode常用插件安装(例如中文插件,打开浏览器等)
1、在工具栏点击拓展插件图标,然后搜索想要安装的插件就可以点击安装

2、安装vscode中文插件,可以在插件搜索框中输入chin然后就会显示相关的插件,这边我安装的是中文简体,没有安装的点击安装,安装完成之后关闭vscode然后重新打开即可,我的是已经安装了 ,如图

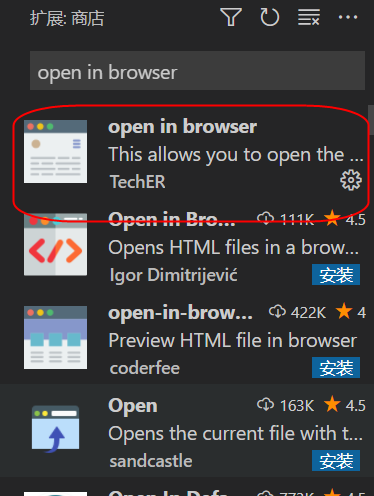
3、安装open in browser,如下图,点击安装即可

4、安装live server
live-server,下面介绍几个常用的参数:
--port=端口号,默认为8080,若使用,会随机生成一个端口号(是不是很贴心)
--open=路径地址,不输入,默认是当前命令的环境路径,
--wait=时间间隔,默认为100ms,(原理防抖)可以自由设定时间,单位ms
--proxy=路由地址,配置代理地址,这也是前端比较常用的功能。
声明 欢迎转载,但请保留文章原始出处:) 博客园:https://www.cnblogs.com/chenxiaomeng/
如出现转载未声明 将追究法律责任~谢谢合作



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具