graphql接口测试记录
graphql的视频讲解大概在这个地方:https://ninghao.net/video/8029#info
https://wiki.prometheanjira.com/display/PANM/How+to+send+request+from+GraphQL+playground
可能回迁移到下面这个地址
https://prometheanworld.atlassian.net/wiki/spaces/PANM/pages/5905123551/How+to+send+request+from+GraphQL+playground?preview=/5905123551/5905123557/image2020-11-16_11-37-40.png
普米的wiki/confluence 迁移到了新的地址https://start.atlassian.com/ ,大家在新的系统上更新daily scrum,
请知悉 https://prometheanworld.atlassian.net/wiki/spaces/PANM/overview
Register an account:

How to get the idToken from devui
- Access https://devui.prometheanproduct.com/

- Input login email and password then click 'LOGIN TO MANGO'
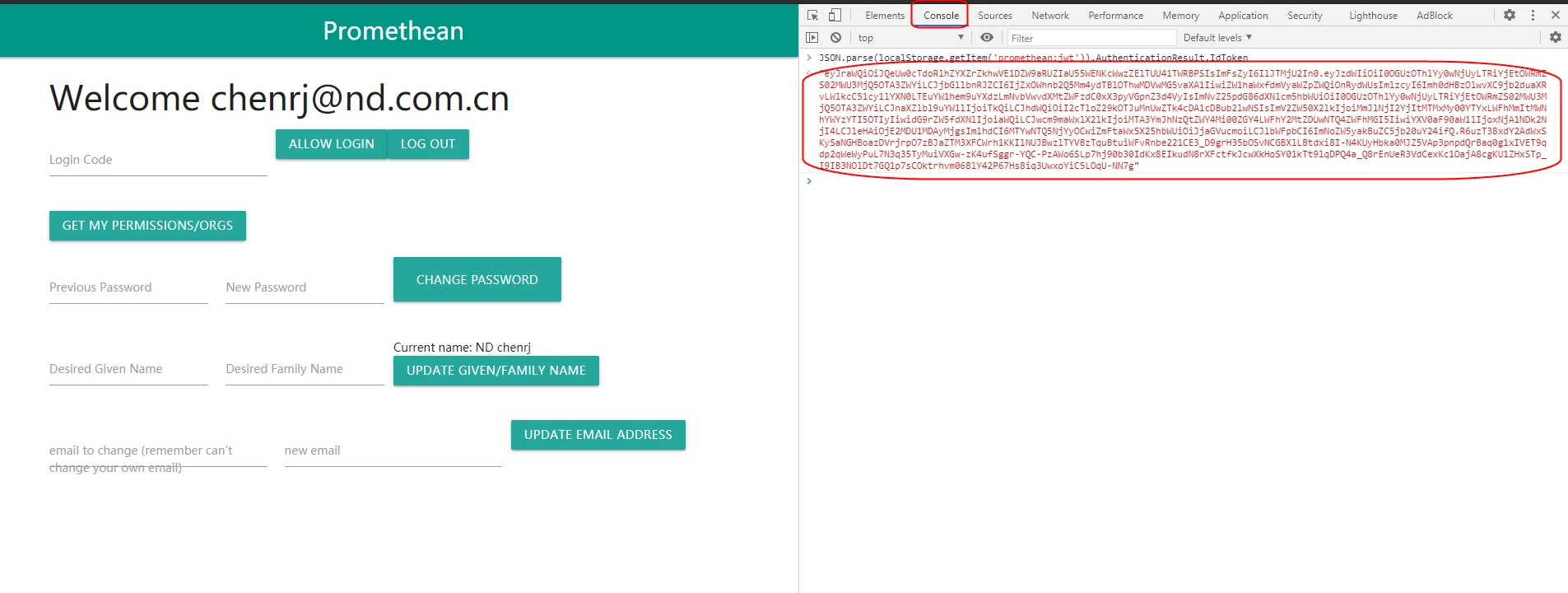
- Open the Chrome Dev Tool (F12), and switch 'Console' Tab
- In the console, Enter 'JSON.parse(localStorage.getItem('promethean:jwt')).AuthenticationResult.IdToken' , then you can gen the idToken.

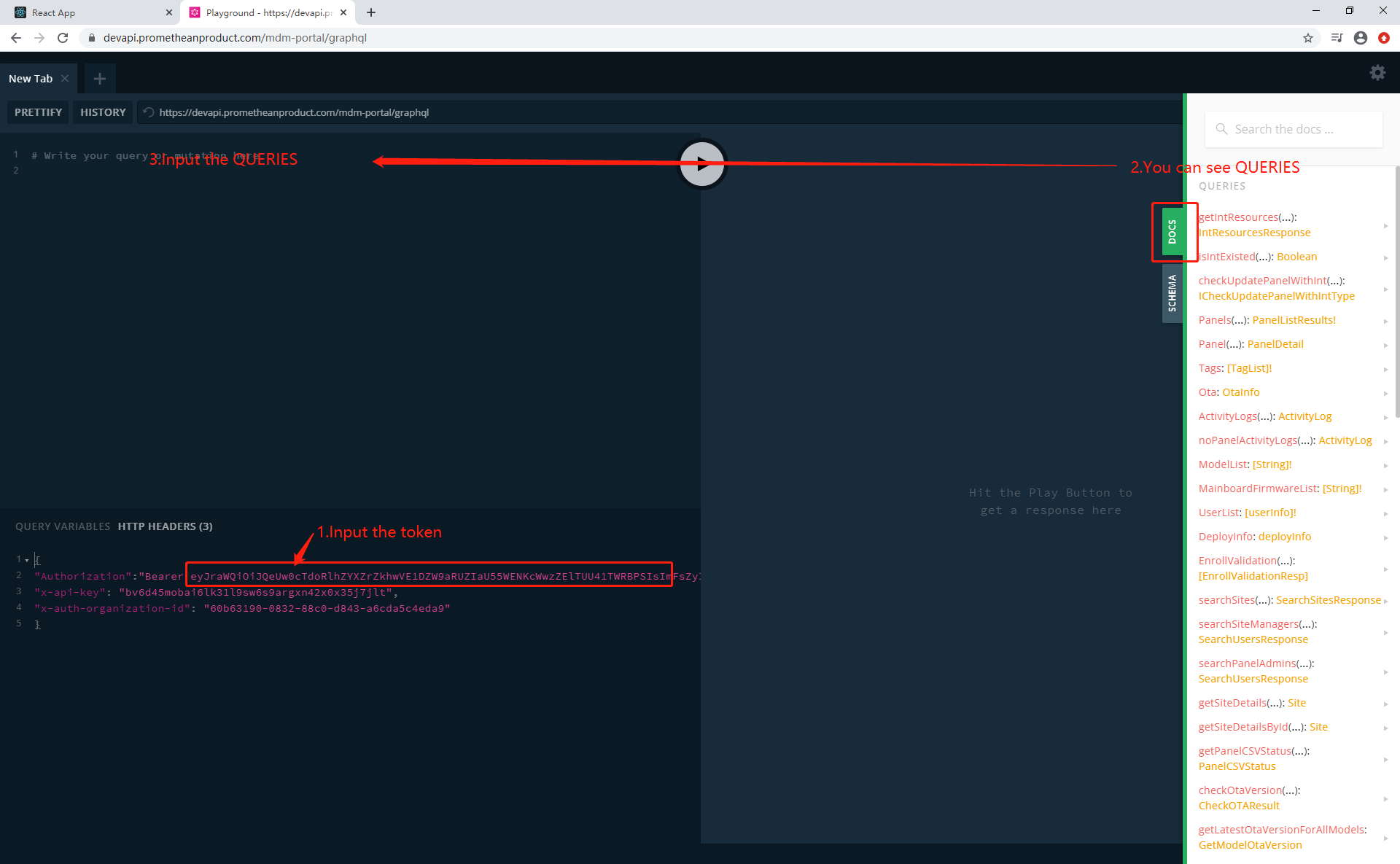
5. Take the Authorization to this location and you can get

Two ways:
ONE:
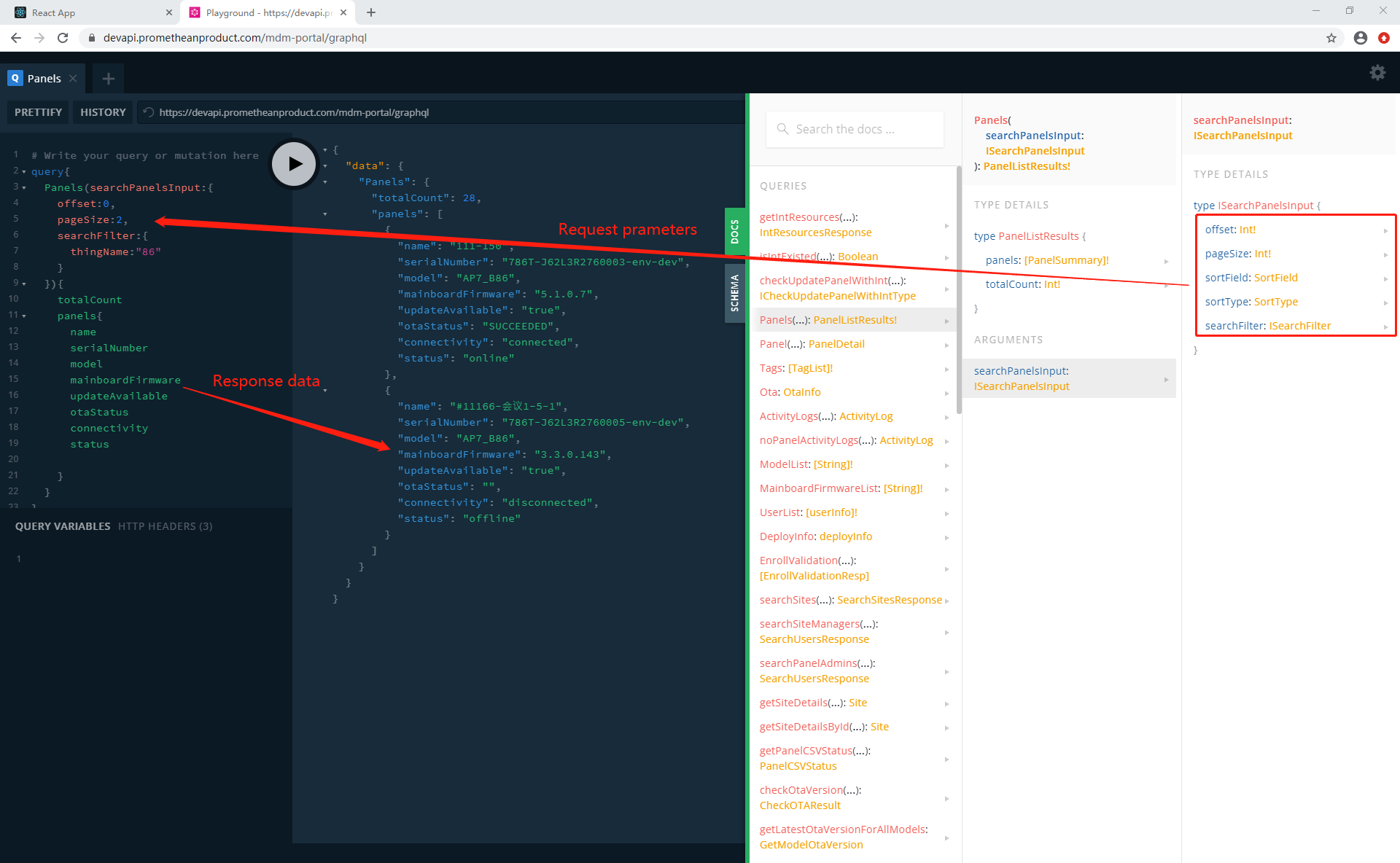
query{ Panels(searchPanelsInput:{ offset:0, pageSize:2, searchFilter:{ thingName:"86" } }){ totalCount panels{ name serialNumber model mainboardFirmware updateAvailable otaStatus connectivity status } } }

TWO:
以json的格式给前面的参数赋值
QUERY
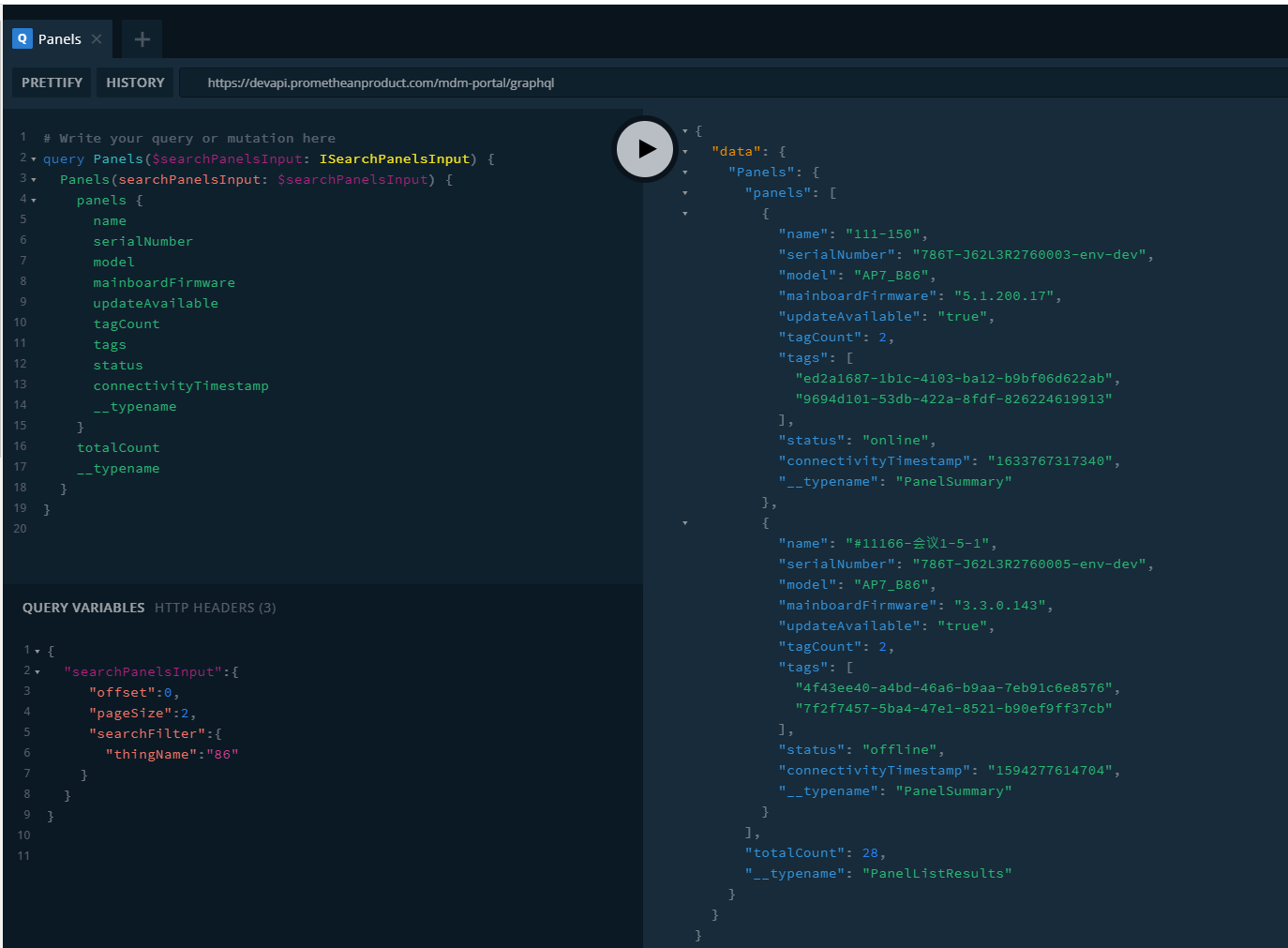
query Panels($searchPanelsInput: ISearchPanelsInput) {
Panels(searchPanelsInput: $searchPanelsInput) {
panels {
name
serialNumber
model
mainboardFirmware
updateAvailable
tagCount
tags
status
connectivityTimestamp
__typename
}
totalCount
__typename
}
}
QUERY VARIABLES
{ "searchPanelsInput":{ "offset":0, "pageSize":2, "searchFilter":{ "thingName":"86" } } }

|
|
dev
|
local debug (default port is 4000, you can change it in the serverless command)
|
Comment
|
|---|---|---|---|
| mdm-portal | https://devapi.prometheanproduct.com/mdm-portal/graphql | http://127.0.0.1:4000/graphql | |
| configuration | https://devapi.prometheanproduct.com/configuration/graphql | http://127.0.0.1:4000/graphql | |
| integration | https://devapi.prometheanproduct.com/integration/graphql | This is Platform's project |
|
|
local debug/dev
|
|---|---|
| mdm-portal | bv6d45mobai6lk31l9sw6s9argxn42x0x35j7jlt |
| configuration | bv6d45mobai6lk31l9sw6s9argxn42x0x35j7jlt |
| integration | y14v59tlgyczjp3encuc07ca6pnj4msj94mj53pp |
Note: For other environment, you can login to the Panel Management, then get the x-api-key from Chrome dev tool.
|
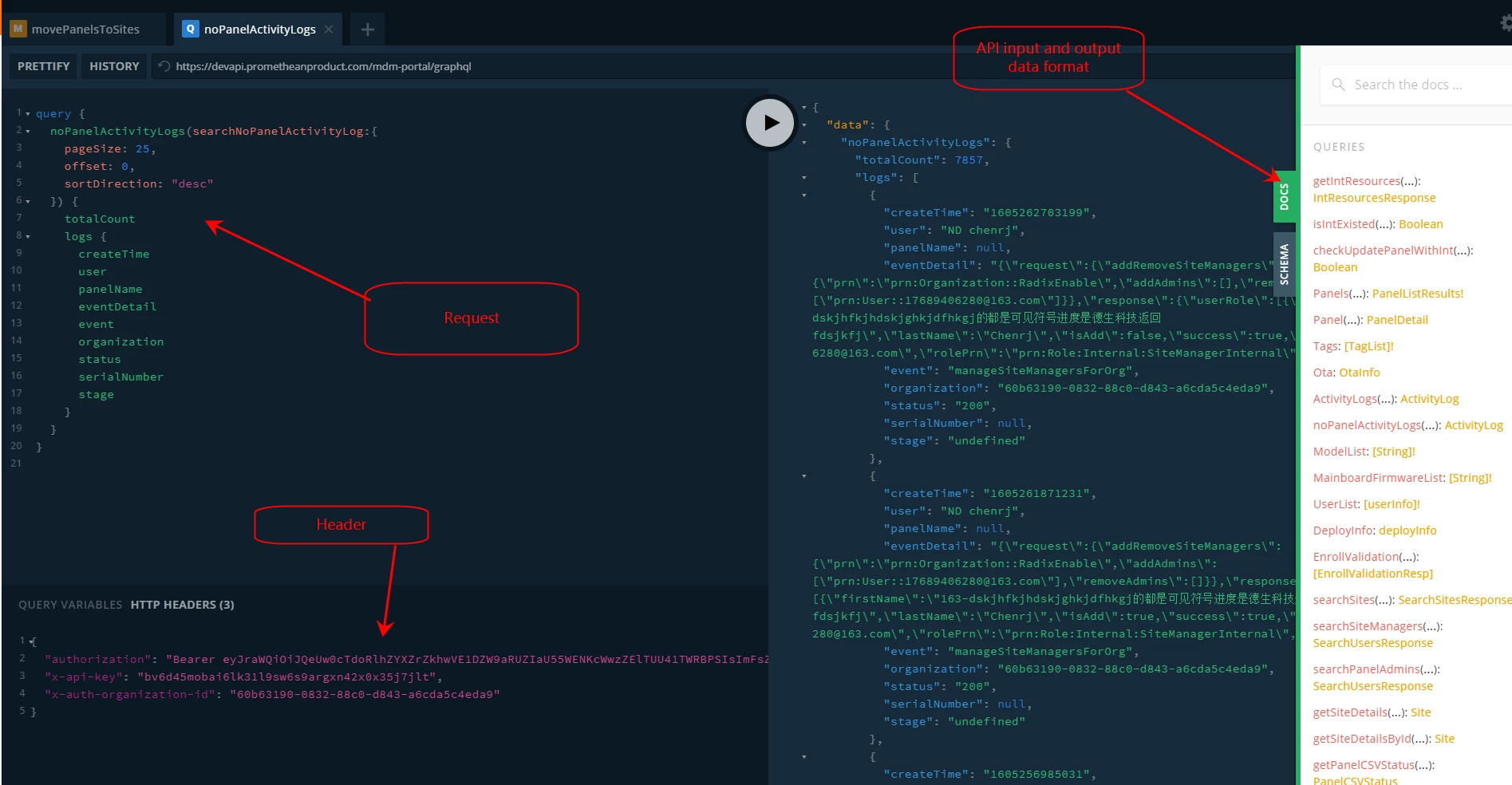
HTTP header
|
|---|
{
"Authorization":"Bearer XXX",
"x-api-key": "bv6d45mobai6lk31l9sw6s9argxn42x0x35j7jlt",
"x-auth-organization-id": "60b63190-0832-88c0-d843-a6cda5c4eda9"
}
|
Note: XXX is the idToken which can get from section 1
|
Request Body
|
|---|
query Panels($searchPanelsInput: ISearchPanelsInput) {
Panels(searchPanelsInput: $searchPanelsInput) {
panels {
name
serialNumber
model
mainboardFirmware
updateAvailable
tagCount
tags
status
connectivityTimestamp
__typename
}
totalCount
__typename
}
}
|

Note: Please set the '
Refer this document
https://shimo.im/docs/TryYYtyj6xGhy3K8
接口测试地址:https://devapi.prometheanproduct.com/mdm-portal/graphql




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-10-09 读《Wireshark网络分析就这么简单》读书笔记