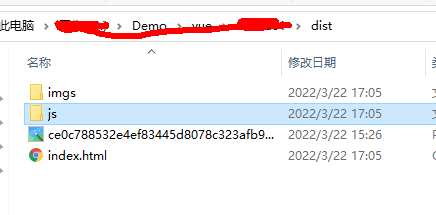
vue2: p25 webpack把js和图片打包输出到专用目录
1 把图片输出到指定目录imgs中,配置webpack.config.js
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']},
{test:/\.less$/,use:['style-loader','css-loader','less-loader']},
//【1】&outputPath=xxx
{test:/\.jpg|png|gif$/,use:'url-loader?limit=10000&outputPath=imgs'},
{test:/\.js$/,use:'babel-loader',exclude:'/node_modules/'}
]
}
或写成
{test:/\.jpg|png|gif$/,use:{
loader:'url-loader',
options:{
limit:10000,
outputPath:'imgs'
}
}},
2 把js输出到指定 目录webpack.config.js
output:{
path:path.join(__dirname,'./dist/'),
filename:'js/main.js'
},






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现