怎么把F12的接口返回的内容获取下来
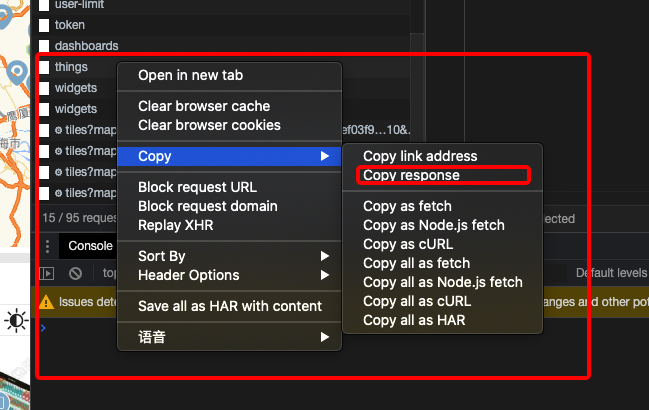
把返回回来的内容copy出来,放到console台上

定义变量X=刚刚copy出来的内容

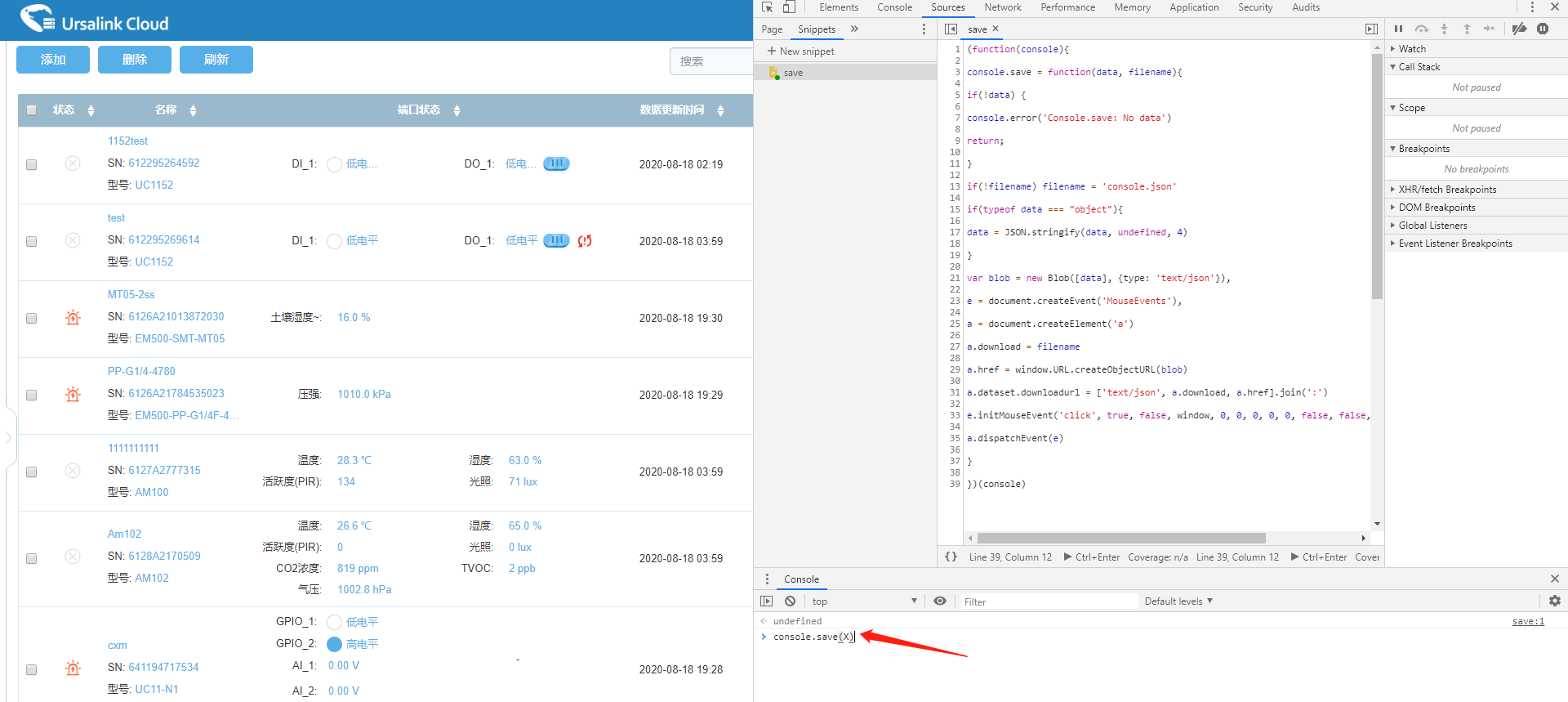
直接在console这边定义一个函数 ,输入内容后,按下回车
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | (function(console){console.save = function(data, filename){if(!data) {console.error('Console.save: No data')return;}if(!filename) filename = 'console.json'if(typeof data === "object"){data = JSON.stringify(data, undefined, 4)}var blob = new Blob([data], {type: 'text/json'}),e = document.createEvent('MouseEvents'),a = document.createElement('a')a.download = filenamea.href = window.URL.createObjectURL(blob)a.dataset.downloadurl = ['text/json', a.download, a.href].join(':')e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null)a.dispatchEvent(e)}})(console) |
然后在console台上再调用一次,新建一个脚本,存储一下脚本内容,要用之前要先右键run一下这个函数

调用当前的函数,传入的参数值为刚刚的X 也就是 网页的内容
console.save(X)

当前的内容可以被正常下载下来

声明 欢迎转载,但请保留文章原始出处:) 博客园:https://www.cnblogs.com/chenxiaomeng/
如出现转载未声明 将追究法律责任~谢谢合作



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-08-18 【VirtualBox】快照