iview动态表格实现并实现单行可增删(表头与内容都是动态获取)
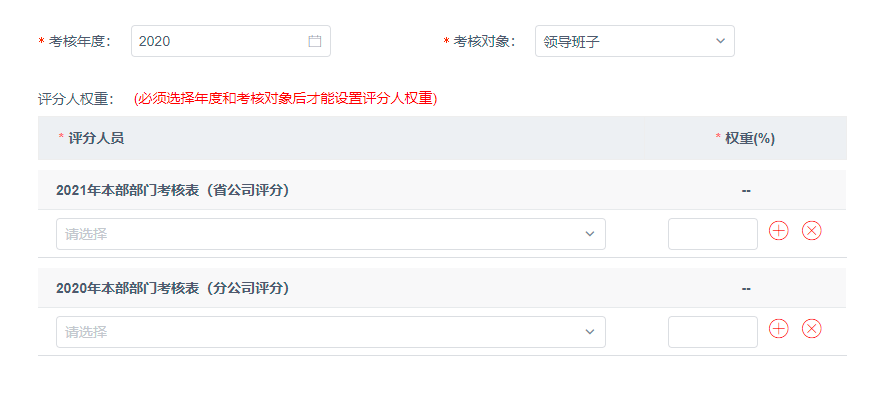
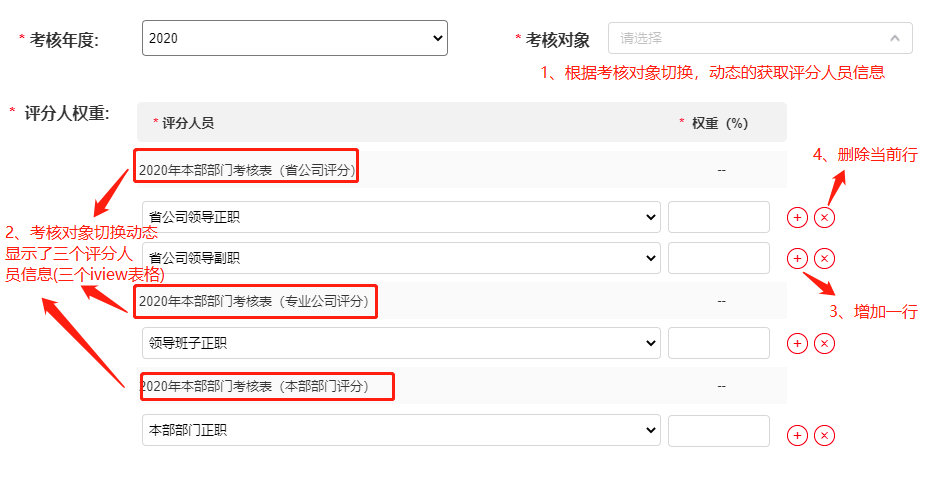
需求:

代码实现:
考核对象的change事件:
1 <Col span="12"> 2 <FormItem label="考核对象:" prop="assesseeTypeCodeArr"> 3 <Cascader ref="address" :data="evalTypeOptions" v-model="formData.evaluationTarget.assesseeTypeCodeArr" @on-change="changeCascader" style="width:200px" :clearable="false"></Cascader> 4 </FormItem> 5 </Col>
//切换考核对象 changeCascader(value, selectedData){ this.columnsDataList =[]; //要清空,防止累加push数据 let flag = true; if(value.length !=0 && this.formData.evaluationTarget.year == ''){ this.$Message.error({ content: '请先选择考核年度!', duration: 3 }); this.$refs.address.clearSelect() flag = false; return } if(flag){ this.formData.evaluationTarget.year = this.$moment(this.formData.evaluationTarget.year).format('YYYY'); this.formData.evaluationTarget.assesseeType = selectedData[selectedData.length -1].label; this.formData.evaluationTarget.assesseeTypeCode = selectedData[selectedData.length -1].value; let data ={ evalYear:this.formData.evaluationTarget.year, evalTypeCode:this.formData.evaluationTarget.assesseeTypeCode } let evalNameList = [ //模拟后端返回的数据 {"id":"111111","evalName":"2021年本部部门考核表(省公司评分)"}, {"id":"222222","evalName":"2020年本部部门考核表(分公司评分)"} ] let that = this; for (let i = 0; i < evalNameList.length; i++) { var title_info = { id: -1, columns: [ {title: '考核指标名称',slot: 'postCodeArr'}, {title: '--',width:200,align:'center',slot: 'scoreRatio'} ], data: [] }; title_info.columns[0].title = evalNameList[i].evalName; //columns数据 title_info.data = [{postCodeArr:[],postCode: '',postName:'',scoreRatio: '',}]; //设置默认为空的data数据 title_info.id = evalNameList[i].id; that.columnsDataList.push(title_info); } // this.$api.evalProgrammeSetting.getByParams(data).then(res=>{ // if(res.result == MsgType.SUCCESS){ // } // }) } },
table表格渲染:
<Table ref="selection" v-for="(item) in columnsDataList" :columns="item.columns" :data="item.data" :key='item.id'> <template slot-scope="{row, index }" slot="postCodeArr"> <Select v-model="row.postCodeArr" multiple style="width:550px" @on-change="tableSelectChange($event, index, item.data, evalAssessorOptions)" :transfer="true" > <Option v-for="item in evalAssessorOptions" :value="item.itemValue" :key="item.itemValue">{{ item.itemName }}</Option> </Select> </template> <!-- formData.evaluationAssessorList[index]['scoreRatio1'] --> <template slot-scope="{ row, index }" slot="scoreRatio"> <Input v-model="row.scoreRatio" style="width: 90px" @on-change="tableInputChange($event, index, 'scoreRatio', item.data)"/> <Icon type="ios-add-circle-outline" @click="addTableRow(row,item)" /> <Icon type="ios-close-circle-outline" @click="delTableRow(index,item)" /> </template> </Table>
添加行,删除行事件:
//添加行 addTableRow (row,items) { const item = { postCodeArr:[], postCode: '', postName:'', scoreRatio: '', } items.data.push(item) }, //删除行 delTableRow(index,items){ items.data.splice(index,1); },
最终效果: