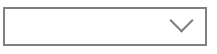
用border和transform变形制作下拉倒三角按钮
<style>
div{
width: 200px;
height: 35px;
border: 2px solid gray;
/*父相*/
position: relative;
}
span{
/*子绝:相对于父元素进行绝对定位*/
position: absolute;
top: 3px;
right:15px;
/*定个宽高*/
width: 15px;
height: 15px;
/*只要下边和右边*/
border-bottom:2px solid gray;
border-right: 2px solid gray;
/*旋转形成下三角*/
transform:rotate(45deg);
}
</style>
<div><span></span></div>
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-11-25 《机学零》机学概述 —— 机器学习基础知识、进行机器学习的流程