滚动表格固定表头和左边栏
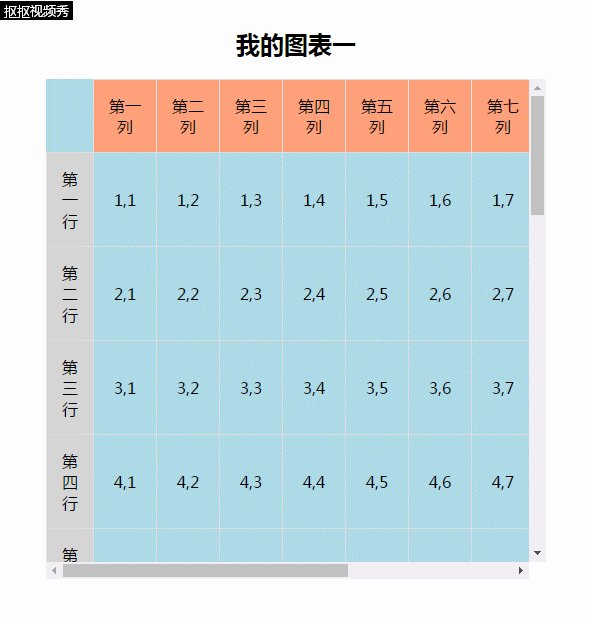
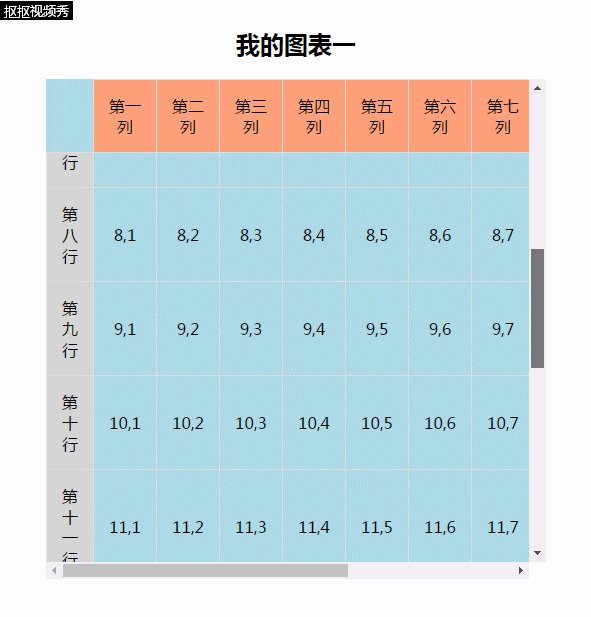
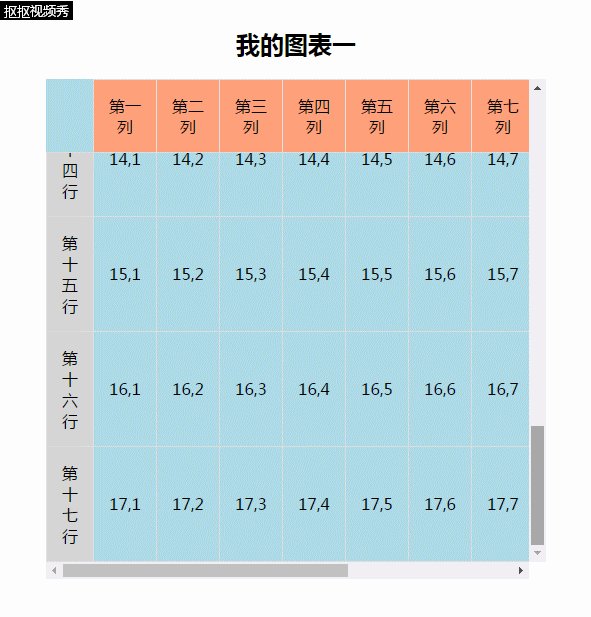
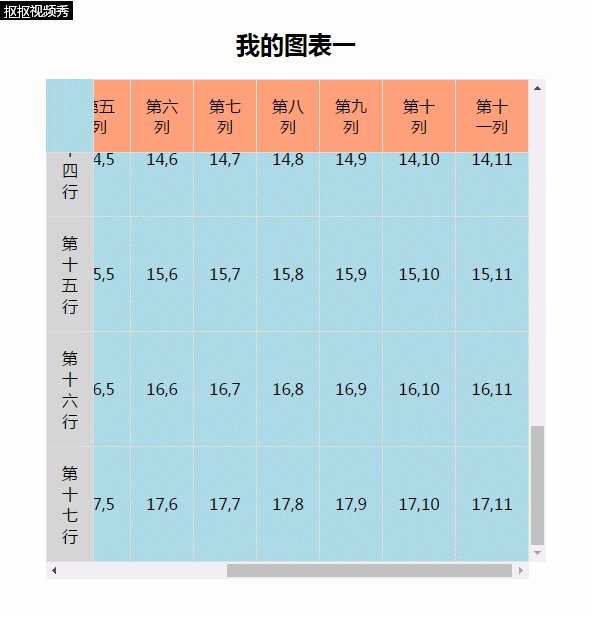
效果如下:

思路:
在表格外面套一个相对定位标签,
在该标签内再复制两个绝对定位的表格,一个作为固定头部,一个作为固定左边栏,
再在该标签内添加一个放在左上角的标签,宽高与第一个td相同
当表格滚动的时候固定头部和左边栏的表格也跟着同步滚动(通过获取和设置scrollLeft和scrollTop)
示例代码如下:
CSS:
.containt{text-align:center; padding:20px;} .containt-table{position:relative; overflow:hidden; width:500px; height:500px; margin: auto; background:lightblue;} table{border-collapse:collapse;} table td{border:1px solid #ddd; padding:15px;} .tbody{overflow:auto; width:100%; height:100%;} .thead{position:absolute; overflow:hidden; top:0; left:0; border-bottom:1px solid #ddd; background: lightsalmon;} .tleft{position:absolute; overflow:hidden; left:0; top:0; border-right:1px solid #ddd; background: lightgray} .td{position:absolute; top:0; left:0; background:lightblue; border-bottom:1px solid #ddd;}
HTML:
<div class="containt"> <h2>我的图表一</h2> <div class="containt-table"> <!-- 表格 --> <div class="tbody" onscroll="thead.scrollLeft=this.scrollLeft;tleft.scrollTop=this.scrollTop;"> <table class="table"></table> </div> <!-- 固定表头 --> <div class="thead"> <table class="table-header"></table> </div> <!-- 固定左边栏 --> <div class="tleft"> <table class="table-lefter"></table> </div> <!-- 固定左上角表格 --> <div class="td"></div> </div> </div>
JS:
var thead = document.getElementsByClassName('thead')[0]; var tleft = document.getElementsByClassName('tleft')[0]; window.onload = function(){ var tbody = document.getElementsByClassName('tbody')[0]; var table = tbody.getElementsByClassName('table')[0]; var table_thead = thead.getElementsByClassName('table-header')[0]; var table_left = tleft.getElementsByClassName('table-lefter')[0]; var fixed_td = document.getElementsByClassName('td')[0]; //示例表格数据 var data = { '': ['第一列','第二列','第三列','第四列','第五列','第六列','第七列','第八列','第九列','第十列','第十一列'], '第一行': ['1,1','1,2','1,3','1,4','1,5','1,6','1,7','1,8','1,9','1,10','1,11'], '第二行': ['2,1','2,2','2,3','2,4','2,5','2,6','2,7','2,8','2,9','2,10','2,11'], '第三行': ['3,1','3,2','3,3','3,4','3,5','3,6','3,7','3,8','3,9','3,10','3,11'], '第四行': ['4,1','4,2','4,3','4,4','4,5','4,6','4,7','4,8','4,9','4,10','4,11'], '第五行': ['5,1','5,2','5,3','5,4','5,5','5,6','5,7','5,8','5,9','5,10','5,11'], '第六行': ['6,1','6,2','6,3','6,4','6,5','6,6','6,7','6,8','6,9','6,10','6,11'], '第七行': ['7,1','7,2','7,3','7,4','7,5','7,6','7,7','7,8','7,9','7,10','7,11'], '第八行': ['8,1','8,2','8,3','8,4','8,5','8,6','8,7','8,8','8,9','8,10','8,11'], '第九行': ['9,1','9,2','9,3','9,4','9,5','9,6','9,7','9,8','9,9','9,10','9,11'], '第十行': ['10,1','10,2','10,3','10,4','10,5','10,6','10,7','10,8','10,9','10,10','10,11'], '第十一行': ['11,1','11,2','11,3','11,4','11,5','11,6','11,7','11,8','11,9','11,10','11,11'], '第十二行': ['12,1','12,2','12,3','12,4','12,5','12,6','12,7','12,8','12,9','12,10','12,11'], '第十三行': ['13,1','13,2','13,3','13,4','13,5','13,6','13,7','13,8','13,9','13,10','13,11'], '第十四行': ['14,1','14,2','14,3','14,4','14,5','14,6','14,7','14,8','14,9','14,10','14,11'], '第十五行': ['15,1','15,2','15,3','15,4','15,5','15,6','15,7','15,8','15,9','15,10','15,11'], '第十六行': ['16,1','16,2','16,3','16,4','16,5','16,6','16,7','16,8','16,9','16,10','16,11'], '第十七行': ['17,1','17,2','17,3','17,4','17,5','17,6','17,7','17,8','17,9','17,10','17,11'] } var rows = ''; for(var key in data){ rows += '<tr>\ <td>' + key + '</td>'; var row = data[key]; row.forEach(function(i){ rows += '<td>' + i + '</td>'; }) rows += '</tr>' } table.innerHTML = rows; table_thead.innerHTML = rows; table_left.innerHTML = rows; //获取第一个td的宽高 var td = table.getElementsByTagName('td')[0]; var height = td.offsetHeight + 'px'; var width = td.offsetWidth + 'px'; //设置固定表头显示的宽高 thead.style.width = tbody.clientWidth+'px'; thead.style.height = height; //设置固定左边栏显示的宽高 tleft.style.width = width; tleft.style.height = tbody.clientHeight + 'px'; //设置左上角固定标签的宽高 fixed_td.style.width = width; fixed_td.style.height = height; }
在线演示:http://sandbox.runjs.cn/show/lcbhykwr





