yarn 基本安装和使用
前言
在 Node 生态系统中,依赖通常安装在项目的 node_modules 文件夹中。然而,这个文件的结构和实际依赖树可能有所区别,因为重复的依赖可以合并到一起。
npm 客户端把依赖安装到 node_modules 目录的过程具有不确定性。这意味着当依赖的安装顺序不同时,node_modules 目录的结构可能会发生变化。这种差异可能会导致类似 “我的电脑上可以运行,别人的电脑上不行” 的情况,并且通常需要花费大量时间定为与解决
有时候就会遇到这种情况,完整可运行的项目上传到 git 上,别人 pull 下来以后,npm install 会报错。
举个例子:
npm 对包引入顺序也十分的敏感,比如在一个空项目里执行以下命令:
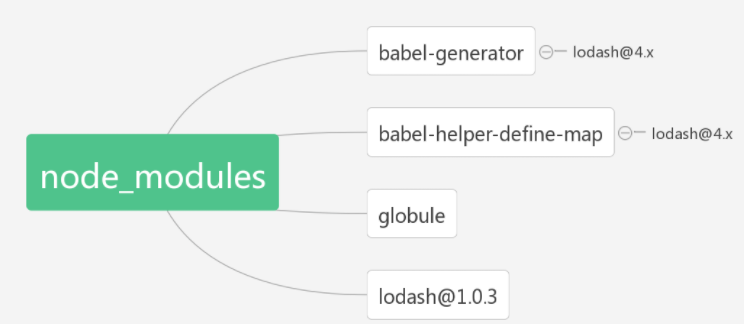
npm init -y npm install globule@0.1.0 -S npm install babel-generator@6.19.0 -S npm install babel-helper-define-map@6.18.0 -S
我们这里安装了 3 个包都依赖于 lodash,不过 globule 依赖 lodash@1.0.3,另外另个依赖 lodash@4.x。
现在目录依赖结构如下:

这是假设我们在项目里使用 lodash,但是忘记重新安装 lodash
var lodash = require('lodash') console.log(lodash.VERSION) // v1.0.3
另一个同事获取项目代码,执行 npm install,这时的目录依赖结构里面,第一层依赖的 lodash 变成了 4.x 版本,这样就造成了依赖版本不一致的问题。而 yarn 则会保证无论怎样引入的顺序,目录依赖结构都是一致的,确保不会发生这样的 BUG。
一、yarn的简介:
https://www.npmjs.com/package/yarn
yarn中文网站:https://yarn.bootcss.com/
- 速度超快。
- Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
- 超级安全。
- 在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
- 超级可靠。
- 使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
速度快
npm 会等一个包完全安装完才跳到下一个包,但 yarn 会并行执行包,因此速度会快很多。
Yarn 会缓存它下载的每个包,所以无需重复下载。它还能并行化操作以最大化资源利用率,安装速度之快前所未有。
离线模式
之前安装过的包会被保存进缓存目录,以后安装就直接从缓存中复制过来,这样做的本质还是会提高安装下载的速度,避免不必要的网络请求。
可靠可确定性
保证各平台依赖的一致性
网络优化
力求网络资源最大利用化,让资源下载完美队列执行,避免大量的无用请求,下载失败会自动重新请求,避免整个安装过程失败
扁平化模式
对于不匹配的依赖版本的包创立一个独立的包,避免创建重复的。
对于多个包依赖同一个子包的情况,yarn 会尽量提取为同一个包,防止出现多处副本,浪费空间。
版本控制
npm 用下来比较强的一个痛点就是:当包的依赖层次比较深时,版本控制不够精确。会出现相同 package.json,但不同人的电脑上安装出不同版本的依赖包,出现类似 “我的电脑上可以运行,别人的电脑上不行” 的 bug 很难查找。你可以使用 npm-shrinkwrap 来实现版本固化,版本信息会写入 npm-shrinkwrap.json 文件中,但它毕竟不是 npm 的标准配置。
而 yarn 天生就能实现版本固化。会生成一个类似 npm-shrinkwrap.json 的 yarn.lock 文件,而文件内会描述包自身的版本号,还会锁定所有它依赖的包的版本号:
"@babel/code-frame@7.0.0-beta.47": version "7.0.0-beta.47" resolved "https://registry.yarnpkg.com/@babel/code-frame/-/code-frame-7.0.0-beta.47.tgz#d18c2f4c4ba8d093a2bcfab5616593bfe2441a27" dependencies: "@babel/highlight" "7.0.0-beta.47"
yarn.lock 存储着你的每个包的确切依赖版本,能确保从本地开发到生产环境,所有机器上都有精确相同的依赖版本。
其他关于 Yarn 的介绍
我们在使用 Yarn 时,依然要访问 npm 仓库,但 Yarn 能够更快速地安装软件包和管理依赖关系,并且可以在跨机器或者无网络的安全环境中保持代码的一致性。
二、yarn的安装
下载node.js,使用npm安装
npm i -g -yarn
另外的安装方式:
安装node.js,下载yarn的安装程序:
提供一个.msi文件,在运行时将引导您在Windows上安装Yarn
Yarn 淘宝源安装,分别复制粘贴以下代码行到黑窗口运行即可
yarn config set registry https://registry.npm.taobao.org -g yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
测试是否安装成功
yarn --vresion
安装依赖 如vuecli
yarn global add @vue/cli
创建项目
前期准备工作node,npm,vue,yarn等环境要准备好
这里完全可以使用 vue create demo 里面选中yarn模式‘ vue init webpack myproject
启动yarn dev
三、Yarn 换源
使用 Yarn 来安装依赖时的体验比 Npm 要好很多;但是偶尔也会存在 Yarn 源仓库包下载不稳定的情况
// 查看 yarn 配置 yarn config get registry 或者 yarn config list > registry: 'https://registry.yarnpkg.com'
一、临时修改
1 | yarn add 软件名 --registry https://registry.npm.taobao.org/ |
二、全局修改,安装淘宝镜像
1 | yarn config set registry https://registry.npm.taobao.org |
三、使用第三方软件快速修改、切换 yarn 镜像源
yrm (YARN registry manager) 不仅可以快速切换镜像源,还可以测试自己网络访问不同源的速度
# 安装 yrm npm install -g yrm # 列出当前可用的所有镜像源 yrm ls // npm ----- https://registry.npmjs.org/ // cnpm ---- http://r.cnpmjs.org/ // taobao -- https://registry.npm.taobao.org/ // nj ------ https://registry.nodejitsu.com/ // rednpm -- http://registry.mirror.cqupt.edu.cn // skimdb -- https://skimdb.npmjs.com/registry // yarn ---- https://registry.yarnpkg.com # 使用淘宝镜像源 yrm use taobao # 测试访问速度 yrm test taobao
四、yarn的常用命令
安装yarn npm install -g yarn 安装成功后,查看版本号: yarn --version 创建文件夹 yarn md yarn 进入yarn文件夹 cd yarn 初始化项目 yarn init // 同npm init,执行输入信息后,会生成package.json文件 yarn的配置项: yarn config list // 显示所有配置项 yarn config get <key> //显示某配置项 yarn config delete <key> //删除某配置项 yarn config set <key> <value> [-g|--global] //设置配置项 安装包 yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock yarn install --flat //安装一个包的单一版本 yarn install --force //强制重新下载所有包 yarn install --production //只安装dependencies里的包 yarn install --no-lockfile //不读取或生成yarn.lock yarn install --pure-lockfile //不生成yarn.lock
添加包(会更新package.json和yarn.lock) yarn add [package] // 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中 yarn add [package]@[version] // 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数 yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest) //不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型: yarn add --dev/-D // 加到 devDependencies yarn add --peer/-P // 加到 peerDependencies yarn add --optional/-O // 加到 optionalDependencies //默认安装包的主要版本里的最新版本,下面两个命令可以指定版本: yarn add --exact/-E // 安装包的精确版本。例如yarn add foo@1.2.3会接受1.9.1版,但是yarn add foo@1.2.3 --exact只会接受1.2.3版 yarn add --tilde/-T // 安装包的次要版本里的最新版。例如yarn add foo@1.2.3 --tilde会接受1.2.9,但不接受1.3.0
发布包 yarn publish 移除一个包 yarn remove <packageName>:移除一个包,会自动更新package.json和yarn.lock
查看包的缓存列表 yarn cache list 全局安装包 == npm -g yarn global
更新一个依赖 yarn upgrade 用于更新包到基于规范范围的最新版本 运行脚本 yarn run 用来执行在 package.json 中 scripts 属性下定义的脚本 显示某个包的信息 yarn info <packageName> 可以用来查看某个模块的最新版本信息 缓存 yarn cache yarn cache list # 列出已缓存的每个包 yarn cache dir # 返回 全局缓存位置 yarn cache clean # 清除缓存
五、npm 与 yarn命令比较
npm install === yarn —— install安装是默认行为
npm install taco --save === yarn add taco —— taco包立即被保存到 package.json 中。
npm uninstall taco --save === yarn remove taco
npm install taco --save-dev === yarn add taco --dev
npm update --save === yarn upgrade
npm install taco@latest --save === yarn add taco
npm install taco --global === yarn global add taco —— 一如既往,请谨慎使用 global 标记。
注意:使用 yarn 或 yarn install 安装全部依赖时是根据 package.json 里的 dependencies 字段来决定的
npm init === yarn init
npm init --yes/-y === yarn init --yes/-y
npm link === yarn link
npm outdated === yarn outdated
npm publish === yarn publish
npm run === yarn run
npm cache clean === yarn cache clean
npm login === yarn login
npm test === yarn test
Yarn 独有的命令
yarn licenses ls —— 允许你检查依赖的许可信息
yarn licenses generate —— 自动创建依赖免责声明 license
yarn why taco —— 检查为什么会安装 taco,详细列出依赖它的其他包
yarn why vuepress —— 检查为什么会安装 vuepress,详细列出依赖它的其他包
特性
Yarn 除了让安装过程变得更快与更可靠,还添加了一些额外的特性,从而进一步简化依赖管理的工作流。
同时兼容 npm 与 bower 工作流,并支持两种软件仓库混合使用
可以限制已安装模块的协议,并提供方法输出协议信息
提供一套稳定的共有 JS API,用于记录构建工具的输出信息
可读、最小化、美观的 CLI 输出信息
参考链接:https://blog.csdn.net/csdn_yudong/article/details/82015885




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具