GitHub - 自动构建 GitHub 项目的 README.md 目录
GitHub - 自动构建 GitHub 项目的 README.md 目录
本文适合支持 Markdown 语法的文本的自动化目录构建。
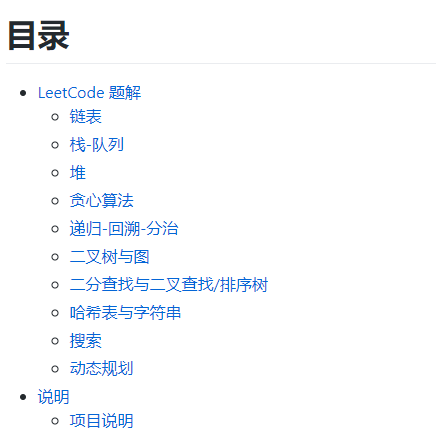
结果
目录自动生成,可自动化更新。

# 目录
<!-- MarkdownTOC levels="1,2" autolink="true" -->
- [LeetCode 题解](#leetcode-%E9%A2%98%E8%A7%A3)
- [链表](#%E9%93%BE%E8%A1%A8)
- [栈-队列](#%E6%A0%88-%E9%98%9F%E5%88%97)
- [堆](#%E5%A0%86)
- [贪心算法](#%E8%B4%AA%E5%BF%83%E7%AE%97%E6%B3%95)
- [递归-回溯-分治](#%E9%80%92%E5%BD%92-%E5%9B%9E%E6%BA%AF-%E5%88%86%E6%B2%BB)
- [二叉树与图](#%E4%BA%8C%E5%8F%89%E6%A0%91%E4%B8%8E%E5%9B%BE)
- [二分查找与二叉查找/排序树](#%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE%E4%B8%8E%E4%BA%8C%E5%8F%89%E6%9F%A5%E6%89%BE%E6%8E%92%E5%BA%8F%E6%A0%91)
- [哈希表与字符串](#%E5%93%88%E5%B8%8C%E8%A1%A8%E4%B8%8E%E5%AD%97%E7%AC%A6%E4%B8%B2)
- [搜索](#%E6%90%9C%E7%B4%A2)
- [动态规划](#%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92)
- [说明](#%E8%AF%B4%E6%98%8E)
- [项目说明](#%E9%A1%B9%E7%9B%AE%E8%AF%B4%E6%98%8E)
<!-- /MarkdownTOC -->
过程
准备工具
Sublime Text3
插件 MarkdownTOC:https://github.com/naokazuterada/MarkdownTOC
方法
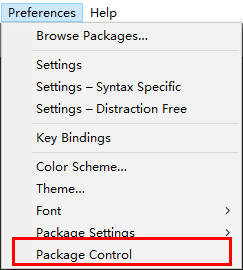
如何给 Sublime Text3 安装插件?参看博客或搜索一下,给出一篇参考的博客:https://blog.csdn.net/wxl1555/article/details/69941451/

安装了 Package Control 后,使用 Ctrl + Shift + P,查找 MarkdownTOC,然后安装。
题外话:由于本人先下载 GitHub 的项目到本地,然后使用 Sublime Text3 安装的 MarkdownTOC,因此并不是很清楚它的安装机制。不过想要复现操作的话最好还是按照相同的步骤,出错率低一些。
使用
参考 MarkdownTOC 使用说明书:https://github.com/naokazuterada/MarkdownTOC/blob/master/images/capture.gif

打开一篇 Markdown 语法写的文章,将光标放到需要做成目录的标题前,按照提示的 gif 图操作即可。
总结
此前一直想找寻这种类型的工具,但是苦求不得,终于如愿以偿了。
中文的编码处理一般较难,如下面的 栈-队列 就是从 栈、队列 中改变过来,因此建议在标题项中将一些中文标点符号改成 - 表示。
题外话:下面的编码是用的 URL 编码,感兴趣可以搜一下。这个站点可以测试编码和解码:http://tool.chinaz.com/tools/urlencode.aspx
[栈-队列](#%E6%A0%88-%E9%98%9F%E5%88%97)
新发现
通过查看项目源码,发现了一个功能,添加 autoanchor="true" 参数,将在标题前添加一个锚点,此时就可以解决一些中文标点无法被读取的问题了,而且在 Markdown 格式下,预览出来的效果会略去这些添加的 <a></a> 标签。
<!-- MarkdownTOC levels="1,2,3" autolink="true" autoanchor="true" -->
- [_002_AddTwoNumbers](#002addtwonumbers)
- [要点](#%E8%A6%81%E7%82%B9)
<!-- /MarkdownTOC -->
- 相关代码 [src/linkedlist](./src/linkedlist)
<a id="002addtwonumbers"></a>
## _002_AddTwoNumbers
<a id="%E8%A6%81%E7%82%B9"></a>
### 要点

