因为上班的公司要我用wpf写软件,刚毕业出来,学校也没教过wpf,只会winform,再加上wpf用winform的框架写法也能实现很多需求,但是就不能体现wpf的优点了,今天就先来学wpf的样式,因为对美的认识不足,所以排版不好,对代码有意见或建议的,希望多多提出,我是初学者。
今天就先弄个Button的简单样式吧

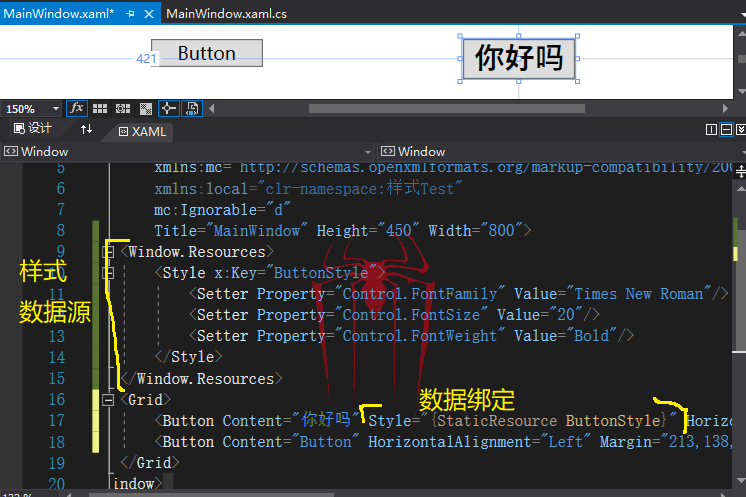
ButtonStyle是源名称。
Property="Control.FontFamily" 是用来声明字体的,后边跟着的Value的值是字体类型(下同)
Property="Control.FontSize" 设置字体大小
Property="Control.FontWeight" 字体样式,例如Value="Black"是设置成黑体字体的意思,
这样设置好后,拉一个button控件到窗体,然后加上Style="{StaticResource ButtonStyle}"就可以了,多个button绑定同一个数据源所有绑定的button的样式都是相同的
改数据源就可以达到修改所有button的目的,要修改某一个button,就只需要在那个button上添加样式即可,例如FontSize="15",就会覆盖数据源的字体大小。
不过这个写法,有一个缺的,就是,所有包含FontFamily,FontSize,FontWeight 样式的控件都会有效果,如果只改button的效果,就需要指定对象
把 <Style x:Key="ButtonStyle">写成<Style x:Key="ButtonStyle" TargetType="Button">
这样只有button控件可以绑定这个数据源了其他控件绑定会报错的
<Style TargetType="Button"
BasedOn="{StaticResource ButtonStyle}">
<Setter Property="Control.Foreground" Value="Green"/>
</Style>
加上这一段后,就是所有button都自行绑定的了在控件里就不写 Style="{StaticResource ButtonStyle}"这个绑定了,拖出来的button控件都自行绑定到设置好的样式
还有一个更简单的绑定使用同类型控件样式的方法,就下边这个
<Style TargetType="Button" >
<Setter Property="Control.Foreground" Value="Green"/>
</Style>
就是把上面的key:,去掉后,想这样写,所有来出来或XAML手动写的Button都会自动添加样式
今天就这样,一天学一点,哈哈哈



