HTTP协议
HTTP简介
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)简单说就是客户端和服务端进行数据传输的一种规则
HTTP是一种无状态协议,本身不会对发送过的请求和响应的通信状态进行 持久化处理,状态是指Web浏览器与Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回响应(Response),连接就被关闭了,从而能快速处理大量事务,提高效率,所以记录登录管理状态使用cookie来记录。

HTTP工作原理
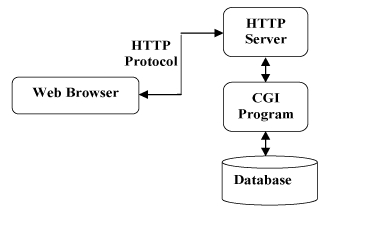
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
HTTP三点注意事项
- HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP的消息结构
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议
一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的
一个HTTP"服务器"同样也是一个应用程序(通常是一个Web服务,如Apache Web服务器或IIS服务器等),通过接收客户端的请求并向客户端发送HTTP响应数据
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接
一旦建立连接后,数据消息就通过类似Internet邮件所使用的格式[RFC5322]和多用途Internet邮件扩展(MIME)来传送
HTTP请求与响应
HTTP遵循请求(Request)/应答(Response)模型,Web浏览器向Web服务器发送请求时,Web服务器处理请求并返回适当的应答。
HTTP请求
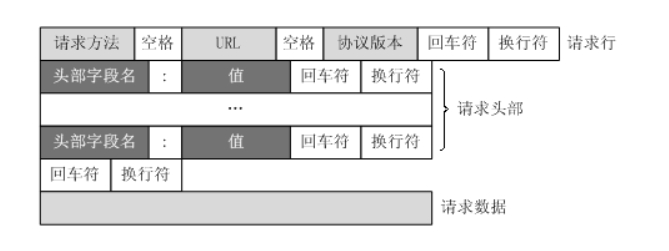
http请求包括四部分:请求行、请求头、空行、请求正文
1 2 3 4 | POST /test.php HTTP/1.1 //请求行HOST:www.test.com //请求头User-Agent:Mozilla/5.0 (windows NT 6.1;rv:15.0)Gecko/20100101 Firefox/15.0 //空白行,代表请求头结束Username=admin&password=admin //请求正文 |
请求行:请求方法、请求域名、协议版本
请求头:HOST主机地址、User-Agent为浏览器标识、请求头由客户端自己设定,允许客户端向服务端传递请求的附加信息和客户端自身的信息
请求正文:可选,经常出现在POST请求中

HTTP请求头
红色标注为常用的请求头内容
|
Header
|
解释
|
示例
|
|
Accept
|
指定客户端能够接收的内容类型,如图像类,办公文档格式类
|
Accept: text/plain, text/html,application/json
|
|
Accept-Charset
|
浏览器可以接受的字符编码集。
|
Accept-Charset: iso-8859-5
|
|
Accept-Encoding
|
指定浏览器可以支持的web服务器返回内容压缩编码类型。
|
Accept-Encoding: compress, gzip
|
|
Accept-Language
|
浏览器可接受的语言
|
Accept-Language: en,zh
|
|
Accept-Ranges
|
可以请求网页实体的一个或者多个子范围字段
|
Accept-Ranges: bytes
|
|
Authorization
|
HTTP授权的授权证书
|
Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
|
|
Cache-Control
|
指定请求和响应遵循的缓存机制
|
Cache-Control: no-cache
|
|
Connection
|
表示是否需要持久连接。(HTTP 1.1默认进行持久连接)
|
Connection: close
|
|
Cookie
|
HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。
常用来表示请求者的身份
|
Cookie: $Version=1; Skin=new;
|
|
Content-Length
|
请求的内容长度
|
Content-Length: 348
|
|
Content-Type
|
请求的与实体对应的MIME信息
|
Content-Type: application/x-www-form-urlencoded
|
|
Date
|
请求发送的日期和时间
|
Date: Tue, 15 Nov 2010 08:12:31 GMT
|
|
Expect
|
请求的特定的服务器行为
|
Expect: 100-continue
|
|
From
|
发出请求的用户的Email
|
From: user@email.com
|
|
Host
|
指定请求的服务器的域名和端口号
|
Host: www.zcmhi.com
|
|
If-Match
|
只有请求内容与实体相匹配才有效
|
If-Match: “737060cd8c284d8af7ad3082f209582d”
|
|
If-Modified-Since
|
如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码
|
If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT
|
|
If-None-Match
|
如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变
|
If-None-Match: “737060cd8c284d8af7ad3082f209582d”
|
|
If-Range
|
如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag
|
If-Range: “737060cd8c284d8af7ad3082f209582d”
|
|
If-Unmodified-Since
|
只在实体在指定时间之后未被修改才请求成功
|
If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT
|
|
Max-Forwards
|
限制信息通过代理和网关传送的时间
|
Max-Forwards: 10
|
|
Pragma
|
用来包含实现特定的指令
|
Pragma: no-cache
|
|
Proxy-Authorization
|
连接到代理的授权证书
|
Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
|
|
Range
|
只请求实体的一部分,指定范围
|
Range: bytes=500-999
|
|
Referer
|
先前网页的地址,当前请求网页紧随其后,即来路,请求的原始页面
|
Referer:
http://www.zcmhi.com/archives... |
|
TE
|
客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息
|
TE: trailers,deflate;q=0.5
|
|
Upgrade
|
向服务器指定某种传输协议以便服务器进行转换(如果支持)
|
Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11
|
|
User-Agent
|
User-Agent的内容包含发出请求的用户信息,可以是浏览器属性等
|
User-Agent: Mozilla/5.0 (Linux; X11)
|
|
Via
|
通知中间网关或代理服务器地址,通信协议
|
Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1)
|
|
Warning
|
关于消息实体的警告信息
|
Warn: 199 Miscellaneous warning
|
不同浏览器实际发送的头部信息会有所不同,但以上列出的基本上是浏览器都会发送的,
用setRequestHeader()方法也可以设置请求头信息,该函数接受两个参数:头部字段的名称和头部字段的值。要成功发送请求头部信息,需在调用open方法之后且调用send方法之前调用。
HTTP请求方法
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1 新增了五种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
|
序号
|
方法
|
描述
|
|
1
|
GET
|
数据:数据携带在URL后
操作:请求服务器 指定的页面信息
后果:返回实体主体
GET请求是幂等请求
|
|
2
|
POST
|
数据:数据包含在请求体中
操作:向 指定的资源 提交数据 进行处理请求(如提交表单或上传文件)
后果:POST请求可能会造成资源的建立或者 已有资源的修改
POST请求是非幂等请求
(幂等是指不管进行多少次操作,结果都一样,post提交一次请求则增加一次数据,提交两次后一次数据会覆盖前一次数据,或者再新增一条数据,所以是非幂等请求)
|
|
3
|
HEAD
|
类似GET请求,返回的相应没有具体内容,用于获取报头
幂等请求
(常用于检查某一资源是否在提交get请求之前就已经存在)
|
|
4
|
PUT
|
操作:从客户端向服务端发送数据
后果:取代指定文档的内容
(如果用PUT来达到更改资源,需要client提交资源全部信息,如果只有部分信息,不应该使用PUT)
|
|
5
|
DELETE
|
操作:请求服务器 删除指定资源(如页面)
|
|
6
|
CONNECT
|
预留给HTTP1.1协议中能够将连接更改为管道方式的代理服务器
(tips:管道常用于linux系统,主要用于2个进程间的通信,进程必须是由同一个进程派生,且必须是半双工,只允许单方向传输,生活中半双工的例子广播,全双工的例子电话)
|
|
7
|
OPTIONS
|
客户端查看服务端的性能
|
|
8
|
TRACE
|
服务端回显收到的请求,一般用于测试和诊断
|
|
9
|
PATCH
|
PUT方法的补充,
后果:对 已知资源 进行局部更新
|
根据RFC文档,HTTP请求方法要知道的问题
1、put和post请求的区别:
put
用于向指定的URL传送更新资源
是幂等的,
适用:修改密码,每次更新已存在资源的值
(用户-代理知道URI的目标无法将请求应用到其他资源,如果应用请求到另一个URI,则必须发一个301响应,用户代理自己判断是否转发该请求)
post
用于提交请求,更新或者创建资源
是非幂等的,是不安全的,不能对资源进行不停的重试,
适用:注册功能,每次创建一个用户
2、POST和GET的区别
一、功能不同
Get从服务器上 获取 数据
Post向服务器上 传送 数据
二、过程不同
Get把参数数据队列 提交到 表单Action属性所指的 URL中,值和表单内的字段一一对应,在URL可见,回退无害不需要重连
Post把表单中的各个字段与内容放Html Header中,一起传送到表单Action属性所指的URL中,用户不可见,回退会再次提交请求
三、获取值不同
Get,服务端使用Request.QueryString获取变量值
Post,服务端使用Request.Form获取提交的数据
四、传送数据量不同
Get获取的数据量小,不能大于2kb
Post传送的数据量大,默认为不受限制,IIS中最大80KB,IIS5中100KB,
虽然HTTP协议中没有对body和URL进行限制,但是浏览器和服务器防止构造长URL对性能安全攻击,w3cschool 对URL最大长度限制为2048个字符
五、接受的参数数据类型不同
Get只支持ASCII字符
Post无限制,也可二进制数据
六、编码Content-Type不同
Get只能进行URL编码 application/x-www-form-urlencoded
Post支持多种编码方式 application/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。
七、安全性不同
Get安全性较低
Post安全性较高
但是如果没有加密,安全级别是一样的,只是POST在调试状态在Headers的Form Data中可以看到数据,一个直接显示在URL
最好使用HTTPS 加上加密算法
八、幂等性
GET是幂等的、可缓存会被浏览器主动cache、url可以收藏书签、参数完整保留在历史记录、无副作用的
POST是非幂等的、不会主动缓存、不能被收藏书签、参数不会保存在浏览器历史记录中、有副作用的
九、数据包传送不同
GET产生一个TCP数据包;POST产生两个TCP数据包
GET请求 :浏览器会把http header和data一并发送出去,服务器响应200(返回数据)
POST请求 :浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)
POST优点:
GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去,GET和POST不能混着用,建议查询用get,涉及密码机密使用POST
网络环境差的情况下,使用POST对数据传输的完整性有很大的好处
只有FIrefox的POST只发一次包
HTTP响应
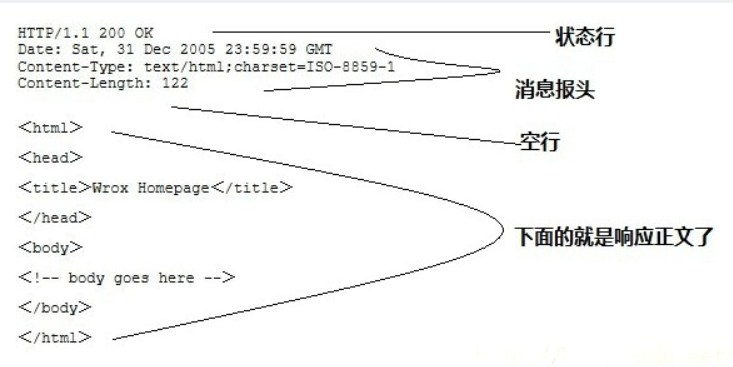
HTTP响应也由四个部分组成,分别是:状态行、响应报头、空行和响应正文。

1 2 3 4 5 6 7 8 9 10 11 12 13 | HTTP/1.1 200 OK //响应行Date: Sun, 15 Nov 2015 11:02:04 GMT //响应头Server: bfe/1.0.8.9Content-Length: 2605Content-Type: application/javascriptCache-Control: max-age=315360000Expires: Fri, 13 Jun 2025 09:54:00 GMTContent-Encoding: gzipSet-Cookie: H_PS_PSSID=2022_1438_1944_1788; path=/; domain=test.comConnection: keep-alive //空白行,代表响应头结束<html><head><title> Index.html </title></head> //响应正文消息主题 |
响应行:协议版本、状态码、消息OK代表的是为什么状态码是这样的原因
响应头:服务端根据请求 向 客户端发送的HTTP头
响应正文:服务器向客户端发送的HTML数据
比如状态码304 比较后服务器没有变化,则不会再返回相关内容
HTTP响应头
|
应答头
|
说明
|
|
Allow
|
服务器支持哪些请求方法(如GET、POST等)。
|
|
Content-Encoding
|
文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。
|
|
Content-Length
|
表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。
|
|
Content-Type
|
表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。
|
|
Date
|
当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。
|
|
Expires
|
应该在什么时候认为文档已经过期,从而不再缓存它?
|
|
Last-Modified
|
文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。
|
|
Location
|
表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。
|
|
Refresh
|
表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。注意Refresh的意义是"N秒之后刷新本页面或访问指定页面",而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。
|
|
Server
|
服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。
|
|
Set-Cookie
|
设置和页面关联的Cookie。Servlet不应使用response.setHeader("Set-Cookie", ...),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。
|
|
WWW-Authenticate
|
客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的应答中这个头是必需的。例如,response.setHeader("WWW-Authenticate", "BASIC realm=\"executives\"")。注意Servlet一般不进行这方面的处理,而是让Web服务器的专门机制来控制受密码保护页面的访问(例如.htaccess)。
|
HTTP状态与会话
HTTP状态码:
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
HTTP五种状态码分类:
- 1xx:信息提示,表示请求已被成功接收,继续处理。
- 2xx:请求被成功提交。
- 3xx:客户端被重定向到其他资源。
- 4xx:客户端错误状态码,格式错误或者不存在资源。
- 5xx:描述服务器内部错误。
常见的状态码描述如下:
200:客户端请求成功,是最常见的状态
301:永久重定向
302:临时重定向
400:客户端请求有语法错误,不能被服务器所理解。
401:请求未经授权。
403:服务器收到请求,但是拒绝提供服务。
404:请求资源不存在,是最常见的状态。
500:服务器内部错误,无法完成请求。
503:服务器当前不能处理客户端的请求,由于系统维护或超载。
HTTP详细的状态码:
HTTP详细的状态码:
|
状态码
|
状态码英文名称
|
中文描述
|
|
100
|
Continue
|
继续。
客户端
应继续其请求
|
|
101
|
Switching Protocols
|
切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议
|
|
200
|
OK
|
请求成功。一般用于GET与POST请求
|
|
201
|
Created
|
已创建。成功请求并创建了新的资源
|
|
202
|
Accepted
|
已接受。已经接受请求,但未处理完成
|
|
203
|
Non-Authoritative Information
|
非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
|
|
204
|
No Content
|
无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
|
|
205
|
Reset Content
|
重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
|
|
206
|
Partial Content
|
部分内容。服务器成功处理了部分GET请求
|
|
300
|
Multiple Choices
|
多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
|
|
301
|
Moved Permanently
|
永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
|
|
302
|
Found
|
临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
|
|
303
|
See Other
|
查看其它地址。与301类似。使用GET和POST请求查看
|
|
304
|
Not Modified
|
未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
|
|
305
|
Use Proxy
|
使用代理。所请求的资源必须通过代理访问
|
|
306
|
Unused
|
已经被废弃的HTTP状态码
|
|
307
|
Temporary Redirect
|
临时重定向。与302类似。使用GET请求重定向
|
|
400
|
Bad Request
|
客户端请求的语法错误,服务器无法理解
|
|
401
|
Unauthorized
|
请求要求用户的身份认证
|
|
402
|
Payment Required
|
保留,将来使用
|
|
403
|
Forbidden
|
服务器理解请求客户端的请求,但是拒绝执行此请求
|
|
404
|
Not Found
|
服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
|
|
405
|
Method Not Allowed
|
客户端请求中的方法被禁止
|
|
406
|
Not Acceptable
|
服务器无法根据客户端请求的内容特性完成请求
|
|
407
|
Proxy Authentication Required
|
请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权
|
|
408
|
Request Time-out
|
服务器等待客户端发送的请求时间过长,超时
|
|
409
|
Conflict
|
服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突
|
|
410
|
Gone
|
客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置
|
|
411
|
Length Required
|
服务器无法处理客户端发送的不带Content-Length的请求信息
|
|
412
|
Precondition Failed
|
客户端请求信息的先决条件错误
|
|
413
|
Request Entity Too Large
|
由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
|
|
414
|
Request-URI Too Large
|
请求的URI过长(URI通常为网址),服务器无法处理
|
|
415
|
Unsupported Media Type
|
服务器无法处理请求附带的媒体格式
|
|
416
|
Requested range not satisfiable
|
客户端请求的范围无效
|
|
417
|
Expectation Failed
|
服务器无法满足Expect的请求头信息
|
|
500
|
Internal Server Error
|
服务器内部错误,无法完成请求
|
|
501
|
Not Implemented
|
服务器不支持请求的功能,无法完成请求
|
|
502
|
Bad Gateway
|
作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
|
|
503
|
Service Unavailable
|
由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
|
|
504
|
Gateway Time-out
|
充当网关或代理的服务器,未及时从远端服务器获取请求
|
|
505
|
HTTP Version not supported
|
服务器不支持请求的HTTP协议的版本,无法完成处理
|
HTTP content-type
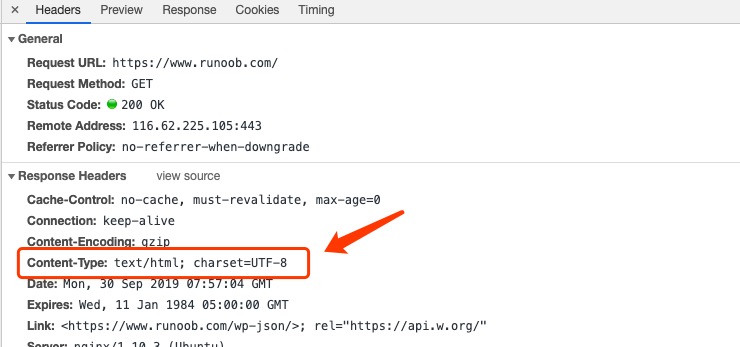
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。
语法格式:
1 2 | Content-Type: text/html; charset=utf-8Content-Type: multipart/form-data; boundary=something |
实例:

常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded :
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
HTTP content-type 对照表
|
文件扩展名
|
Content-Type(Mime-Type)
|
文件扩展名
|
Content-Type(Mime-Type)
|
|
.*( 二进制流,不知道下载文件类型)
|
application/octet-stream
|
.tif
|
image/tiff
|
|
.001
|
application/x-001
|
.301
|
application/x-301
|
|
.323
|
text/h323
|
.906
|
application/x-906
|
|
.907
|
drawing/907
|
.a11
|
application/x-a11
|
|
.acp
|
audio/x-mei-aac
|
.ai
|
application/postscript
|
|
.aif
|
audio/aiff
|
.aifc
|
audio/aiff
|
|
.aiff
|
audio/aiff
|
.anv
|
application/x-anv
|
|
.asa
|
text/asa
|
.asf
|
video/x-ms-asf
|
|
.asp
|
text/asp
|
.asx
|
video/x-ms-asf
|
|
.au
|
audio/basic
|
.avi
|
video/avi
|
|
.awf
|
application/vnd.adobe.workflow
|
.biz
|
text/xml
|
|
.bmp
|
application/x-bmp
|
.bot
|
application/x-bot
|
|
.c4t
|
application/x-c4t
|
.c90
|
application/x-c90
|
|
.cal
|
application/x-cals
|
.cat
|
application/vnd.ms-pki.seccat
|
|
.cdf
|
application/x-netcdf
|
.cdr
|
application/x-cdr
|
|
.cel
|
application/x-cel
|
.cer
|
application/x-x509-ca-cert
|
|
.cg4
|
application/x-g4
|
.cgm
|
application/x-cgm
|
|
.cit
|
application/x-cit
|
.class
|
java/*
|
|
.cml
|
text/xml
|
.cmp
|
application/x-cmp
|
|
.cmx
|
application/x-cmx
|
.cot
|
application/x-cot
|
|
.crl
|
application/pkix-crl
|
.crt
|
application/x-x509-ca-cert
|
|
.csi
|
application/x-csi
|
.css
|
text/css
|
|
.cut
|
application/x-cut
|
.dbf
|
application/x-dbf
|
|
.dbm
|
application/x-dbm
|
.dbx
|
application/x-dbx
|
|
.dcd
|
text/xml
|
.dcx
|
application/x-dcx
|
|
.der
|
application/x-x509-ca-cert
|
.dgn
|
application/x-dgn
|
|
.dib
|
application/x-dib
|
.dll
|
application/x-msdownload
|
|
.doc
|
application/msword
|
.dot
|
application/msword
|
|
.drw
|
application/x-drw
|
.dtd
|
text/xml
|
|
.dwf
|
Model/vnd.dwf
|
.dwf
|
application/x-dwf
|
|
.dwg
|
application/x-dwg
|
.dxb
|
application/x-dxb
|
|
.dxf
|
application/x-dxf
|
.edn
|
application/vnd.adobe.edn
|
|
.emf
|
application/x-emf
|
.eml
|
message/rfc822
|
|
.ent
|
text/xml
|
.epi
|
application/x-epi
|
|
.eps
|
application/x-ps
|
.eps
|
application/postscript
|
|
.etd
|
application/x-ebx
|
.exe
|
application/x-msdownload
|
|
.fax
|
image/fax
|
.fdf
|
application/vnd.fdf
|
|
.fif
|
application/fractals
|
.fo
|
text/xml
|
|
.frm
|
application/x-frm
|
.g4
|
application/x-g4
|
|
.gbr
|
application/x-gbr
|
.
|
application/x-
|
|
.gif
|
image/gif
|
.gl2
|
application/x-gl2
|
|
.gp4
|
application/x-gp4
|
.hgl
|
application/x-hgl
|
|
.hmr
|
application/x-hmr
|
.hpg
|
application/x-hpgl
|
|
.hpl
|
application/x-hpl
|
.hqx
|
application/mac-binhex40
|
|
.hrf
|
application/x-hrf
|
.hta
|
application/hta
|
|
.htc
|
text/x-component
|
.htm
|
text/html
|
|
.html
|
text/html
|
.htt
|
text/webviewhtml
|
|
.htx
|
text/html
|
.icb
|
application/x-icb
|
|
.ico
|
image/x-icon
|
.ico
|
application/x-ico
|
|
.iff
|
application/x-iff
|
.ig4
|
application/x-g4
|
|
.igs
|
application/x-igs
|
.iii
|
application/x-iphone
|
|
.img
|
application/x-img
|
.ins
|
application/x-internet-signup
|
|
.isp
|
application/x-internet-signup
|
.IVF
|
video/x-ivf
|
|
.java
|
java/*
|
.jfif
|
image/jpeg
|
|
.jpe
|
image/jpeg
|
.jpe
|
application/x-jpe
|
|
.jpeg
|
image/jpeg
|
.jpg
|
image/jpeg
|
|
.jpg
|
application/x-jpg
|
.js
|
application/x-javascript
|
|
.jsp
|
text/html
|
.la1
|
audio/x-liquid-file
|
|
.lar
|
application/x-laplayer-reg
|
.latex
|
application/x-latex
|
|
.lavs
|
audio/x-liquid-secure
|
.lbm
|
application/x-lbm
|
|
.lmsff
|
audio/x-la-lms
|
.ls
|
application/x-javascript
|
|
.ltr
|
application/x-ltr
|
.m1v
|
video/x-mpeg
|
|
.m2v
|
video/x-mpeg
|
.m3u
|
audio/mpegurl
|
|
.m4e
|
video/mpeg4
|
.mac
|
application/x-mac
|
|
.man
|
application/x-troff-man
|
.math
|
text/xml
|
|
.mdb
|
application/msaccess
|
.mdb
|
application/x-mdb
|
|
.mfp
|
application/x-shockwave-flash
|
.mht
|
message/rfc822
|
|
.mhtml
|
message/rfc822
|
.mi
|
application/x-mi
|
|
.mid
|
audio/mid
|
.midi
|
audio/mid
|
|
.mil
|
application/x-mil
|
.mml
|
text/xml
|
|
.mnd
|
audio/x-musicnet-download
|
.mns
|
audio/x-musicnet-stream
|
|
.mocha
|
application/x-javascript
|
.movie
|
video/x-sgi-movie
|
|
.mp1
|
audio/mp1
|
.mp2
|
audio/mp2
|
|
.mp2v
|
video/mpeg
|
.mp3
|
audio/mp3
|
|
.mp4
|
video/mpeg4
|
.mpa
|
video/x-mpg
|
|
.mpd
|
application/vnd.ms-project
|
.mpe
|
video/x-mpeg
|
|
.mpeg
|
video/mpg
|
.mpg
|
video/mpg
|
|
.mpga
|
audio/rn-mpeg
|
.mpp
|
application/vnd.ms-project
|
|
.mps
|
video/x-mpeg
|
.mpt
|
application/vnd.ms-project
|
|
.mpv
|
video/mpg
|
.mpv2
|
video/mpeg
|
|
.mpw
|
application/vnd.ms-project
|
.mpx
|
application/vnd.ms-project
|
|
.mtx
|
text/xml
|
.mxp
|
application/x-mmxp
|
|
.net
|
image/pnetvue
|
.nrf
|
application/x-nrf
|
|
.nws
|
message/rfc822
|
.odc
|
text/x-ms-odc
|
|
.out
|
application/x-out
|
.p10
|
application/pkcs10
|
|
.p12
|
application/x-pkcs12
|
.p7b
|
application/x-pkcs7-certificates
|
|
.p7c
|
application/pkcs7-mime
|
.p7m
|
application/pkcs7-mime
|
|
.p7r
|
application/x-pkcs7-certreqresp
|
.p7s
|
application/pkcs7-signature
|
|
.pc5
|
application/x-pc5
|
.pci
|
application/x-pci
|
|
.pcl
|
application/x-pcl
|
.pcx
|
application/x-pcx
|
|
.pdf
|
application/pdf
|
.pdf
|
application/pdf
|
|
.pdx
|
application/vnd.adobe.pdx
|
.pfx
|
application/x-pkcs12
|
|
.pgl
|
application/x-pgl
|
.pic
|
application/x-pic
|
|
.pko
|
application/vnd.ms-pki.pko
|
.pl
|
application/x-perl
|
|
.plg
|
text/html
|
.pls
|
audio/scpls
|
|
.plt
|
application/x-plt
|
.png
|
image/png
|
|
.png
|
application/x-png
|
.pot
|
application/vnd.ms-powerpoint
|
|
.ppa
|
application/vnd.ms-powerpoint
|
.ppm
|
application/x-ppm
|
|
.pps
|
application/vnd.ms-powerpoint
|
.ppt
|
application/vnd.ms-powerpoint
|
|
.ppt
|
application/x-ppt
|
.pr
|
application/x-pr
|
|
.prf
|
application/pics-rules
|
.prn
|
application/x-prn
|
|
.prt
|
application/x-prt
|
.ps
|
application/x-ps
|
|
.ps
|
application/postscript
|
.ptn
|
application/x-ptn
|
|
.pwz
|
application/vnd.ms-powerpoint
|
.r3t
|
text/vnd.rn-realtext3d
|
|
.ra
|
audio/vnd.rn-realaudio
|
.ram
|
audio/x-pn-realaudio
|
|
.ras
|
application/x-ras
|
.rat
|
application/rat-file
|
|
.rdf
|
text/xml
|
.rec
|
application/vnd.rn-recording
|
|
.red
|
application/x-red
|
.rgb
|
application/x-rgb
|
|
.rjs
|
application/vnd.rn-realsystem-rjs
|
.rjt
|
application/vnd.rn-realsystem-rjt
|
|
.rlc
|
application/x-rlc
|
.rle
|
application/x-rle
|
|
.rm
|
application/vnd.rn-realmedia
|
.rmf
|
application/vnd.adobe.rmf
|
|
.rmi
|
audio/mid
|
.rmj
|
application/vnd.rn-realsystem-rmj
|
|
.rmm
|
audio/x-pn-realaudio
|
.rmp
|
application/vnd.rn-rn_music_package
|
|
.rms
|
application/vnd.rn-realmedia-secure
|
.rmvb
|
application/vnd.rn-realmedia-vbr
|
|
.rmx
|
application/vnd.rn-realsystem-rmx
|
.rnx
|
application/vnd.rn-realplayer
|
|
.rp
|
image/vnd.rn-realpix
|
.rpm
|
audio/x-pn-realaudio-plugin
|
|
.rsml
|
application/vnd.rn-rsml
|
.rt
|
text/vnd.rn-realtext
|
|
.rtf
|
application/msword
|
.rtf
|
application/x-rtf
|
|
.rv
|
video/vnd.rn-realvideo
|
.sam
|
application/x-sam
|
|
.sat
|
application/x-sat
|
.sdp
|
application/sdp
|
|
.sdw
|
application/x-sdw
|
.sit
|
application/x-stuffit
|
|
.slb
|
application/x-slb
|
.sld
|
application/x-sld
|
|
.slk
|
drawing/x-slk
|
.smi
|
application/smil
|
|
.smil
|
application/smil
|
.smk
|
application/x-smk
|
|
.snd
|
audio/basic
|
.sol
|
text/plain
|
|
.sor
|
text/plain
|
.spc
|
application/x-pkcs7-certificates
|
|
.spl
|
application/futuresplash
|
.spp
|
text/xml
|
|
.ssm
|
application/streamingmedia
|
.sst
|
application/vnd.ms-pki.certstore
|
|
.stl
|
application/vnd.ms-pki.stl
|
.stm
|
text/html
|
|
.sty
|
application/x-sty
|
.svg
|
text/xml
|
|
.swf
|
application/x-shockwave-flash
|
.tdf
|
application/x-tdf
|
|
.tg4
|
application/x-tg4
|
.tga
|
application/x-tga
|
|
.tif
|
image/tiff
|
.tif
|
application/x-tif
|
|
.tiff
|
image/tiff
|
.tld
|
text/xml
|
|
.top
|
drawing/x-top
|
.torrent
|
application/x-bittorrent
|
|
.tsd
|
text/xml
|
.txt
|
text/plain
|
|
.uin
|
application/x-icq
|
.uls
|
text/iuls
|
|
.vcf
|
text/x-vcard
|
.vda
|
application/x-vda
|
|
.vdx
|
application/vnd.visio
|
.vml
|
text/xml
|
|
.vpg
|
application/x-vpeg005
|
.vsd
|
application/vnd.visio
|
|
.vsd
|
application/x-vsd
|
.vss
|
application/vnd.visio
|
|
.vst
|
application/vnd.visio
|
.vst
|
application/x-vst
|
|
.vsw
|
application/vnd.visio
|
.vsx
|
application/vnd.visio
|
|
.vtx
|
application/vnd.visio
|
.vxml
|
text/xml
|
|
.wav
|
audio/wav
|
.wax
|
audio/x-ms-wax
|
|
.wb1
|
application/x-wb1
|
.wb2
|
application/x-wb2
|
|
.wb3
|
application/x-wb3
|
.wbmp
|
image/vnd.wap.wbmp
|
|
.wiz
|
application/msword
|
.wk3
|
application/x-wk3
|
|
.wk4
|
application/x-wk4
|
.wkq
|
application/x-wkq
|
|
.wks
|
application/x-wks
|
.wm
|
video/x-ms-wm
|
|
.wma
|
audio/x-ms-wma
|
.wmd
|
application/x-ms-wmd
|
|
.wmf
|
application/x-wmf
|
.wml
|
text/vnd.wap.wml
|
|
.wmv
|
video/x-ms-wmv
|
.wmx
|
video/x-ms-wmx
|
|
.wmz
|
application/x-ms-wmz
|
.wp6
|
application/x-wp6
|
|
.wpd
|
application/x-wpd
|
.wpg
|
application/x-wpg
|
|
.wpl
|
application/vnd.ms-wpl
|
.wq1
|
application/x-wq1
|
|
.wr1
|
application/x-wr1
|
.wri
|
application/x-wri
|
|
.wrk
|
application/x-wrk
|
.ws
|
application/x-ws
|
|
.ws2
|
application/x-ws
|
.wsc
|
text/scriptlet
|
|
.wsdl
|
text/xml
|
.wvx
|
video/x-ms-wvx
|
|
.xdp
|
application/vnd.adobe.xdp
|
.xdr
|
text/xml
|
|
.xfd
|
application/vnd.adobe.xfd
|
.xfdf
|
application/vnd.adobe.xfdf
|
|
.xhtml
|
text/html
|
.xls
|
application/vnd.ms-excel
|
|
.xls
|
application/x-xls
|
.xlw
|
application/x-xlw
|
|
.xml
|
text/xml
|
.xpl
|
audio/scpls
|
|
.xq
|
text/xml
|
.xql
|
text/xml
|
|
.xquery
|
text/xml
|
.xsd
|
text/xml
|
|
.xsl
|
text/xml
|
.xslt
|
text/xml
|
|
.xwd
|
application/x-xwd
|
.x_b
|
application/x-x_b
|
|
.sis
|
application/vnd.symbian.install
|
.sisx
|
application/vnd.symbian.install
|
|
.x_t
|
application/x-x_t
|
.ipa
|
application/vnd.iphone
|
|
.apk
|
application/vnd.android.package-archive
|
.xap
|
application/x-silverlight-app
|
会话与会话状态简介
Web应用中
会话 指的是客户端浏览器和服务器之间连续发生一系列 请求 和 响应 的过程
会话状态 指的是客户端浏览器和服务器在会话过程中产生的状态信息,借助会话状态,web服务器能够把属于同一会话的一系列请求和响应过程关联起来
会话例子:
用户登录网站,进入购物页面,负责购物请求的服务器必须知道上一次请求的程序所得到的用户信息
HTTP协议是无状态的协议,
是什么? 会话ID(sessionID)来区分请求消息来自于不同的会话(浏览器)
怎么产生?服务器接收到某个浏览器的第一次访问时产生,并且随同响应消息一道发送给浏览器
怎么传输?通过Cookie技术在 请求消息 中进行传递,也可以作为请求URL的 附加参数 进行传递
Cookie技术
Cookie是一种在客户端保持HTTP状态信息的技术,它好比商场发放的优惠卡。
Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一片数据,WEB服务器传送给各个客户端浏览器的数据是可以各不相同的。
一旦WEB浏览器保存了某个Cookie,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将这个Cookie回传给WEB服务器。
Cookie技术最先被Netscape公司引入到 Navigator浏览器中。
现在,绝大多数浏览器都支持Cookie,或者至少兼容 Cookie技术的使用。
**Cookie是一小段文本信息,**伴随着用户请求和页 面在Web服务器和浏览器之间传递。Cookie包含每次 用户访问站点时Web应用程序都可以读取的信息。
Cookie只是一段文本,所以它只能保存字符串。
WEB服务器通过在HTTP响应消息中增加Set-Cookie响应头字段将Cookie信息发送给浏览器,浏览器则通过在HTTP请求消息中增加Cookie请求头字段将Cookie回传给WEB服务器
一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值(VALUE)
一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie
浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB
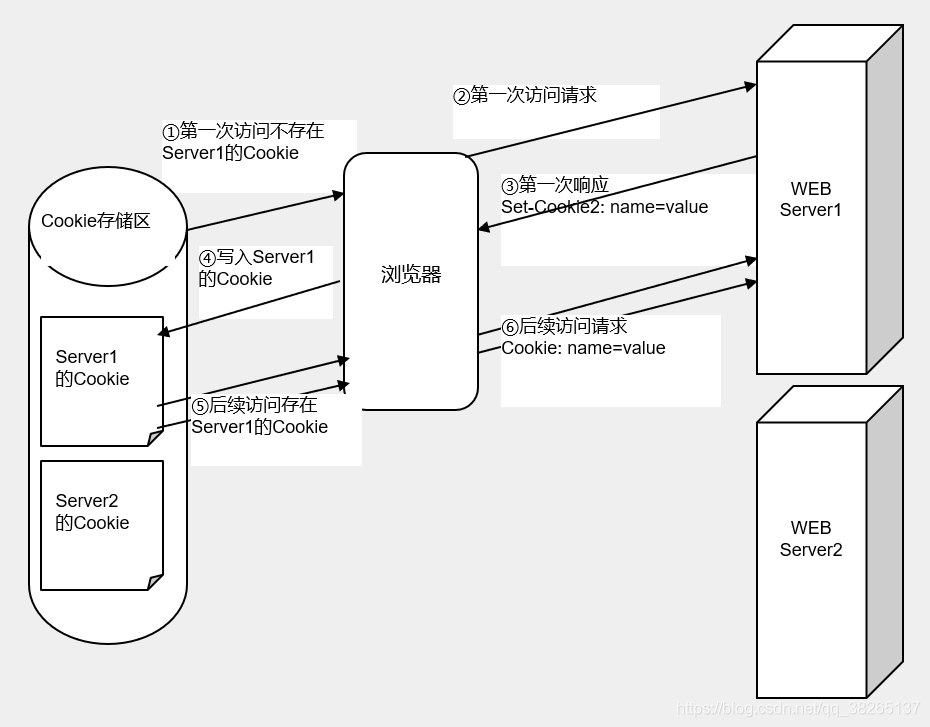
Cookie的传送过程示意图:

图:Cookie的传送过程示意图
Cookie功能特点:
存储于浏览器头部/传输于HTTP头部
写时带属性,读时无属性
HTTP头中Cookie: user=bob; cart=books;
属性 name/value/expire/domain/path/httponly/secure/…
由三元组[name,domain,path]唯一确定cookie
Set-Cookie2响应字段:
Set-Cookie2头字段用于指定WEB服务器向客户端传送的Cookie内容,但是按照Netscape规范实现Cookie功能的WEB服务器,使用的是Set-Cookie头字段,两者的语法和作用类似。
Set-Cookie2头字段中设置的cookie内容是具有一定格式的字符串,它必须以Cookie的名称和设置值开头,格式为“名称=值”,后面可以加上0个或多个以分号(;)和空格分隔的其它可选属性,属性格式一般为“属性名=值”。
举例:
1 | Set-Cookie2: user=hello; Version=1; Path=/ |
除了“名称=值”对必须位于最前面外,其它的可选属性的先后顺序可以任意。
Cookie的名称只能由普通的英文ASCII字符组成,浏览器不用关心和理解Cookie的值部分的意义和格式,只要WEB服务器能理解值部分的意义就行。
大多数现有的WEB服务器都是采用某种编码方式将值部分的内容编码成可打印的ASCII字符,RFC 2965规范中没有明确限定编码方式。
Cookie请求字段:
- Cookie请求头字段中的每个Cookie之间用逗号(,)或分号(;)分隔。
- 在Cookie请求头字段中除了必须有“名称=值”的设置外,还可以有Version、Path、Domain、Port等几个属性。
- 在Version、Path、Domain、Port等属性名之前,都要增加一个“$”字符作为前缀。
- Version属性只能出现一次,且要位于Cookie请求头字段设置值的最前面,如果需要设置某个Cookie信息的 Path、Domain、Port等属性,它们必须位于该Cookie信息的“名称=值”设置之后。浏览器使用Cookie请求头字段将Cookie信息回送给WEB服务器。
- 多个Cookie信息通过一个Cookie请求头字段回送给WEB服务器。
浏览器根据下面的几个规则决定是否发送某个Cookie信息:
- 请求的主机名是否与某个存储的Cookie的Domain属性匹配;
- 请求的端口号是否在该Cookie的Port属性列表中;
- 请求的资源路径是否在该Cookie的Path属性指定的目录及子目录中;
- 该Cookie的有效期是否已过。
Path属性指向子目录的Cookie排在Path属性指向父目录的Cookie之前。
举例:Cookie: $Version=1; Course=Java; $Path=/hello/lesson; Course=vc; $Path=/hello
Cookie的安全属性:
- secure属性
当设置为true时,表示创建的 Cookie 会被以安全的形式向服务器传输,也就是只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证,如果是 HTTP 连接则不会传递该信息,所以不会被窃取到Cookie 的具体内容。
- HttpOnly属性
如果在Cookie中设置了"HttpOnly"属性,那么通过程序(JS脚本、Applet等)将无法读取到Cookie信息,这样能有效的防止XSS攻击。
secure属性是防止信息在传递的过程中被监听捕获后信息泄漏,HttpOnly属性的目的是防止程序获取cookie后进行攻击。
这两个属性并不能解决cookie在本机出现的信息泄漏的问题(FireFox的插件FireBug能直接看到cookie的相关信息)。
Session技术
什么是Session?
使用Cookie和附加URL参数都可以将上一次请求的状态信息传递到下一次请求中,但是如果传递的状态信息较多,将极大降低网络传输效率和增大服务器端程序处理的难度。
Session技术是一种将会话状态保存在服务器端的技术 ,它可以比喻成是医院发放给病人的病历卡和医院为每个病人保留的病历档案的结合方式 。
客户端需要接收、记忆和回送 Session的会话标识号,Session可以且通常是借助Cookie来传递会话标识号。
Session的跟踪机制:
Servlet API规范中定义了一个HttpSession接口,HttpSession接口定义了各种管理和操作会话状态的方法。
HttpSession对象是保持会话状态信息的存储结构,一个客户端在WEB服务器端对应一个各自的HttpSession对象。
WEB服务器并不会在客户端开始访问它时就创建HttpSession对象,只有客户端访问某个能与客户端开启会话的Servlet程序时,WEB应用程序才会创建一个与该客户端对应的HttpSession对象。
WEB服务器为HttpSession对象分配一个独一无二的会话标识号,然后在响应消息中将这个会话标识号传递给客户端。客户端需要记住会话标识号,并在后续的每次访问请求中都把这个会话标识号传送给WEB服务器,WEB服务器端程序依据回传的会话标识号就知道这次请求是哪个客户端发出的,从而选择与之对应的HttpSession对象。
WEB应用程序创建了与某个客户端对应的HttpSession对象后,只要没有超出一个限定的空闲时间段,HttpSession对象就驻留在WEB服务器内存之中,该客户端此后访问任意的Servlet程序时,它们都使用与客户端对应的那个已存在的HttpSession对象。
HttpSession接口中专门定义了一个setAttribute方法来将对象存储到HttpSession对象中,还定义了一个getAttribute方法来检索存储在HttpSession对象中的对象,存储进HttpSession对象中的对象可以被属于同一个会话的各个请求的处理程序共享。
Session是实现网上商城的购物车的最佳方案,存储在某个客户Session中的一个集合对象就可充当该客户的一个购物车。
Session的超时管理:
WEB服务器无法判断当前的客户端浏览器是否还会继续访问,也无法检测客户端浏览器是否关闭,所以,即使客户已经离开或关闭了浏览器,WEB服务器还要保留与之对应的HttpSession对象。
随着时间的推移而不断增加新的访问客户端,WEB服务器内存中将会因此积累起大量的不再被使用的HttpSession对象,并将最终导致服务器内存耗尽。
WEB服务器采用“超时限制”的办法来判断客户端是否还在继续访问,如果某个客户端在一定的时间之内没有发出后续请求,WEB服务器则认为客户端已经停止了活动,结束与该客户端的会话并将与之对应的HttpSession对象变成垃圾。
如果客户端浏览器超时后再次发出访问请求,WEB服务器则认为这是一个新的会话的开始,将为之创建新的HttpSession对象和分配新的会话标识号。
会话的超时间隔可以在web.xml文件中设置,其默认值由Servlet容器定义。
1 | <session-config> <session-timeout>30</session-timeout> </session-config> |
支持cookie,利用Cookie实现Session跟踪:
如果WEB服务器处理某个访问请求时创建了新的HttpSession对象,它将把会话标识号作为一个Cookie项加入到响应消息中,通常情况下,浏览器在随后发出的访问请求中又将会话标识号以Cookie的形式回传给WEB服务器。
WEB服务器端程序依据回传的会话标识号就知道以前已经为该客户端创建了HttpSession对象,不必再为该客户端创建新的HttpSession对象,而是直接使用与该会话标识号匹配的HttpSession对象,通过这种方式就实现了对同一个客户端的会话状态的跟踪。
不支持cookie,利用URL重写实现Session跟踪:
Servlet规范中引入了一种补充的会话管理机制,它允许不支持Cookie的浏览器也可以与WEB服务器保持连续的会话。这种补充机制要求在响应消息的实体内容中必须包含下一次请求的超链接,并将会话标识号作为超链接的URL地址的一个特殊参数,URL后面都会被附加上一个诸如 sid=xxxxx 这样的参数。
将会话标识号以参数形式附加在超链接的URL地址后面的技术称为URL重写。如果在浏览器不支持Cookie或者关闭了Cookie功能的情况下,WEB服务器还要能够与浏览器实现有状态的会话,就必须对所有可能被客户端访问的请求路径(包括超链接、form表单的action属性设置和重定向的URL)进行URL重写。
HttpServletResponse接口中定义了两个用于完成URL重写方法:
encodeURL方法
encodeRedirectURL方法
Cookie和Session的不同:
session和cookies同样都是针对单独用户的变量(或者说是对象好像更合适点),不同的用户在访问网站的时候 都会拥有各自的session或者cookies,不同用户之间互不干扰。
存储位置不同
session在服务器端产生,存放在服务器上,可以是存放在集群、数据库、文件中,比较安全,但是如果session较多则会影响性能
cookies在客户端产生,存在放在客户端上,用来记录用户的信息,是实现session的一种方式,安全性稍弱
生命周期不同
session生命周期 在指定的时间(如20分钟)到了之后会结束,不到指定的时间,也会随着浏览器进程的结束而结束。
cookies默认情况下也随着浏览器进程结束而结束,但如果手动指定时间,则不受浏览器进程结束的影响。
使用场景:
cookie是真实存在的,在http的header中
session只是一个概念,session的常见实现要借助cookie来发送sessionID
安全:cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session
性能:session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE,单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的COOKIE不能3K。
Cookie保存在客户端浏览器中,而Session保存在服务器上。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了
URI和URL的区别比较与理解
URL是一种具体的URI,它是URI的一个子集,它不仅唯一标识资源,
而且还提供了定位该资源的信息URI,统一资源标志符(Uniform Resource Identifier, URI),
表示的是web上每一种可用的资源,如 HTML文档、图像、视频片段、程序等都由一个URI进行标识的。
URI通常由三部分组成:①资源的命名机制;②存放资源的主机名;③资源自身的名称。
如:①通过https访问 https://②blog.csdn.net/③qq_32595453/article/details/79516787
URL是URI的一个子集。它是Uniform Resource Locator的缩写,译为“统一资源定位 符”。
通俗地说,URL是Internet上描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上。
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
URL的格式由三部分组成:
①第一部分是协议(或称为服务方式)。
②第二部分是存有该资源的主机IP地址(有时也包括端口号)。
③第三部分是主机资源的具体地址,如目录和文件名等。
声明 欢迎转载,但请保留文章原始出处:) 博客园:https://www.cnblogs.com/chenxiaomeng/
如出现转载未声明 将追究法律责任~谢谢合作



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-04-09 打造自己的Ubuntu渗透利器--Nmap、Zenmap、Sqlmap安装