设置博客园背景图片
1.寻找自己喜欢的图片,要求图片足够清晰,以免设置背景时不清楚。博客园首页->管理->相册->设置标题(相册名)->ADD->选择文件(上传图片)->ADD,单击图片进入首页,点击Original Image得到图片链接。


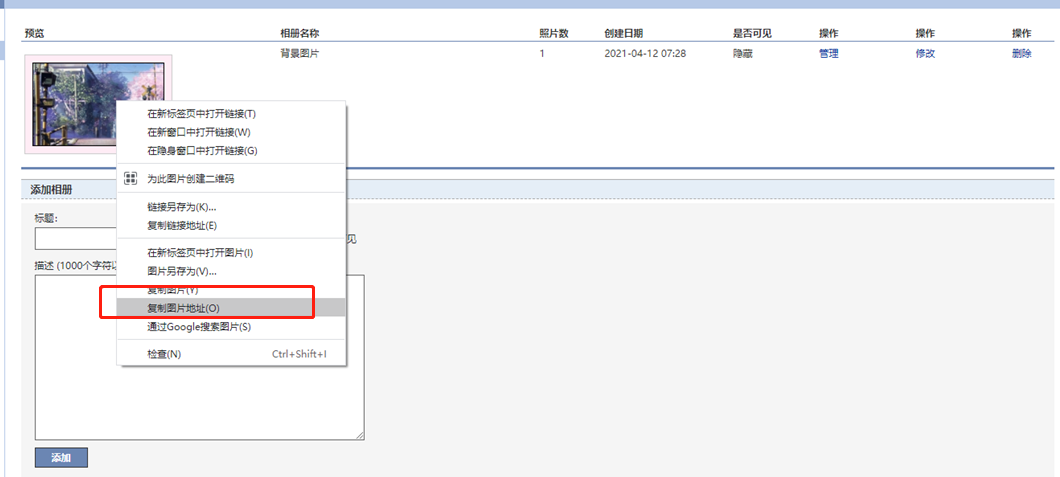
或者点击原图,右键复制图片地址,把红色的url修改成自己想要的 url ,代码如下(代码来源:https://www.cnblogs.com/zhibu/p/7158807.html):
/* 2.背景图片设置 */
body {
background-color: #efefef;
//background-image: url(https://images.cnblogs.com/cnblogs_com/2979100039-qq-
// con/1650464/t_2002190550137.jpg?a=1582542727623);
background-image: url(https://images.cnblogs.com/cnblogs_com/chenxiaomeng/1960271/o_210412072850u=2853310808,3734123085&fm=26&gp=0.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center 0;
background-size: cover;
}

右下角小可爱的代码,代码来源(博客 :https://www.cnblogs.com/yitou13/p/10746771.html)
<html>
<head>
<meta charset="UTF-8" />
<title>Live2d Test Env</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
</script>
</body>
</html>
声明 欢迎转载,但请保留文章原始出处:) 博客园:https://www.cnblogs.com/chenxiaomeng/
如出现转载未声明 将追究法律责任~谢谢合作

