彻底搞懂Token、Session和Cookie
HTTP 是无状态的,全部的请求都是无状态的。然而,某些情况下我们想让我们的状态能被记住。比如,浏览一家在线商店,当我们把香蕉放到购物车中后,再去其他页面购买苹果时,并不希望我们的香蕉消失。在在线商店的各个页面中穿梭时,我们是希望想我们的购买状态是能够被记住的!
为了克服 HTTP 请求无状态的性质,我们可以使用 session 或者 token。简单来说有两种方式可以记住用户的状态
session和token都是用来保持会话,功能相同。
基于 Session
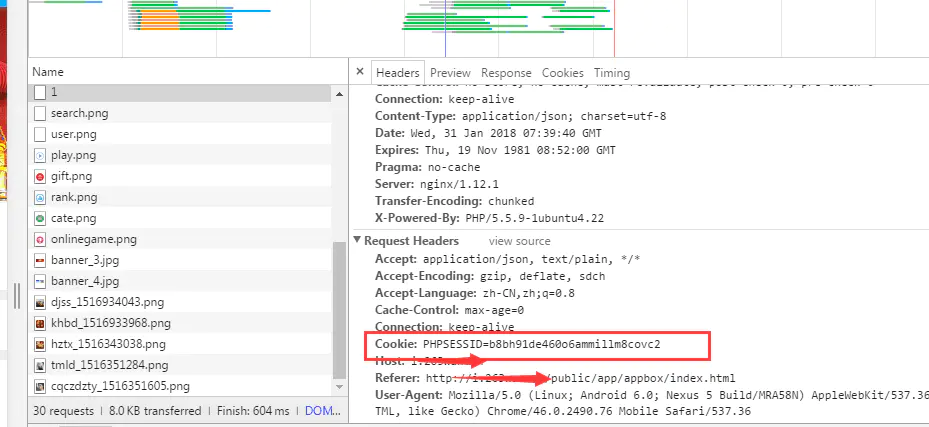
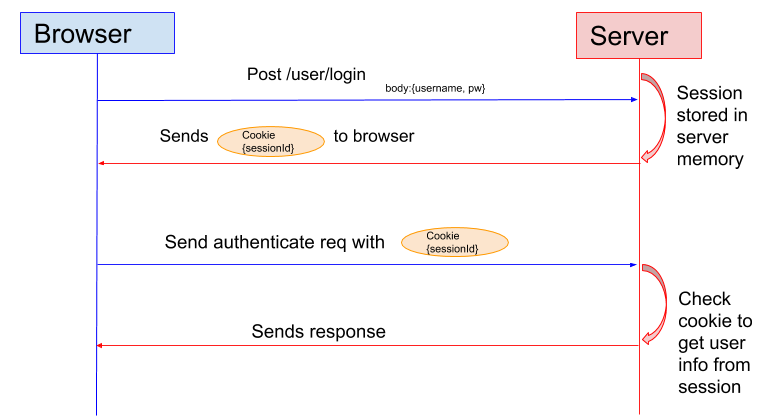
基于 session 的认证中,用户登录后服务器会为登录用户创建一个 session,Cookie的验证是有状态的,sessionid 会保存在用户浏览器的 cookie 中。当用户登录成功后,cookie 会随着后边的每个请求一起发送。这样,服务器通过 cookie 中的 sessionid 找到内存中的 session 数据,来验证用户身份,从而在响应中返回相应的状态。
1.客户端发送一个http请求带着用户名密码到服务器端
2.服务器端接受了客户端请求后,建立一个session,并发送一个http响应到客户端,这个响应头包括了set-cookie的头部,头部里面包括了sessionid

set-cookie的格式如下 Set-Cookie:value [ ;expire=date ][ ;damain=domain ][ ;path=path ][ ;secure ]
3.客户端发起第二次请求,服务器已经给了setcookie,浏览器自动在请求头上获取到cookie并分解 验证信息成功后返回respense给客户端
session的弊端:
- session是服务端存储的一个对象,主要用来存储所有访问过该服务端的客户端的用户信息(也可以存储其他信息),从而实现保持用户会话状态。但是服务器重启时,内存会被销毁,存储的用户信息也就消失了。
不同的用户访问服务端的时候会在session对象中存储键值对,“键”用来存储开启这个用户信息的“钥匙”,在登录成功后,“钥匙”通过cookie返回给客户端,客户端存储为sessionId记录在cookie中。当客户端再次访问时,会默认携带cookie中的sessionId来实现会话机制。
- session是基于cookie的。
- cookie的数据4k左右
- cookie存储数据的格式:字符串key=value
- cookie存储有效期:可以自行通过expires进行具体的日期设置,如果没设置,默认是关闭浏览器时失效。
- cookie有效范围:当前域名下有效。所以session这种会话存储方式方式只适用于客户端代码和服务端代码运行在同一台服务器上(前后端项目协议、域名、端口号都一致,即在一个项目下)
- session持久化
用于解决重启服务器后session就消失的问题。在数据库中存储session,而不是存储在内存中。通过包:express-mysql-session
- 其它
当客户端存储的cookie失效后,服务端的session不会立即销毁,会有一个延时,服务端会定期清理无效session,不会造成无效数据占用存储空间的问题。


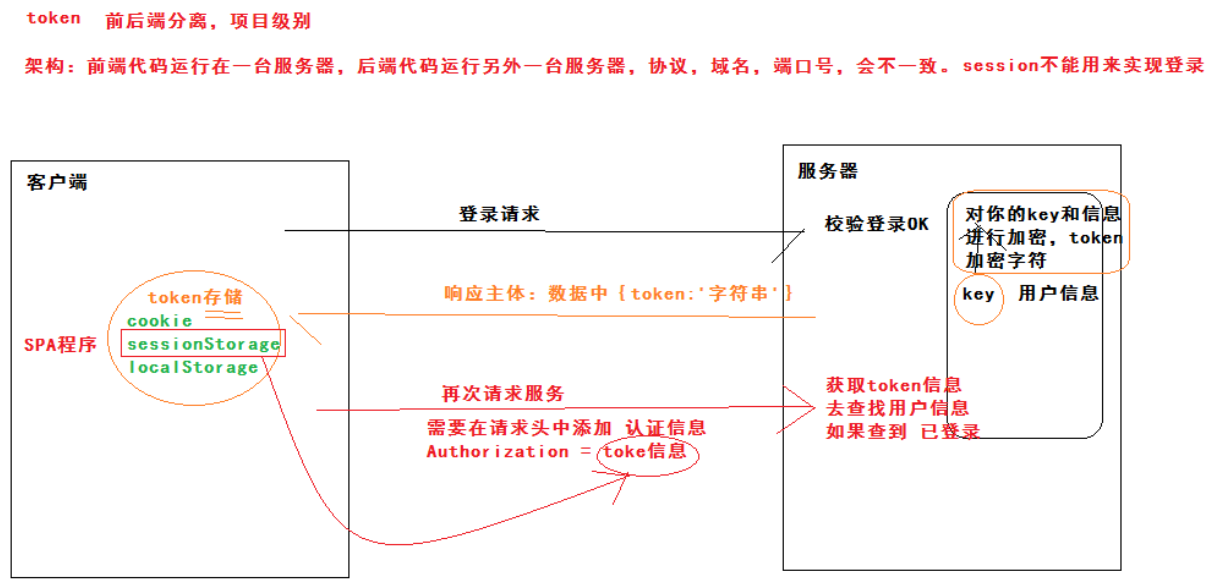
基于 Token
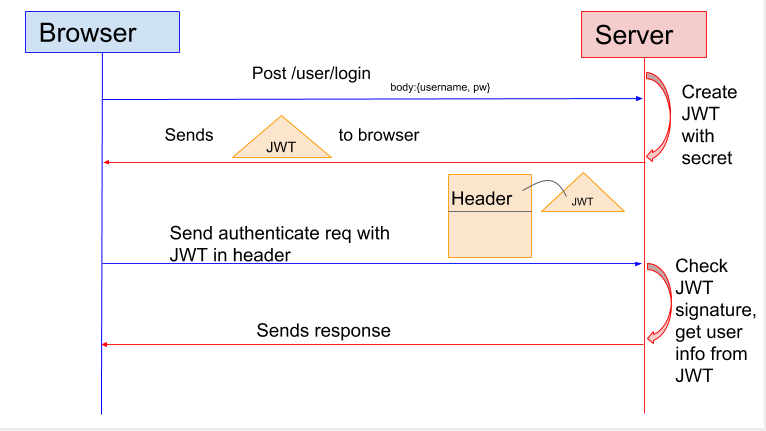
很多网络应用使用 json web token 也即 JWT 来代替 session 实现身份认证。在这种基于 token 的应用中,服务器使用一个密钥来创建 jwt 并发送给客户端。客户端会保存此 jwt(通常保存在本地存储 local storage 中)并在每个请求的 header 中包含此 jwt。服务器验证客户端发来的每个请求中的 jwt ,做出响应。 token 的验证是无状态的,存储在 Authorization Header 中进行验证,形式是Bear{ JWT }
它与 session 方式最大的不同是用户状态不存储在服务器端,而是存储在 token 中并保存在客户端。为了扩展性,大部分现代网络应用都使用 jwt 来进行用户认证。
token的组成一般是 uid(用户唯一身份标识)+time(时间戳)+sign(签名使用hash压缩成固长的十六进制字符串 防止第三方恶意拼接)+固定参数可选
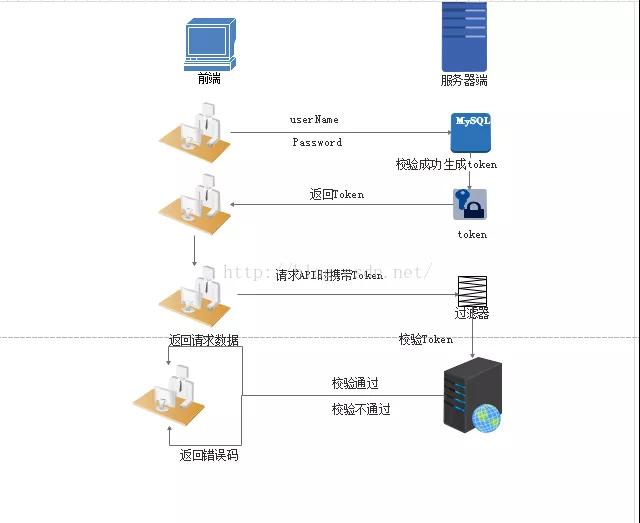
1.用户登录,成功后服务器返回Token给客户端
2.客户端收到数据后保存在客户端
3.客户端再次访问服务器,将token放header中
4.服务器采用filter进行过滤校验,成功返回请求数据,校验失败返回错误码
- 适用于项目级的前后端分离(前后端代码运行在不同的服务器下)
请求登录时,token和sessionId原理相同,是对key和key对应的用户信息进行加密后的加密字符,登录成功后,会在响应主体中将{token:'字符串'}返回给客户端。客户端通过cookie、sessionStorage、localStorage都可以进行存储。再次请求时不会默认携带,需要在请求拦截器位置给请求头中添加认证字段Authorization携带token信息,服务器端就可以通过token信息查找用户登录状态。


扩展性
基于 session: 由于 session 存储于服务器端(一般是内存型数据库,如 redis),当用户量很大时会有一定的扩展性问题。
基于 token: 存储在客户端,不存在上边这个问题。
token可以抵抗csrf(跨域请求伪造),更安全,使用cookie在post请求的同时会自动添加到请求头上,token则不会自动添加到请求头中,
攻击者也无法访问用户的token,无法形成攻击。
多设备
基于 session: cookie 通常工作在单个域名或其子域名下,而且跨域名时通常会被浏览器关闭。当 API 要服务于不同域名的移动和网络设备时,容易出现问题。
基于 token: 由于 jwt 包含于请求头当中,不存在 cookie 引发的相关的问题。
翻译自:Session vs Token Based Authentication
关于 jwt 的更多信息,可以参考阮一峰的文章《Json Web Token 入门教程》
***********************************************************************************************************************************************************************
很久很久以前,Web 基本上就是文档的浏览而已, 既然是浏览,作为服务器, 不需要记录谁在某一段时间里都浏览了什么文档。
发展史
1、很久很久以前,Web 基本上就是文档的浏览而已, 既然是浏览,作为服务器, 不需要记录谁在某一段时间里都浏览了什么文档。
每次请求都是一个新的HTTP协议, 就是请求加响应,尤其是我不用记住是谁刚刚发了HTTP请求,每个请求对我来说都是全新的。这段时间很嗨皮。
2、但是随着交互式Web应用的兴起,像在线购物网站,需要登录的网站等等,马上就面临一个问题,那就是要管理会话,必须记住哪些人登录系统,哪些人往自己的购物车中放商品。
也就是说我必须把每个人区分开,这就是一个不小的挑战,因为HTTP请求是无状态的,所以想出的办法就是给大家发一个会话标识(session id)。
说白了就是一个随机的字串,每个人收到的都不一样,每次大家向我发起HTTP请求的时候,把这个字符串给一并捎过来,这样我就能区分开谁是谁了。
3、这样大家很嗨皮了,可是服务器就不嗨皮了,每个人只需要保存自己的session id,而服务器要保存所有人的session id 。如果访问服务器多了,就得由成千上万,甚至几十万个。
这对服务器来说是一个巨大的开销 , 严重的限制了服务器扩展能力。
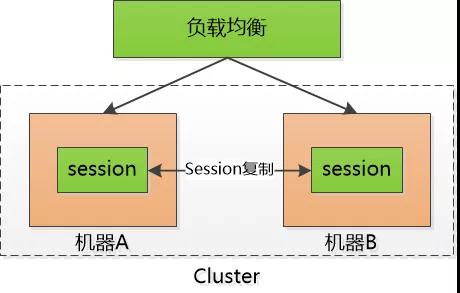
比如说我用两个机器组成了一个集群,小F通过机器A登录了系统,那session id会保存在机器A上,假设小F的下一次请求被转发到机器B怎么办?机器B可没有小F的 session id啊。
有时候会采用一点小伎俩:session sticky ,就是让小F的请求一直粘连在机器A上,但是这也不管用, 要是机器A挂掉了, 还得转到机器B去。
那只好做session 的复制了, 把session id 在两个机器之间搬来搬去, 快累死了。
后来有个叫Memcached的支了招:把session id 集中存储到一个地方,所有的机器都来访问这个地方的数据。
这样一来,就不用复制了,但是增加了单点失败的可能性,要是那个负责session 的机器挂了,所有人都得重新登录一遍,估计得被人骂死。
也尝试把这个单点的机器也搞出集群,增加可靠性,但不管如何,这小小的session 对我来说是一个沉重的负担。 4、于是有人就一直在思考,我为什么要保存这可恶的session呢,只让每个客户端去保存该多好? 可是如果不保存这些session id ,怎么验证客户端发给我的session id 的确是我生成的呢?
如果不去验证,我们都不知道他们是不是合法登录的用户,那些不怀好意的家伙们就可以伪造session id,为所欲为了。 嗯,对了,关键点就是验证 ! 比如说,小F已经登录了系统,我给他发一个令牌(token),里边包含了小F的 user id,下一次小F 再次通过Http 请求访问我的时候,把这个token 通过Http header 带过来不就可以了。 不过这和session id没有本质区别啊,任何人都可以可以伪造,所以我得想点儿办法,让别人伪造不了。
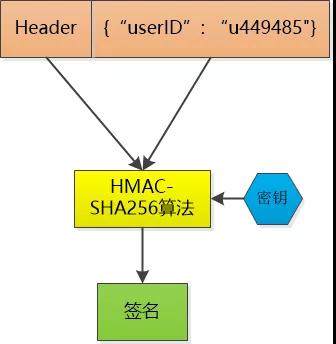
那就对数据做一个签名吧,比如说我用HMAC-SHA256 算法,加上一个只有我才知道的密钥,对数据做一个签名,把这个签名和数据一起作为token,由于密钥别人不知道,就无法伪造token了。
这个token 我不保存,当小F把这个token 给我发过来的时候,我再用同样的HMAC-SHA256 算法和同样的密钥,对数据再计算一次签名,和token 中的签名做个比较,如果相同,我就知道小F已经登录过了,并且可以直接取到小F的user id,如果不相同,数据部分肯定被人篡改过,我就告诉发送者:对不起,没有认证。
Token 中的数据是明文保存的(虽然我会用Base64做下编码, 但那不是加密),还是可以被别人看到的,所以我不能在其中保存像密码这样的敏感信息。
当然,如果一个人的token 被别人偷走了,那我也没办法,我也会认为小偷就是合法用户,这其实和一个人的session id 被别人偷走是一样的。 这样一来,我就不保存session id 了,我只是生成token ,然后验证token ,我用我的CPU计算时间获取了我的session 存储空间 ! 解除了session id这个负担,可以说是无事一身轻,我的机器集群现在可以轻松地做水平扩展,用户访问量增大,直接加机器就行。这种无状态的感觉实在是太好了!
Cookie
cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,仅仅是浏览器实现的一种数据存储功能。
cookie由服务器生成,发送给浏览器,浏览器把cookie以kv形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该cookie发送给服务器。
由于cookie是存在客户端上的,所以浏览器加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间,所以每个域的cookie数量是有限的。
Session
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,你怎么知道当前和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。
为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。
至于客户端怎么保存这个“身份标识”,可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。
这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失。
Token
在Web领域基于Token的身份验证随处可见。在大多数使用Web API的互联网公司中,tokens 是多用户下处理认证的最佳方式。
以下几点特性会让你在程序中使用基于Token的身份验证:
- 无状态、可扩展
- 支持移动设备
- 跨程序调用
- 安全
那些使用基于Token的身份验证的大佬们
大部分你见到过的API和Web应用都使用tokens。例如Facebook, Twitter, Google+, GitHub等。
Token的起源
在介绍基于Token的身份验证的原理与优势之前,不妨先看看之前的认证都是怎么做的。
基于服务器的验证
我们都是知道HTTP协议是无状态的,这种无状态意味着程序需要验证每一次请求,从而辨别客户端的身份。
在这之前,程序都是通过在服务端存储的登录信息来辨别请求的。这种方式一般都是通过存储Session来完成。 随着Web,应用程序,已经移动端的兴起,这种验证的方式逐渐暴露出了问题。尤其是在可扩展性方面。
基于服务器验证方式暴露的一些问题
1. Seesion:每次认证用户发起请求时,服务器需要去创建一个记录来存储信息。当越来越多的用户发请求时,内存的开销也会不断增加。
2. 可扩展性:在服务端的内存中使用Seesion存储登录信息,伴随而来的是可扩展性问题。
3. CORS(跨域资源共享):当我们需要让数据跨多台移动设备上使用时,跨域资源的共享会是一个让人头疼的问题。在使用Ajax抓取另一个域的资源,就可以会出现禁止请求的情况。
4. CSRF(跨站请求伪造):用户在访问银行网站时,他们很容易受到跨站请求伪造的攻击,并且能够被利用其访问其他的网站。
在这些问题中,可扩展行是最突出的。因此我们有必要去寻求一种更有行之有效的方法。
基于Token的验证原理
基于Token的身份验证是无状态的,我们不将用户信息存在服务器或Session中。
这种概念解决了在服务端存储信息时的许多问题。
NoSession意味着你的程序可以根据需要去增减机器,而不用去担心用户是否登录。
基于Token的身份验证的过程如下:
- 用户通过用户名和密码发送请求。
- 程序验证。
- 程序返回一个签名的token 给客户端。
- 客户端储存token,并且每次用于每次发送请求。
- 服务端验证token并返回数据。
每一次请求都需要token。token应该在HTTP的头部发送从而保证了Http请求无状态。
我们同样通过设置服务器属性Access-Control-Allow-Origin:* ,让服务器能接受到来自所有域的请求。
需要注意的是,在ACAO头部标明(designating)*时,不得带有像HTTP认证,客户端SSL证书和cookies的证书。
实现思路:
1. 用户登录校验,校验成功后就返回Token给客户端。
2. 客户端收到数据后保存在客户端
3. 客户端每次访问API是携带Token到服务器端。
4. 服务器端采用filter过滤器校验。校验成功则返回请求数据,校验失败则返回错误码。 当我们在程序中认证了信息并取得token之后,我们便能通过这个Token做许多的事情。
我们甚至能基于创建一个基于权限的token传给第三方应用程序,这些第三方程序能够获取到我们的数据(当然只有在我们允许的特定的token)。
Tokens的优势
无状态、可扩展
在客户端存储的Tokens是无状态的,并且能够被扩展。基于这种无状态和不存储Session信息,负载负载均衡器能够将用户信息从一个服务传到其他服务器上。
如果我们将已验证的用户的信息保存在Session中,则每次请求都需要用户向已验证的服务器发送验证信息(称为Session亲和性)。用户量大时,可能会造成一些拥堵。
但是不要着急。使用tokens之后这些问题都迎刃而解,因为tokens自己hold住了用户的验证信息。
安全性
请求中发送token而不再是发送cookie能够防止CSRF(跨站请求伪造)。
即使在客户端使用cookie存储token,cookie也仅仅是一个存储机制而不是用于认证。不将信息存储在Session中,让我们少了对session操作。
token是有时效的,一段时间之后用户需要重新验证。我们也不一定需要等到token自动失效,token有撤回的操作,通过token revocataion可以使一个特定的token或是一组有相同认证的token无效。
可扩展性
Tokens能够创建与其它程序共享权限的程序。
例如,能将一个随便的社交帐号和自己的大号(Fackbook或是Twitter)联系起来。
当通过服务登录Twitter(我们将这个过程Buffer)时,我们可以将这些Buffer附到Twitter的数据流上(we are allowing Buffer to post to our Twitter stream)。
使用tokens时,可以提供可选的权限给第三方应用程序。当用户想让另一个应用程序访问它们的数据,我们可以通过建立自己的API,得出特殊权限的tokens。
多平台跨域
我们提前先来谈论一下CORS(跨域资源共享),对应用程序和服务进行扩展的时候,需要介入各种各种的设备和应用程序。
Having our API just serve data, we can also make the design choice to serve assets from a CDN. This eliminates the issues that CORS brings up after we set a quick header configuration for our application.
只要用户有一个通过了验证的token,数据和资源就能够在任何域上被请求到。
基于标准创建token的时候,你可以设定一些选项。我们在后续的文章中会进行更加详尽的描述,但是标准的用法会在JSON Web Tokens体现。
最近的程序和文档是供给JSON Web Tokens的。它支持众多的语言。这意味在未来的使用中你可以真正的转换你的认证机制。
参考文档
https://network.51cto.com/art/201911/605549.htm
********************************************************************************************
Cookie和Session的区别:
1、cookie数据由服务端生成发送存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
4、数据格式是键值对,单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、cookie数据过期机制是设置expire值
6、所以个人建议:
将登陆信息等重要信息存放为session
其他信息如果需要保留,可以放在cookie中
cookie有很多使用场景,在项目中比较常见的有:
1.登录记住用户名
2.记录用户浏览记录
Token 和 Session 的区别:
session和 token并不矛盾,作为身份认证token安全性比session好,因为每个请求都有签名还能防止监听以及重放攻击,而session就必须靠链路层来保障通讯安全了。如上所说,如果你需要实现有状态的会话,仍然可以增加session来在服务器端保存一些状态
App通常用restful api跟server打交道。Rest是stateless的,也就是app不需要像browser那样用cookie来保存session,因此用session token来标示自己就够了,session/state由api server的逻辑处理。如果你的后端不是stateless的rest api,那么你可能需要在app里保存session.可以在app里嵌入webkit,用一个隐藏的browser来管理cookie session.
Session是一种HTTP存储机制,目的是为无状态的HTTP提供的持久机制。所谓Session认证只是简单的把User信息存储到Session里,因为SID的不可预测性,暂且认为是安全的。这是一种认证手段。而Token,如果指的是OAuth Token或类似的机制的话,提供的是 认证 和 授权 ,认证是针对用户,授权是针对App。其目的是让 某App有权利访问 某用户 的信息。这里的Token是唯一的。不可以转移到其它App上,也不可以转到其它 用户 上。转过来说Session。Session只提供一种简单的认证,即有此SID,即认为有此User的全部权利。是需要严格保密的,这个数据应该只保存在站方,不应该共享给其它网站或者第三方App。所以简单来说,如果你的用户数据可能需要和第三方共享,或者允许第三方调用API接口,用Token。如果永远只是自己的网站,自己的App,用什么就无所谓了。
token就是令牌,比如你授权(登录)一个程序时,他就是个依据,判断你是否已经授权该软件;cookie就是写在客户端的一个txt文件,里面包括你登录信息之类的,这样你下次在登录某个网站,就会自动调用cookie自动登录用户名;session和cookie差不多,只是session是写在服务器端的文件,也需要在客户端写入cookie文件,但是文件里是你的浏览器编号.Session的状态是存储在服务器端,客户端只有session id;而Token的状态是存储在客户端。
Cookie保存在客户端浏览器中,而Session保存在服务器上。 如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具