微信开发者工具的使用
要编写微信小程序需要先在微信公众号平台网站,进行账号注册,
下面是官方网址: https://mp.weixin.qq.com/
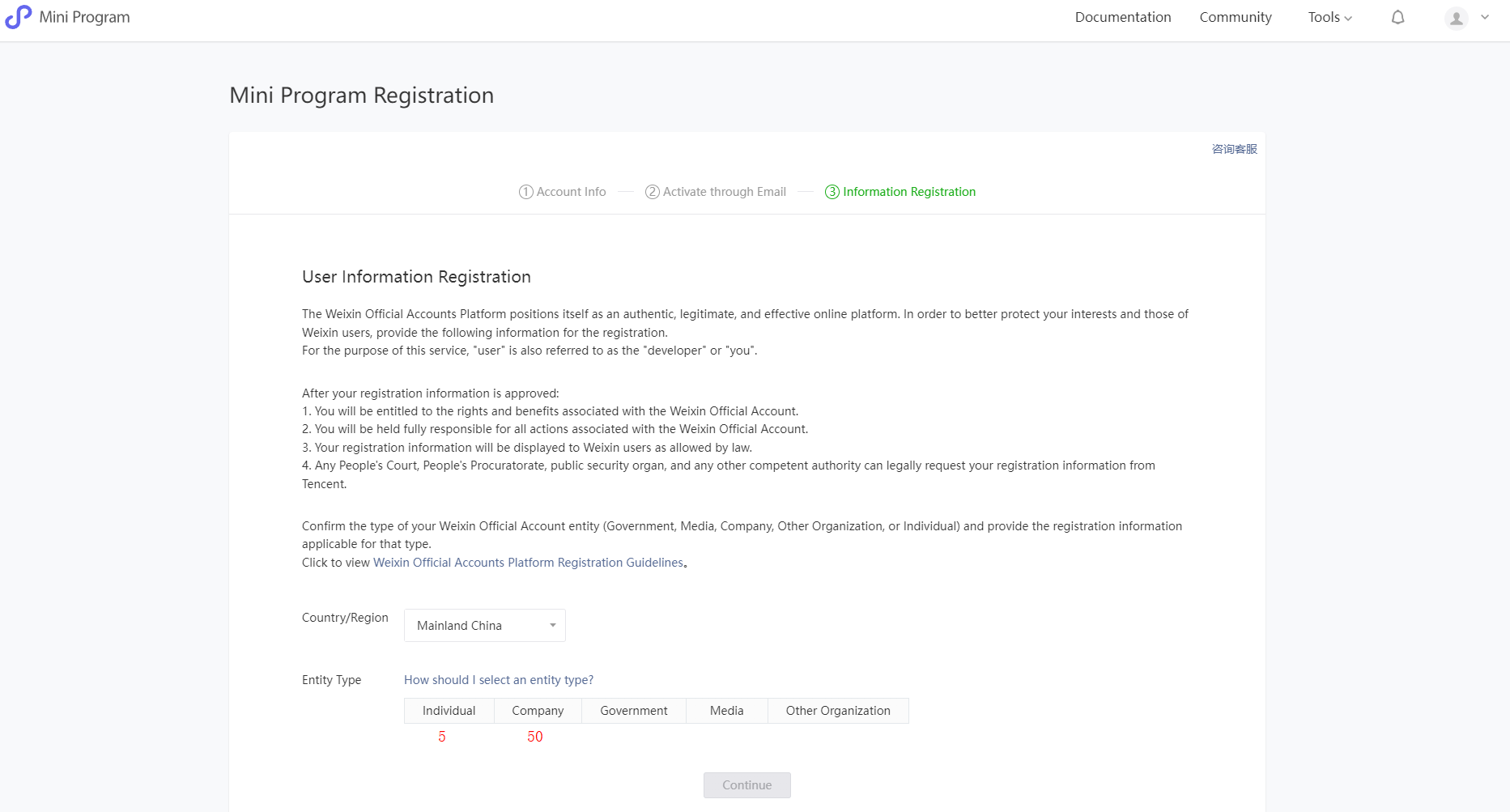
比如我们现在需要的是小程序的账号 我们就点击小程序 进行账号的注册

个体申请小程序大概是5个 企业申请的话是 50个

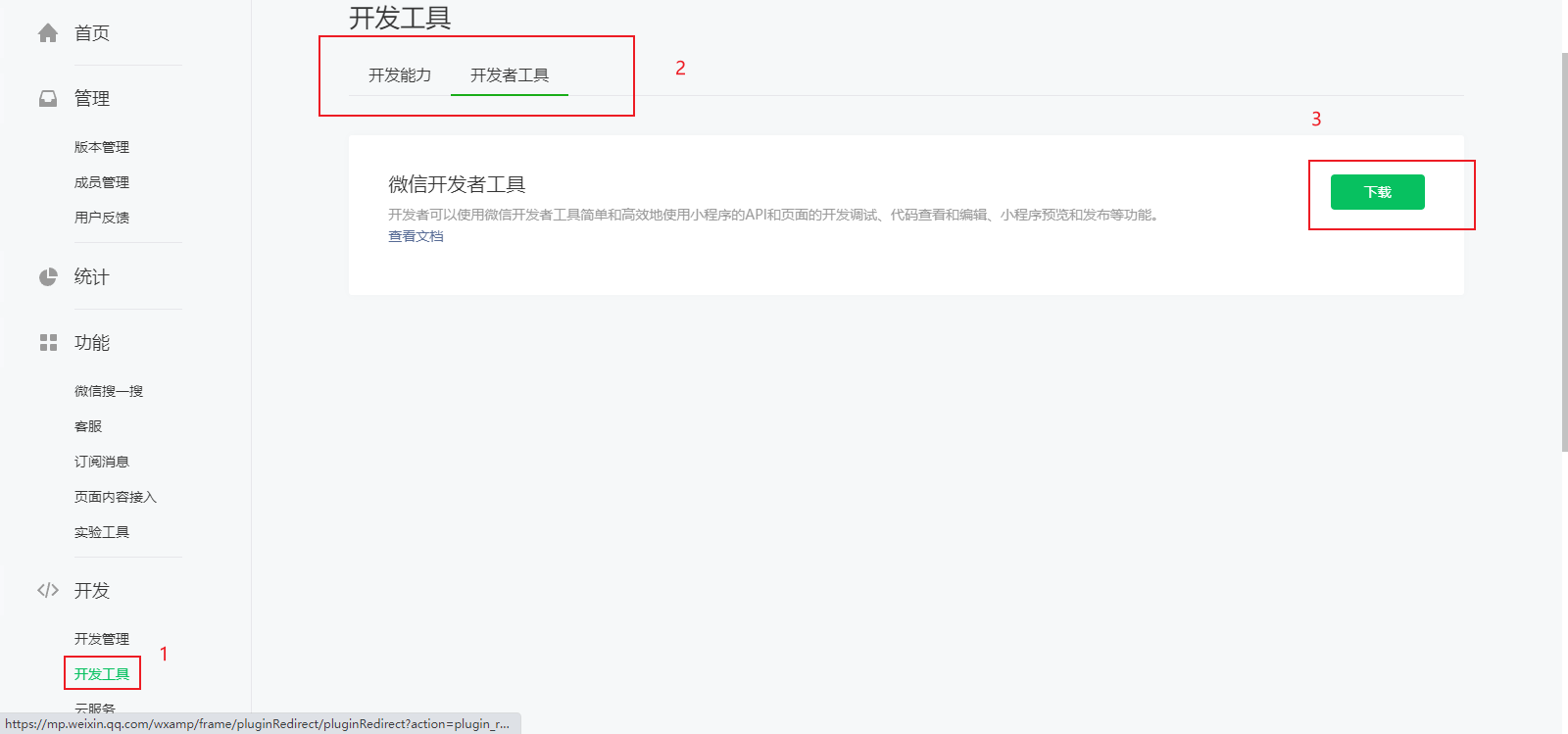
下载工具,我这边下载的是 开发版 Nightly Build

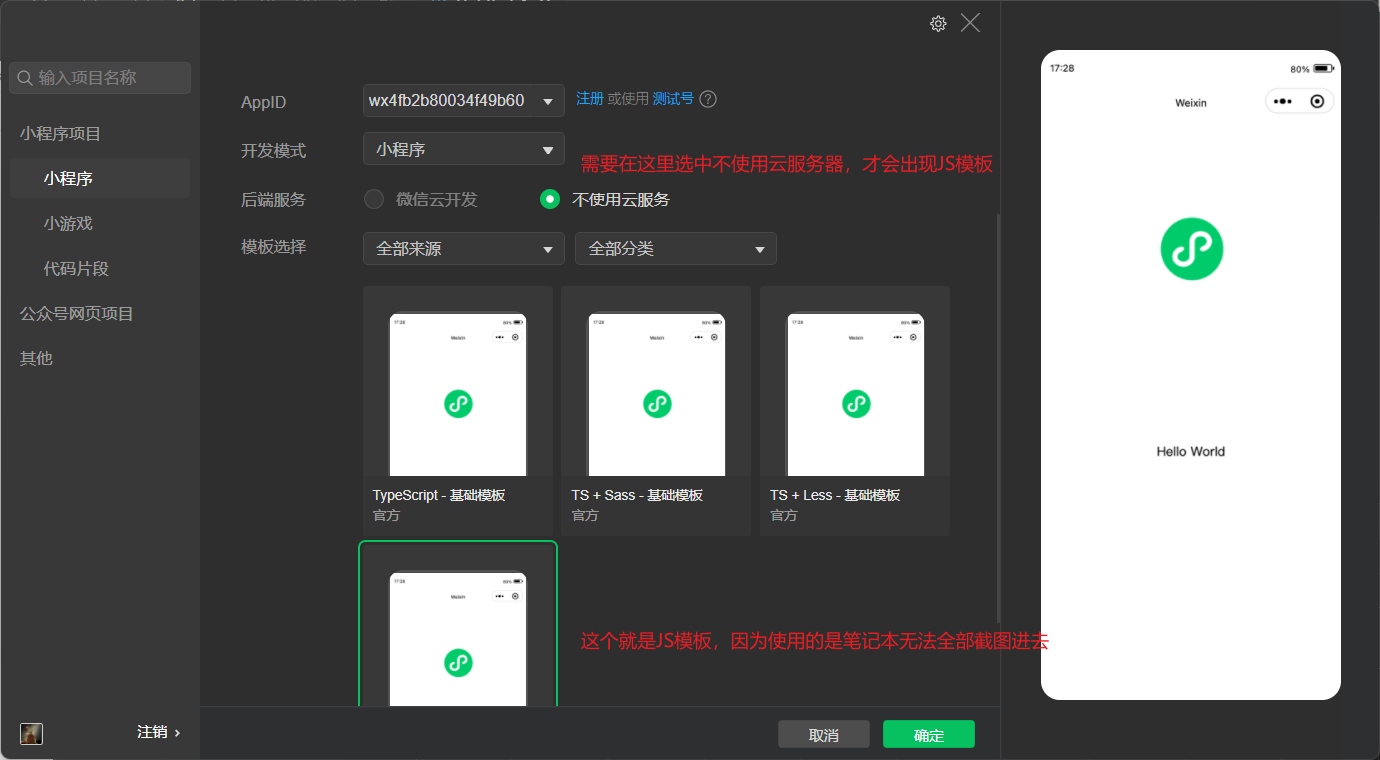
下载完后进行安装,打开后第一次进入需要进行登录,在创建项目的时候记得选择JS模板

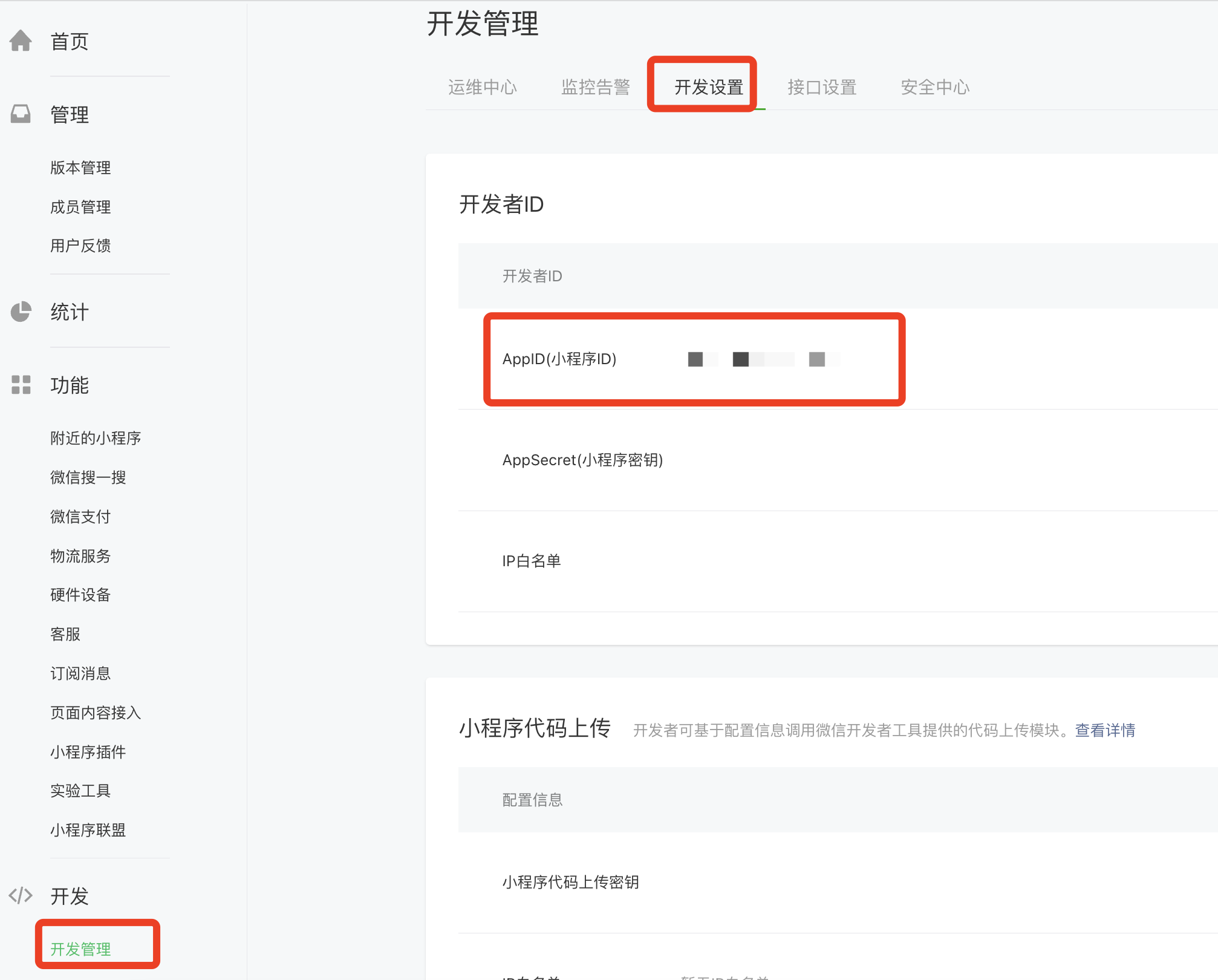
如果没有注册 这边可以选择 注册一个小程序 如果之前已经有注册过的 扫码登录 之后 查看 开发管理——>开发设置就可以看到 之后复制到 微信开发者工具上面

开发者工具使用
小程序项目创建成果后,会进入开发调试环境中,如下图所示。

从图中可以看出主界面主要由菜单栏、工具栏、模拟器、编辑器和调试器组成。这里主要对调试器进行说明
调试器
调试器类似于 Google Chrome 浏览器中的开发者工具,下面对调试器中的各个面板的功能进行介绍
Wxml:Wxml面板,用于查看和调试WXML和WXSS
Console:"控制台"面板,用于输出调试信息,也可以直接编写代码执行
Sources:"源代码"面板,可以查看或编辑源代码,并支持代码调试
NetWork:"网络"面板,用于记录网络请求信息,根据它可进行网络性能优化
Security:"安全"面板,用于调试页面的安全和认证等信息,如HTTPS
AppData:"App数据"面板,可以查看或编辑当前小程序运行时的数据
Audits:"审计"面板,用于对小程序进行体验评分
Sensor:"传感器"面板,用于模拟地理位置、重力感应
Storage:"存储"面板,用于查看和管理本地数据缓存
Trace:"跟踪"面板,用于真机调试时跟踪调试信息
目录结构
Hello World小程序的目录结构如下表所示。
|
project.config.json |
项目配置文件 |
|
app.js |
应用程序的逻辑文件 |
|
app.json |
应用程序的配置文件 |
|
app.wxss |
应用程序的公共样式文件 |
|
pages/ |
存放页面文件的目录 |
|
pages/index/ |
存放index页面的目录 |
|
pages/index/index.js |
index页面的逻辑文件 |
|
pages/index/index.json |
index页面的配置文件 |
|
pages/index/index.wxml |
index页面的结构文件 |
|
pages/index/index.wxss |
index页面的样式文件 |
|
pages/logs/ |
存放logs页面的目录 |
|
pages/logs/logs.js |
logs页面的逻辑文件 |
|
pages/logs/logs.json |
logs页面的配置文件 |
|
pages/logs/logs.wxml |
logs页面的结构文件 |
|
pages/logs/logs.wxss |
logs页面的样式文件 |
|
utils/ |
存放公共脚本文件的目录 |
|
utils/utils.js |
公共脚本文件,保存一些工具代码 |
页面之间的关系,如下图所示。

创建新项目时,会自动生成两个页面,一个是初始页,一个是日志页,初始页就是那个模拟器的一开始的页面,日志页如下:

再来通过阅读代码来分析页面之间的关系,首先打开app.json文件,在文件中找到如下代码
第3 ~ 4行表示页面的路径,例如:"pages/index/index" 表示 pages/index 目录下的 index 文件,由于一个页面由多个不同扩展名的文件组成,这里是把它们看成一个整体,因此无须加上扩展名。此处定义了两个页面,分别是index和logs,顺序排在前面的index将作为小程序的初始页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | { "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json"} |
接下来打开 pages/index/index.wxml,查看小程序首页的结构,找到如下代码。
标签中用于显示用户头像,该标签的属性 bindtap 表示当用户单击该组件时,执行相应的事件处理函数,即bindViewTap。
在 pages/index/index.js 中找到bindViewTap事件处理函数的代码,具体如下:
<!--index.wxml--> <view class="container"> <view class="userinfo"> <block wx:if="{{canIUseOpenData}}"> <view class="userinfo-avatar" bindtap="bindViewTap"> <open-data type="userAvatarUrl"></open-data> </view> <open-data type="userNickName"></open-data> </block> <block wx:elif="{{!hasUserInfo}}"> <button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button> <button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> <view wx:else> 请使用1.4.4及以上版本基础库 </view> </block> <block wx:else> <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
在 pages/index/index.js 中找到bindViewTap事件处理函数的代码
wx.navigateTo() 方法用于跳转页面,程序会跳转到logs页面,从而实现了单击头像跳转到日志页面的效果
bindViewTap() { wx.navigateTo({ url: '../logs/logs' }) },
打开 logs 页面的逻辑文件 pages/logs/logs.js,可以看到该页面引用了 utils/util.js 脚本文件,如下所示。这个脚本文件用于保存公共代码,从而在不同页面中引用
// logs.js const util = require('../../utils/util.js')




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具