进天来弄个登录框
首先,登录框要有登录的账号、密码、和确定、取消的,密码也是要隐藏的。
然后,我们就做:

这是理想中的样子,有了想法,就开始写了
1 <!dotcype html>
2 <html>
3 <head>
4 <title>登录</title>
5 </head>
6 <body>
7 <form align="center"><!--form是说里边的内容是一个整体的表单-->
8 账号:<input type="text"/><br/><!--账号是可看到的所以用文本类型-->
9 密码:<input type="password"/><br/><br/><!--密码一般是是不能给人看的所以要隐藏-->
10 <input type="submit" value="登录"/>
11 <input type="reset" value="取消"/>
12 </form>
13 </body>
14 </html>
这样我们就弄好了一个登录框了,但是它是没有登录功能的,现在给他升级
1 <!dotcype html>
2 <html>
3 <head>
4 <title>登录</title>
5 </head>
6 <body>
7 <form align="center"><!--form是说里边的内容是一个整体的表单-->
8 账号:<input type="text" name="id"/><br/><!--账号是可看到的所以用文本类型-->
9 密码:<input type="password" name="psc"/><br/><br/><!--密码一般是是不能给人看的所以要隐藏-->
10 <input type="submit" value="登录" formaction="Login successfully.html"/>
11 <input type="reset" value="取消"/>
12 </form>
13 </body>
14 </html>

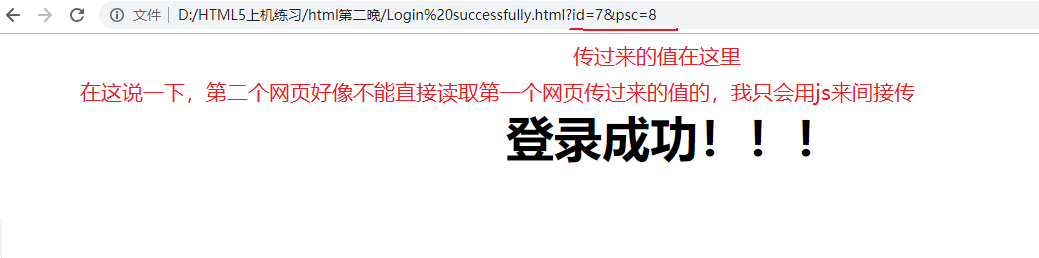
Login successfully.html的标签也给你们自己玩:
1 <!dotcype html>
2 <html>
3 <head>
4 <title>登录</title>
5 </head>
6 <body align="center"><!--调整位置-->
7 <br/><br/><br/>
8 <font size="20"><!--调整字体大小-->
9 <b>登录成功!!!</b>
10 </font>
11 </body>
12 </html>

当然,这个登录是有缺陷的,因为它是静态网页,所以是不能继续判断的
要想进行判断,就要应用js
所以,目前还是不做了
今天珠海被水泡了,下了一天的雨,还停课了一天
希望明天别下雨了





