vue2:p27-29 webpack利用source-map定位错误所在原始行列
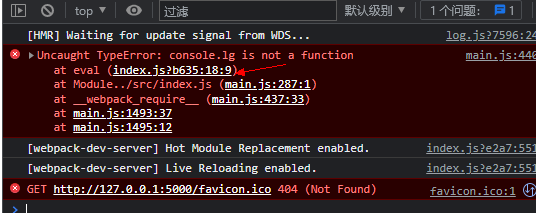
正常报错显示文件位置是指压缩后的错误位置
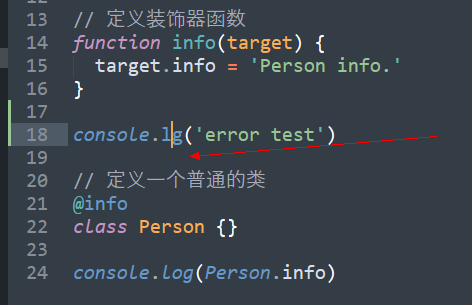
1.使用eval-source-map开发环境下,定位错误源码所在行列,并展示源码
webpack.config.js内加一行
devtool:'source-map', //报错时,显示源码所在行列,同时展示源码
devtool:'eval-source-map', //报错时,显示源码所在行列,同时展示源码
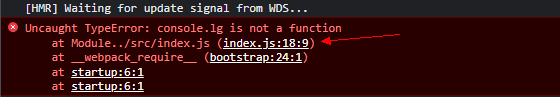
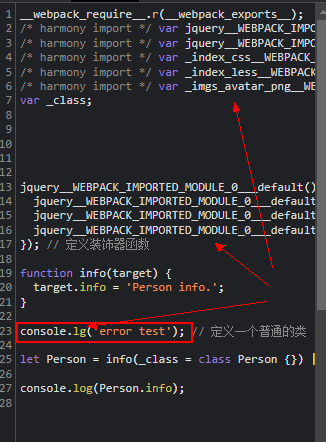
用source-map后,成功定位错误所在原始位置,同时还会展示源码


使用 eval-source-map 生产环境下,为了安全考虑,必须要把eval-source-map关闭(删除或注释掉)
2.显示错误所在行列,但不展示源码
webpack.config.js内加一行
devtool:'nosources-source-map', //报错时,显示源码所在行列,不展示源码

点击时显示无法加载……








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现