JavaScript学习(六)浏览器对象
浏览器对象

据说所有的浏览器都是支持的!
补充一点:
IE 的盒子模型为 padding 和 border的宽度是被包含在设置的width中的,也就是说即使为元素添加了border和padding也是不会改变width的宽度。
但是在标准浏览器中实际计算的宽度由width 和 padding 以及 borde相加得到的。其实这里IE 的理解更好,但是标准就是标准。
window
window对象不但充当全局作用域,而且表示浏览器窗口。
window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
兼容性:IE<=8不支持。
对应的,还有一个outerWidth和outerHeight属性,可以获取浏览器窗口的整个宽高。
navigator
navigator对象表示浏览器的信息,最常用的属性包括:
- navigator.appName:浏览器名称;
- navigator.appVersion:浏览器版本;
- navigator.language:浏览器设置的语言;
- navigator.platform:操作系统类型;
- navigator.userAgent:浏览器设定的
User-Agent字符串。
请注意,navigator的信息可以很容易地被用户修改,所以JavaScript读取的值不一定是正确的。很多初学者为了针对不同浏览器编写不同的代码,喜欢用if判断浏览器版本,例如:
var width; if (getIEVersion(navigator.userAgent) < 9) { width = document.body.clientWidth; } else { width = window.innerWidth; }
但这样既可能判断不准确,也很难维护代码。正确的方法是充分利用JavaScript对不存在属性返回undefined的特性,直接用短路运算符||计算:
var width = window.innerWidth || document.body.clientWidth;
screen
screen对象表示屏幕的信息,常用的属性有:
- screen.width:屏幕宽度,以像素为单位;
- screen.height:屏幕高度,以像素为单位;
- screen.colorDepth:返回颜色位数,如8、16、24。
location
location对象表示当前页面的URL信息。例如,一个完整的URL:
http://www.example.com:8080/path/index.html?a=1&b=2#TOP
可以用location.href获取。要获得URL各个部分的值,可以这么写:
location.protocol; // 'http' location.host; // 'www.example.com' location.port; // '8080' location.pathname; // '/path/index.html' location.search; // '?a=1&b=2' location.hash; // 'TOP'
要加载一个新页面,可以调用location.assign()。如果要重新加载当前页面,调用location.reload()方法非常方便。
document
document对象表示当前页面。由于HTML在浏览器中以DOM形式表示为树形结构,document对象就是整个DOM树的根节点。
document的title属性是从HTML文档中的<title>xxx</title>读取的,但是可以动态改变:
请观察浏览器窗口标题的变化。
要查找DOM树的某个节点,需要从document对象开始查找。最常用的查找是根据ID和Tag Name。
我们先准备HTML数据:
<dl id="drink-menu" style="border:solid 1px #ccc;padding:6px;"> <dt>摩卡</dt> <dd>热摩卡咖啡</dd> <dt>酸奶</dt> <dd>北京老酸奶</dd> <dt>果汁</dt> <dd>鲜榨苹果汁</dd> </dl>
用document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点:
摩卡
热摩卡咖啡
酸奶
北京老酸奶
果汁
鲜榨苹果汁
document对象还有一个cookie属性,可以获取当前页面的Cookie。
Cookie是由服务器发送的key-value标示符。因为HTTP协议是无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个Cookie给浏览器,例如user=ABC123XYZ(加密的字符串)...,此后,浏览器访问该网站时,会在请求头附上这个Cookie,服务器根据Cookie即可区分出用户。
Cookie还可以存储网站的一些设置,例如,页面显示的语言等等。
JavaScript可以通过document.cookie读取到当前页面的Cookie:
document.cookie; // 'v=123; remember=true; prefer=zh'
由于JavaScript能读取到页面的Cookie,而用户的登录信息通常也存在Cookie中,这就造成了巨大的安全隐患,这是因为在HTML页面中引入第三方的JavaScript代码是允许的:
<!-- 当前页面在wwwexample.com -->
<html>
<head>
<script src="http://www.foo.com/jquery.js"></script>
</head>
...
</html>
如果引入的第三方的JavaScript中存在恶意代码,则www.foo.com网站将直接获取到www.example.com网站的用户登录信息。
为了解决这个问题,服务器在设置Cookie时可以使用httpOnly,设定了httpOnly的Cookie将不能被JavaScript读取。这个行为由浏览器实现,主流浏览器均支持httpOnly选项,IE从IE6 SP1开始支持。
为了确保安全,服务器端在设置Cookie时,应该始终坚持使用httpOnly。
history
history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。
这个对象属于历史遗留对象,对于现代Web页面来说,由于大量使用AJAX和页面交互,简单粗暴地调用history.back()可能会让用户感到非常愤怒。
新手开始设计Web页面时喜欢在登录页登录成功时调用history.back(),试图回到登录前的页面。这是一种错误的方法。
任何情况,你都不应该使用history这个对象了。
操作DOM
一、获取DOM
始终记住DOM是一个树形结构。操作一个DOM节点实际上就是这么几个操作:
-
更新:更新该DOM节点的内容,相当于更新了该DOM节点表示的HTML的内容;
-
遍历:遍历该DOM节点下的子节点,以便进行进一步操作;
-
添加:在该DOM节点下新增一个子节点,相当于动态增加了一个HTML节点;
-
删除:将该节点从HTML中删除,相当于删掉了该DOM节点的内容以及它包含的所有子节点。
在操作一个DOM节点前,我们需要通过各种方式先拿到这个DOM节点。最常用的方法是document.getElementById()和document.getElementsByTagName(),以及CSS选择器document.getElementsByClassName()。
由于ID在HTML文档中是唯一的,所以document.getElementById()可以直接定位唯一的一个DOM节点。document.getElementsByTagName()和document.getElementsByClassName()总是返回一组DOM节点。要精确地选择DOM,可以先定位父节点,再从父节点开始选择,以缩小范围。
例如:
// 返回ID为'test'的节点: var test = document.getElementById('test'); // 先定位ID为'test-table'的节点,再返回其内部所有tr节点: var trs = document.getElementById('test-table').getElementsByTagName('tr'); // 先定位ID为'test-div'的节点,再返回其内部所有class包含red的节点: var reds = document.getElementById('test-div').getElementsByClassName('red'); // 获取节点test下的所有直属子节点: var cs = test.children; // 获取节点test下第一个、最后一个子节点: var first = test.firstElementChild; var last = test.lastElementChild;
第二种方法是使用querySelector()和querySelectorAll(),需要了解selector语法,然后使用条件来获取节点,更加方便:
// 通过querySelector获取ID为q1的节点: var q1 = document.querySelector('#q1'); // 通过querySelectorAll获取q1节点内的符合条件的所有节点: var ps = q1.querySelectorAll('div.highlighted > p');
注意:低版本的IE<8不支持querySelector和querySelectorAll。IE8仅有限支持。
严格地讲,我们这里的DOM节点是指Element,但是DOM节点实际上是Node,在HTML中,Node包括Element、Comment、CDATA_SECTION等很多种,以及根节点Document类型,但是,绝大多数时候我们只关心Element,也就是实际控制页面结构的Node,其他类型的Node忽略即可。根节点Document已经自动绑定为全局变量document。
练习
如下的HTML结构:
JavaScript
Java
Python
Ruby
Swift
Scheme
Haskell
<!-- HTML结构 --> <div id="test-div"> <div class="c-red"> <p id="test-p">JavaScript</p> <p>Java</p> </div> <div class="c-red c-green"> <p>Python</p> <p>Ruby</p> <p>Swift</p> </div> <div class="c-green"> <p>Scheme</p> <p>Haskell</p> </div> </div>
测试:
// 选择<p>JavaScript</p>: var js = document.getElementById("test-p");
// 选择<p>Python</p>,<p>Ruby</p>,<p>Swift</p>: var arr = document.querySelectorAll(".c-red.c-green p");
var arr = document.getElementsByClassName('c-red c-green')[0].children;
// 选择<p>Haskell</p>: var haskell = document.querySelector("#test-div div:last-child p:last-child"); var haskell = document.querySelectorAll('div.c-green')[1].lastElementChild; var haskell = document.getElementsByClassName('c-green')[1].lastElementChild;
二、更新DOM
拿到一个DOM节点后,我们可以对它进行更新。
可以直接修改节点的文本,方法有两种:
一种是修改innerHTML属性,这个方式非常强大,不但可以修改一个DOM节点的文本内容,还可以直接通过HTML片段修改DOM节点内部的子树:
// 获取<p id="p-id">...</p> var p = document.getElementById('p-id'); // 设置文本为abc: p.innerHTML = 'ABC'; // <p id="p-id">ABC</p> // 设置HTML: p.innerHTML = 'ABC <span style="color:red">RED</span> XYZ'; // <p>...</p>的内部结构已修改
用innerHTML时要注意,是否需要写入HTML。如果写入的字符串是通过网络拿到的,要注意对字符编码来避免XSS攻击。
第二种是修改innerText或textContent属性,这样可以自动对字符串进行HTML编码,保证无法设置任何HTML标签:
// 获取<p id="p-id">...</p> var p = document.getElementById('p-id'); // 设置文本: p.innerText = '<script>alert("Hi")</script>'; // HTML被自动编码,无法设置一个<script>节点: // <p id="p-id"><script>alert("Hi")</script></p>
两者的区别在于读取属性时,innerText不返回隐藏元素的文本,而textContent返回所有文本。另外注意IE<9不支持textContent。
修改CSS也是经常需要的操作。DOM节点的style属性对应所有的CSS,可以直接获取或设置。因为CSS允许font-size这样的名称,但它并非JavaScript有效的属性名,所以需要在JavaScript中改写为驼峰式命名fontSize:
// 获取<p id="p-id">...</p> var p = document.getElementById('p-id'); // 设置CSS: p.style.color = '#ff0000'; p.style.fontSize = '20px'; p.style.paddingTop = '2em';
练习
有如下的HTML结构:
javascript
Java
<!-- HTML结构 --> <div id="test-div"> <p id="test-js">javascript</p> <p>Java</p> </div>
请尝试获取指定节点并修改:
'use strict';
// 获取<p>javascript</p>节点:
var js = document.getElementById('test-js');
// 修改文本为JavaScript:
js.innerHTML = 'JavaScript';
// 修改CSS为: color: #ff0000, font-weight: bold
js.style.color = '#ff0000';
js.style.fontWeight = 'bold';
三、插入DOM
当我们获得了某个DOM节点,想在这个DOM节点内插入新的DOM,应该如何做?
如果这个DOM节点是空的,例如,<div></div>,那么,直接使用innerHTML = '<span>child</span>'就可以修改DOM节点的内容,相当于“插入”了新的DOM节点。
如果这个DOM节点不是空的,那就不能这么做,因为innerHTML会直接替换掉原来的所有子节点。
有两个办法可以插入新的节点。一个是使用appendChild,把一个子节点添加到父节点的最后一个子节点。例如:
<!-- HTML结构 --> <p id="js">JavaScript</p> <div id="list"> <p id="java">Java</p> <p id="python">Python</p> <p id="scheme">Scheme</p> </div>
把<p id="js">JavaScript</p>添加到<div id="list">的最后一项:
var js = document.getElementById('js'), list = document.getElementById('list'); list.appendChild(js);
获取到要添加的对象,获取到整个list,把单个对象添加到 list 中
现在,HTML结构变成了这样:
<!-- HTML结构 --> <div id="list"> <p id="java">Java</p> <p id="python">Python</p> <p id="scheme">Scheme</p> <p id="js">JavaScript</p> </div>
因为我们插入的js节点已经存在于当前的文档树,因此这个节点首先会从原先的位置删除,再插入到新的位置。
更多的时候我们会从零创建一个新的节点,然后插入到指定位置:
var list = document.getElementById('list'), haskell = document.createElement('p'); haskell.id = 'haskell'; haskell.innerText = 'Haskell'; list.appendChild(haskell);
这样我们就动态添加了一个新的节点:
<!-- HTML结构 --> <div id="list"> <p id="java">Java</p> <p id="python">Python</p> <p id="scheme">Scheme</p> <p id="haskell">Haskell</p> </div>
动态创建一个节点然后添加到DOM树中,可以实现很多功能。举个例子,下面的代码动态创建了一个<style>节点,然后把它添加到<head>节点的末尾,这样就动态地给文档添加了新的CSS定义:
var d = document.createElement('style'); d.setAttribute('type', 'text/css'); d.innerHTML = 'p { color: red }'; document.getElementsByTagName('head')[0].appendChild(d);
可以在Chrome的控制台执行上述代码,观察页面样式的变化。
insertBefore
如果我们要把子节点插入到指定的位置怎么办?可以使用parentElement.insertBefore(newElement, referenceElement);,子节点会插入到referenceElement之前。
还是以上面的HTML为例,假定我们要把Haskell插入到Python之前:
<!-- HTML结构 --> <div id="list"> <p id="java">Java</p> <p id="python">Python</p> <p id="scheme">Scheme</p> </div>
可以这么写:
var list = document.getElementById('list'), ref = document.getElementById('python'), haskell = document.createElement('p'); haskell.id = 'haskell'; haskell.innerText = 'Haskell'; list.insertBefore(haskell, ref);
先取到要添加的list对象,创造要插入的对象,对象设置值,插入指定位置
新的HTML结构如下:
<!-- HTML结构 --> <div id="list"> <p id="java">Java</p> <p id="haskell">Haskell</p> <p id="python">Python</p> <p id="scheme">Scheme</p> </div>
可见,使用insertBefore重点是要拿到一个“参考子节点”的引用。很多时候,需要循环一个父节点的所有子节点,可以通过迭代children属性实现:
var i, c, list = document.getElementById('list'); for (i = 0; i < list.children.length; i++) { c = list.children[i]; // 拿到第i个子节点 }
练习
对于一个已有的HTML结构:
- Scheme
- JavaScript
- Python
- Ruby
- Haskell
<!-- HTML结构 --> <ol id="test-list"> <li class="lang">Scheme</li> <li class="lang">JavaScript</li> <li class="lang">Python</li> <li class="lang">Ruby</li> <li class="lang">Haskell</li> </ol>
按字符串顺序重新排序DOM节点:
var testList = document.getElementById('test-list'); var langs = document.getElementsByClassName('lang'); for(let i = 0;i<langs.length-1;i++){ for(let j = i+1;j<langs.length;j++){ if(langs[i].innerHTML > langs[j].innerHTML){ testList.insertBefore(langs[j],langs[i]); } } } // 测试: ;(function () { var arr, i, t = document.getElementById('test-list'); if (t && t.children && t.children.length === 5) { arr = []; for (i=0; i<t.children.length; i++) { arr.push(t.children[i].innerText); } if (arr.toString() === ['Haskell', 'JavaScript', 'Python', 'Ruby', 'Scheme'].toString()) { console.log('测试通过!'); } else { console.log('测试失败: ' + arr.toString()); } } else { console.log('测试失败!'); } })();
四、删除DOM
删除一个DOM节点就比插入要容易得多。
要删除一个节点,首先要获得该节点本身以及它的父节点,然后,调用父节点的removeChild把自己删掉:
// 拿到待删除节点: var self = document.getElementById('to-be-removed'); // 拿到父节点: var parent = self.parentElement; // 删除: var removed = parent.removeChild(self); removed === self; // true
注意到删除后的节点虽然不在文档树中了,但其实它还在内存中,可以随时再次被添加到别的位置。
当你遍历一个父节点的子节点并进行删除操作时,要注意,children属性是一个只读属性,并且它在子节点变化时会实时更新。
例如,对于如下HTML结构:
<div id="parent"> <p>First</p> <p>Second</p> </div>
当我们用如下代码删除子节点时:
var parent = document.getElementById('parent'); parent.removeChild(parent.children[0]); parent.removeChild(parent.children[1]); // <-- 浏览器报错
浏览器报错:parent.children[1]不是一个有效的节点。原因就在于,当<p>First</p>节点被删除后,parent.children的节点数量已经从2变为了1,索引[1]已经不存在了。
因此,删除多个节点时,要注意children属性时刻都在变化。
练习
- JavaScript
- Swift
- HTML
- ANSI C
- CSS
- DirectX
<!-- HTML结构 --> <ul id="test-list"> <li>JavaScript</li> <li>Swift</li> <li>HTML</li> <li>ANSI C</li> <li>CSS</li> <li>DirectX</li> </ul>
把与Web开发技术不相关的节点删掉:
var arr = ['JavaScript', 'HTML', 'CSS']; var parent = document.getElementById('test-list'); // 通常拷贝知识拷贝第一层数据,针对基本数据类型,直接复制拷贝,针对高级数据类型,只是拷贝了其的引用。 // 说白了,就是仅仅拷贝第一层:是对象就是拷贝其引用,是基本数据类型就直接拷贝而不是引用 var children = Array.from(parent.children); children.forEach(x=>{ if(!arr.includes(x.innerText)){ parent.removeChild(x); } }) // 测试: ;(function () { var arr, i, t = document.getElementById('test-list'); if (t && t.children && t.children.length === 3) { arr = []; for (i = 0; i < t.children.length; i ++) { arr.push(t.children[i].innerText); } if (arr.toString() === ['JavaScript', 'HTML', 'CSS'].toString()) { console.log('测试通过!'); } else { console.log('测试失败: ' + arr.toString()); } } else { console.log('测试失败!'); } })();
操作表单
用JavaScript操作表单和操作DOM是类似的,因为表单本身也是DOM树。
不过表单的输入框、下拉框等可以接收用户输入,所以用JavaScript来操作表单,可以获得用户输入的内容,或者对一个输入框设置新的内容。
HTML表单的输入控件主要有以下几种:
文本框,对应的<input type="text">,用于输入文本; 口令框,对应的<input type="password">,用于输入口令; 单选框,对应的<input type="radio">,用于选择一项; 复选框,对应的<input type="checkbox">,用于选择多项; 下拉框,对应的<select>,用于选择一项; 隐藏文本,对应的<input type="hidden">,用户不可见,但表单提交时会把隐藏文本发送到服务器。
获取值
如果我们获得了一个<input>节点的引用,就可以直接调用value获得对应的用户输入值:
// <input type="text" id="email"> var input = document.getElementById('email'); input.value; // '用户输入的值'
这种方式可以应用于text、password、hidden以及select。但是,对于单选框和复选框,value属性返回的永远是HTML预设的值,而我们需要获得的实际是用户是否“勾上了”选项,所以应该用checked判断:
// <label><input type="radio" name="weekday" id="monday" value="1"> Monday</label> // <label><input type="radio" name="weekday" id="tuesday" value="2"> Tuesday</label> var mon = document.getElementById('monday'); var tue = document.getElementById('tuesday'); mon.value; // '1' tue.value; // '2' mon.checked; // true或者false tue.checked; // true或者false
设置值
设置值和获取值类似,对于text、password、hidden以及select,直接设置value就可以:
// <input type="text" id="email"> var input = document.getElementById('email'); input.value = 'test@example.com'; // 文本框的内容已更新
对于单选框和复选框,设置checked为true或false即可。
HTML5控件
HTML5新增了大量标准控件,常用的包括date、datetime、datetime-local、color等,它们都使用<input>标签:
<input type="date" value="2015-07-01">
<input type="datetime-local" value="2015-07-01T02:03:04">
<input type="color" value="#ff0000">
不支持HTML5的浏览器无法识别新的控件,会把它们当做type="text"来显示。支持HTML5的浏览器将获得格式化的字符串。例如,type="date"类型的input的value将保证是一个有效的YYYY-MM-DD格式的日期,或者空字符串。
提交表单
最后,JavaScript可以以两种方式来处理表单的提交(AJAX方式在后面章节介绍)。
方式一是通过<form>元素的submit()方法提交一个表单,例如,响应一个<button>的click事件,在JavaScript代码中提交表单:
<!-- HTML --> <form id="test-form"> <input type="text" name="test"> <button type="button" onclick="doSubmitForm()">Submit</button> </form> <script> function doSubmitForm() { var form = document.getElementById('test-form'); // 可以在此修改form的input... // 提交form: form.submit(); } </script>
这种方式的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击<button type="submit">时提交表单,或者用户在最后一个输入框按回车键。因此,第二种方式是响应<form>本身的onsubmit事件,在提交form时作修改:
<!-- HTML --> <form id="test-form" onsubmit="return checkForm()"> <input type="text" name="test"> <button type="submit">Submit</button> </form> <script> function checkForm() { var form = document.getElementById('test-form'); // 可以在此修改form的input... // 继续下一步: return true; } </script>
注意要return true来告诉浏览器继续提交,如果return false,浏览器将不会继续提交form,这种情况通常对应用户输入有误,提示用户错误信息后终止提交form。
在检查和修改<input>时,要充分利用<input type="hidden">来传递数据。
例如,很多登录表单希望用户输入用户名和口令,但是,安全考虑,提交表单时不传输明文口令,而是口令的MD5。普通JavaScript开发人员会直接修改<input>:
<!-- HTML --> <form id="login-form" method="post" onsubmit="return checkForm()"> <input type="text" id="username" name="username"> <input type="password" id="password" name="password"> <button type="submit">Submit</button> </form> <script> function checkForm() { var pwd = document.getElementById('password'); // 把用户输入的明文变为MD5: pwd.value = toMD5(pwd.value); // 继续下一步: return true; } </script>
这个做法看上去没啥问题,但用户输入了口令提交时,口令框的显示会突然从几个*变成32个*(因为MD5有32个字符)。
要想不改变用户的输入,可以利用<input type="hidden">实现:
<!-- HTML --> <form id="login-form" method="post" onsubmit="return checkForm()"> <input type="text" id="username" name="username"> <input type="password" id="input-password"> <input type="hidden" id="md5-password" name="password"> <button type="submit">Submit</button> </form> <script> function checkForm() { var input_pwd = document.getElementById('input-password'); var md5_pwd = document.getElementById('md5-password'); // 把用户输入的明文变为MD5: md5_pwd.value = toMD5(input_pwd.value); // 继续下一步: return true; } </script>
注意到id为md5-password的<input>标记了name="password",而用户输入的id为input-password的<input>没有name属性。没有name属性的<input>的数据不会被提交。
练习
利用JavaScript检查用户注册信息是否正确,在以下情况不满足时报错并阻止提交表单:
-
用户名必须是3-10位英文字母或数字;
-
口令必须是6-20位;
-
两次输入口令必须一致。
<!-- HTML结构 --> <form id="test-register" action="#" target="_blank" onsubmit="return checkRegisterForm()"> <p id="test-error" style="color:red"></p> <p> 用户名: <input type="text" id="username" name="username"> </p> <p> 口令: <input type="password" id="password" name="password"> </p> <p> 重复口令: <input type="password" id="password-2"> </p> <p> <button type="submit">提交</button> <button type="reset">重置</button> </p> </form>
提交的项管代码
var username = document.getElementById('username'); var pw1 = document.getElementById('password'); var pw2 = document.getElementById('password-2'); var regEx1 = /^[a-z\d]{3,10}$/i; var regEx2 = /[^\s\S$]{6,20}/; if(!regEx1.test(username.value)){ window.alert('用户名输入错'); return false; } else if(!(pw1.value === pw2.value && regEx2.text(pw1.value))){ window.alert('密码输入错误'); return false; } else{ return true; } } // 测试: ;(function () { window.testFormHandler = checkRegisterForm; var form = document.getElementById('test-register'); if (form.dispatchEvent) { var event = new Event('submit', { bubbles: true, cancelable: true }); form.dispatchEvent(event); } else { form.fireEvent('onsubmit'); } })();
操作文件
在HTML表单中,可以上传文件的唯一控件就是<input type="file">。
注意:当一个表单包含<input type="file">时,表单的enctype必须指定为multipart/form-data,method必须指定为post,浏览器才能正确编码并以multipart/form-data格式发送表单的数据。
出于安全考虑,浏览器只允许用户点击<input type="file">来选择本地文件,用JavaScript对<input type="file">的value赋值是没有任何效果的。当用户选择了上传某个文件后,JavaScript也无法获得该文件的真实路径:
通常,上传的文件都由后台服务器处理,JavaScript可以在提交表单时对文件扩展名做检查,以便防止用户上传无效格式的文件:
var f = document.getElementById('test-file-upload'); var filename = f.value; // 'C:\fakepath\test.png' if (!filename || !(filename.endsWith('.jpg') || filename.endsWith('.png') || filename.endsWith('.gif'))) { alert('Can only upload image file.'); return false; }
File API
由于JavaScript对用户上传的文件操作非常有限,尤其是无法读取文件内容,使得很多需要操作文件的网页不得不用Flash这样的第三方插件来实现。
随着HTML5的普及,新增的File API允许JavaScript读取文件内容,获得更多的文件信息。
HTML5的File API提供了File和 FileReader两个主要对象,可以获得文件信息并读取文件。
下面的例子演示了如何读取用户选取的图片文件,并在一个<div>中预览图像:
上面的代码演示了如何通过HTML5的File API读取文件内容。以DataURL的形式读取到的文件是一个字符串,类似于data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。
回调
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);
就会发起一个异步操作来读取文件内容。因为是异步操作,所以我们在JavaScript代码中就不知道什么时候操作结束,因此需要先设置一个回调函数:
reader.onload = function(e) { // 当文件读取完成后,自动调用此函数: };
当文件读取完成后,JavaScript引擎将自动调用我们设置的回调函数。执行回调函数时,文件已经读取完毕,所以我们可以在回调函数内部安全地获得文件内容。
AJAX
AJAX不是JavaScript的规范,它只是一个哥们“发明”的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求。
如果仔细观察一个Form的提交,你就会发现,一旦用户点击“Submit”按钮,表单开始提交,浏览器就会刷新页面,然后在新页面里告诉你操作是成功了还是失败了。如果不幸由于网络太慢或者其他原因,就会得到一个404页面。
这就是Web的运作原理:一次HTTP请求对应一个页面。
如果要让用户留在当前页面中,同时发出新的HTTP请求,就必须用JavaScript发送这个新请求,接收到数据后,再用JavaScript更新页面,这样一来,用户就感觉自己仍然停留在当前页面,但是数据却可以不断地更新。
最早大规模使用AJAX的就是Gmail,Gmail的页面在首次加载后,剩下的所有数据都依赖于AJAX来更新。
用JavaScript写一个完整的AJAX代码并不复杂,但是需要注意:AJAX请求是异步执行的,也就是说,要通过回调函数获得响应。
在现代浏览器上写AJAX主要依靠XMLHttpRequest对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- HTML代码 -->
<canvas id="test-canvas" width="200" heigth="100">
<p>你的浏览器不支持Canvas</p>
</canvas>
</body>
<script>
var canvas = document.getElementById('test-canvas');
if (canvas.getContext) {
console.log('你的浏览器支持Canvas!');
} else {
console.log('你的浏览器不支持Canvas!');
}
</script>
</html>

getContext('2d')方法让我们拿到一个CanvasRenderingContext2D对象,所有的绘图操作都需要通过这个对象完成。
var ctx = canvas.getContext('2d');
如果需要绘制3D怎么办?HTML5还有一个WebGL规范,允许在Canvas中绘制3D图形:
gl = canvas.getContext("webgl");
本节我们只专注于绘制2D图形。
绘制形状
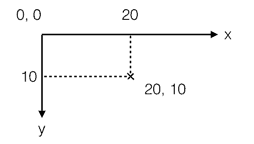
我们可以在Canvas上绘制各种形状。在绘制前,我们需要先了解一下Canvas的坐标系统:

Canvas的坐标以左上角为原点,水平向右为X轴,垂直向下为Y轴,以像素为单位,所以每个点都是非负整数。
CanvasRenderingContext2D对象有若干方法来绘制图形:
绘制文本
绘制文本就是在指定的位置输出文本,可以设置文本的字体、样式、阴影等,与CSS完全一致:
'use strict'; var canvas = document.getElementById('test-text-canvas'), ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.shadowOffsetX = 2; ctx.shadowOffsetY = 2; ctx.shadowBlur = 2; ctx.shadowColor = '#666666'; ctx.font = '24px Arial'; ctx.fillStyle = '#333333'; ctx.fillText('带阴影的文字', 20, 40);

Canvas除了能绘制基本的形状和文本,还可以实现动画、缩放、各种滤镜和像素转换等高级操作。如果要实现非常复杂的操作,考虑以下优化方案:
-
通过创建一个不可见的Canvas来绘图,然后将最终绘制结果复制到页面的可见Canvas中;
-
尽量使用整数坐标而不是浮点数;
-
可以创建多个重叠的Canvas绘制不同的层,而不是在一个Canvas中绘制非常复杂的图;
-
背景图片如果不变可以直接用
<img>标签并放到最底层。
练习
请根据从163获取的JSON数据绘制最近30个交易日的K线图,数据已处理为包含一组对象的数组:
'use strict'; window.loadStockData = function (r) { var NUMS = 30, data = r.data; if (data.length > NUMS) { data = data.slice(data.length - NUMS); } data = data.map(function (x) { return { date: x[0], open: x[1], close: x[2], high: x[3], low: x[4], vol: x[5], change: x[6] }; }); window.drawStock(data); } window.drawStock = function (data) { var canvas = document.getElementById('stock-canvas'), width = canvas.width, height = canvas.height, ctx = canvas.getContext('2d'); console.log(JSON.stringify(data[0])); // {"date":"20150602","open":4844.7,"close":4910.53,"high":4911.57,"low":4797.55,"vol":62374809900,"change":1.69} ctx.clearRect(0, 0, width, height); ctx.fillText('Test Canvas', 10, 10); }; // 加载最近30个交易日的K线图数据: var js = document.createElement('script'); js.src = 'http://img1.money.126.net/data/hs/kline/day/history/2015/0000001.json?callback=loadStockData&t=' + Date.now(); document.getElementsByTagName('head')[0].appendChild(js);
结果显示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-08-23 16~25.spring+hibernate简单实例 .连接数据库并进行增删改查
2016-08-23 15.SpringMVC和Spring上下文关系(为什么SpringMVC可以调用到Spring)
2016-08-23 13.SpringMVC和Spring集成(一) && 14.SpringMVC和Spring集成(二)