Vue外卖六:抽取首页附近商家的列表作为单独组件、登录/注册页面静态样式,路由挂载,路由返回上一页,路由的meta应用:指定页面显示底部导航
一、抽取首页商家列表作为单独组件
1.抽取商家列表组件src/components/shoplist/shoplist.vue
同时不要忘记把msite下的images/shop | stars拿来
<template>
<div class="shop_container">
<ul class="shop_list">
<li class="shop_li border-1px">
<a>
<div class="shop_left">
<img class="shop_img" src="./images/shop/1.jpg">
</div>
<div class="shop_right">
<section class="shop_detail_header">
<h4 class="shop_title ellipsis">锄禾日当午,汗滴禾下土</h4>
<ul class="shop_detail_ul">
<li class="supports">保</li>
<li class="supports">准</li>
<li class="supports">票</li>
</ul>
</section>
<section class="shop_rating_order">
<section class="shop_rating_order_left">
<div class="star star-24">
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item half"></span>
<span class="star-item off"></span>
</div>
<div class="rating_section">
3.6
</div>
<div class="order_section">
月售106单
</div>
</section>
<section class="shop_rating_order_right">
<span class="delivery_style delivery_right">硅谷专送</span>
</section>
</section>
<section class="shop_distance">
<p class="shop_delivery_msg">
<span>¥20起送</span>
<span class="segmentation">/</span>
<span>配送费约¥5</span>
</p>
</section>
</div>
</a>
</li>
<li class="shop_li border-1px">
<a>
<div class="shop_left">
<img class="shop_img" src="./images/shop/2.jpg">
</div>
<div class="shop_right">
<section class="shop_detail_header">
<h4 class="shop_title ellipsis">锄禾日当午,汗滴禾下土</h4>
<ul class="shop_detail_ul">
<li class="supports">保</li>
<li class="supports">准</li>
<li class="supports">票</li>
</ul>
</section>
<section class="shop_rating_order">
<section class="shop_rating_order_left">
<div class="star star-24">
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item off"></span>
</div>
<div class="rating_section">
4.1
</div>
<div class="order_section">
月售106单
</div>
</section>
<section class="shop_rating_order_right">
<span class="delivery_style delivery_right">硅谷专送</span>
</section>
</section>
<section class="shop_distance">
<p class="shop_delivery_msg">
<span>¥20起送</span>
<span class="segmentation">/</span>
<span>配送费约¥5</span>
</p>
</section>
</div>
</a>
</li>
<li class="shop_li border-1px">
<a>
<div class="shop_left">
<img class="shop_img" src="./images/shop/3.jpg">
</div>
<div class="shop_right">
<section class="shop_detail_header">
<h4 class="shop_title ellipsis">锄禾日当午,汗滴禾下土</h4>
<ul class="shop_detail_ul">
<li class="supports">保</li>
<li class="supports">准</li>
<li class="supports">票</li>
</ul>
</section>
<section class="shop_rating_order">
<section class="shop_rating_order_left">
<div class="star star-24">
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item off"></span>
<span class="star-item off"></span>
</div>
<div class="rating_section">
3.2
</div>
<div class="order_section">
月售106单
</div>
</section>
<section class="shop_rating_order_right">
<span class="delivery_style delivery_right">硅谷专送</span>
</section>
</section>
<section class="shop_distance">
<p class="shop_delivery_msg">
<span>¥20起送</span>
<span class="segmentation">/</span>
<span>配送费约¥5</span>
</p>
</section>
</div>
</a>
</li>
<li class="shop_li border-1px">
<a>
<div class="shop_left">
<img class="shop_img" src="./images/shop/4.jpg">
</div>
<div class="shop_right">
<section class="shop_detail_header">
<h4 class="shop_title ellipsis">锄禾日当午,汗滴禾下土</h4>
<ul class="shop_detail_ul">
<li class="supports">保</li>
<li class="supports">准</li>
<li class="supports">票</li>
</ul>
</section>
<section class="shop_rating_order">
<section class="shop_rating_order_left">
<div class="star star-24">
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item on"></span>
<span class="star-item half"></span>
<span class="star-item off"></span>
</div>
<div class="rating_section">
3.6
</div>
<div class="order_section">
月售106单
</div>
</section>
<section class="shop_rating_order_right">
<span class="delivery_style delivery_right">硅谷专送</span>
</section>
</section>
<section class="shop_distance">
<p class="shop_delivery_msg">
<span>¥20起送</span>
<span class="segmentation">/</span>
<span>配送费约¥5</span>
</p>
</section>
</div>
</a>
</li>
</ul>
</div>
</template>
<script>
export default{}
</script>
<style lang="stylus">
@import "../../common/stylus/mixins.styl"
.shop_container
margin-bottom 50px
.shop_list
.shop_li
bottom-border-1px(#f1f1f1)
width 100%
>a
clearFix()
display block
box-sizing border-box
padding 15px 8px
width 100%
.shop_left
float left
box-sizing border-box
width 23%
height 75px
padding-right 10px
.shop_img
display block
width 100%
height 100%
.shop_right
float right
width 77%
.shop_detail_header
clearFix()
width 100%
.shop_title
float left
width 200px
color #333
font-size 16px
line-height 16px
font-weight 700
&::before
content '品牌'
display inline-block
font-size 11px
line-height 11px
color #333
background-color #ffd930
padding 2px 2px
border-radius 2px
margin-right 5px
.shop_detail_ul
float right
margin-top 3px
.supports
float left
font-size 10px
color #999
border 1px solid #f1f1f1
padding 0 2px
border-radius 2px
.shop_rating_order
clearFix()
width 100%
margin-top 18px
margin-bottom 8px
.shop_rating_order_left
float left
color #ff9a0d
.star //2x图 3x图
float left
font-size 0
.star-item
display inline-block
background-repeat no-repeat
&.star-48
.star-item
width 20px
height 20px
margin-right 22px
background-size 20px 20px
&:last-child
margin-right: 0
&.on
bg-image('./images/stars/star48_on')
&.half
bg-image('./images/stars/star48_half')
&.off
bg-image('./images/stars/star48_off')
&.star-36
.star-item
width 15px
height 15px
margin-right 6px
background-size 15px 15px
&:last-child
margin-right 0
&.on
bg-image('./images/stars/star36_on')
&.half
bg-image('./images/stars/star36_half')
&.off
bg-image('./images/stars/star36_off')
&.star-24
.star-item
width 10px
height 10px
margin-right 3px
background-size 10px 10px
&:last-child
margin-right 0
&.on
bg-image('./images/stars/star24_on')
&.half
bg-image('./images/stars/star24_half')
&.off
bg-image('./images/stars/star24_off')
.rating_section
float left
font-size 10px
color #ff6000
margin-left 4px
.order_section
float left
font-size 10px
color #666
transform scale(.8)
.shop_rating_order_right
float right
font-size 0
.delivery_style
transform-origin 35px 0
transform scale(.7)
display inline-block
font-size 12px
padding 1px
border-radius 2px
.delivery_left
color #fff
margin-right -10px
background-color #02a774
border 1px solid #02a774
.delivery_right
color #02a774
border 1px solid #02a774
.shop_distance
clearFix()
width 100%
font-size 12px
.shop_delivery_msg
float left
transform-origin 0
transform scale(.9)
color #666
.segmentation
color #ccc
</style>
2.使用组件商家列表组件pages/msite.vue
<!--首页附近商家-->
<div class="msite_shop_list">
<div class="shop_header">
<i class="iconfont icon-xuanxiang"></i>
<span class="shop_header_title">附近商家</span>
</div>
<!-- 商家列表 【3】使用-->
<ShopList/>
</div>
<script>
...
import ShopList from '../../components/ShopList/ShopList.vue' //【1】引入商家列表
export default{
mounted(){
略过...
},
components:{
TopHeader,
ShopList, //【2】挂载
}
}
</script>
效果不变,查看组件结构如下

二、登录/注册页面
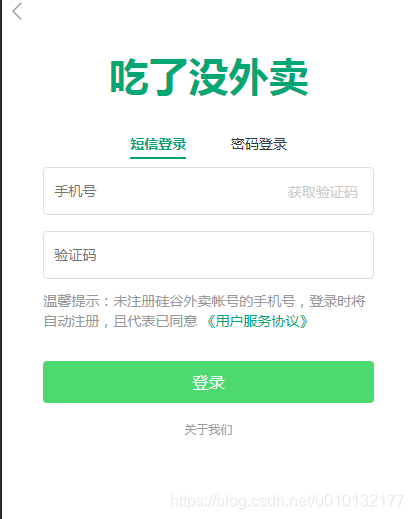
1.创建pages/Login/Login.vue
<template>
<section class="loginContainer">
<div class="loginInner">
<div class="login_header">
<h2 class="login_logo">硅谷外卖</h2>
<div class="login_header_title">
<a href="javascript:;" class="on">短信登录</a>
<a href="javascript:;">密码登录</a>
</div>
</div>
<div class="login_content">
<form>
<div class="on">
<section class="login_message">
<input type="tel" maxlength="11" placeholder="手机号">
<button disabled="disabled" class="get_verification">获取验证码</button>
</section>
<section class="login_verification">
<input type="tel" maxlength="8" placeholder="验证码">
</section>
<section class="login_hint">
温馨提示:未注册硅谷外卖帐号的手机号,登录时将自动注册,且代表已同意
<a href="javascript:;">《用户服务协议》</a>
</section>
</div>
<div>
<section>
<section class="login_message">
<input type="tel" maxlength="11" placeholder="手机/邮箱/用户名">
</section>
<section class="login_verification">
<input type="tel" maxlength="8" placeholder="密码">
<div class="switch_button off">
<div class="switch_circle"></div>
<span class="switch_text">...</span>
</div>
</section>
<section class="login_message">
<input type="text" maxlength="11" placeholder="验证码">
<img class="get_verification" src="./images/captcha.svg" alt="captcha">
</section>
</section>
</div>
<button class="login_submit">登录</button>
</form>
<a href="javascript:;" class="about_us">关于我们</a>
</div>
<a href="javascript:; class="go_back">
<i class="iconfont icon-jiantou2"></i>
</a>
</div>
</section>
</template>
<script>
export default {
}
</script>
<style lang="stylus">
@import "../../common/stylus/mixins.styl"
.loginContainer
width 100%
height 100%
background #fff
.loginInner
padding-top 60px
width 80%
margin 0 auto
.login_header
.login_logo
font-size 40px
font-weight bold
color #02a774
text-align center
.login_header_title
padding-top 40px
text-align center
>a
color #333
font-size 14px
padding-bottom 4px
&:first-child
margin-right 40px
&.on
color #02a774
font-weight 700
border-bottom 2px solid #02a774
.login_content
>form
>div
display none
&.on
display block
input
width 100%
height 100%
padding-left 10px
box-sizing border-box
border 1px solid #ddd
border-radius 4px
outline 0
font 400 14px Arial
&:focus
border 1px solid #02a774
.login_message
position relative
margin-top 16px
height 48px
font-size 14px
background #fff
.get_verification
position absolute
top 50%
right 10px
transform translateY(-50%)
border 0
color #ccc
font-size 14px
background transparent
.login_verification
position relative
margin-top 16px
height 48px
font-size 14px
background #fff
.switch_button
font-size 12px
border 1px solid #ddd
border-radius 8px
transition background-color .3s,border-color .3s
padding 0 6px
width 30px
height 16px
line-height 16px
color #fff
position absolute
top 50%
right 10px
transform translateY(-50%)
&.off
background #fff
.switch_text
float right
color #ddd
&.on
background #02a774
>.switch_circle
//transform translateX(27px)
position absolute
top -1px
left -1px
width 16px
height 16px
border 1px solid #ddd
border-radius 50%
background #fff
box-shadow 0 2px 4px 0 rgba(0,0,0,.1)
transition transform .3s
.login_hint
margin-top 12px
color #999
font-size 14px
line-height 20px
>a
color #02a774
.login_submit
display block
width 100%
height 42px
margin-top 30px
border-radius 4px
background #4cd96f
color #fff
text-align center
font-size 16px
line-height 42px
border 0
.about_us
display block
font-size 12px
margin-top 20px
text-align center
color #999
.go_back
position absolute
top 5px
left 5px
width 30px
height 30px
>.iconfont
font-size 20px
color #999
</style>
2.注册login路由src/routers/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
...略过
import Login from '../pages/Login/Login.vue'
Vue.use(VueRouter)
export default new VueRouter({
routes:[
略过...
{
path:'/login',
component:Login
}
]
})
3.用router-link个人中心跳转到注册登录页面
关键部分:
<router-link to='/login'> </router-link>
<section class="profile-number">
<router-link to='/login' class="profile-link">
<div class="profile_image">
<i class="iconfont icon-person"></i>
</div>
<div class="user-info">
<p class="user-info-top">登录/注册</p>
<p>
<span class="user-icon">
<i class="iconfont icon-shouji icon-mobile"></i>
</span>
<span class="icon-mobile-number">暂无绑定手机号</span>
</p>
</div>
<span class="arrow">
<i class="iconfont icon-jiantou1"></i>
</span>
</router-link>
</section>
效果:从个人中心点登录/注册会跳转到对应页面

4.点左上角剪头返回上一页面
1)最简洁写法:
<a @click="$router.back()" class="go_back">
<i class="iconfont icon-jiantou2"></i>
</a>
2)methods内写法
<template>
<a @click="goBack" class="go_back">
...
</a>
</template>
<script>
export default {
methods:{
goBack(){
this.$router.go(-1)
//this.$router.back() 或这样写
}
}
}
</script>
5.不在登录注册页面底部显示底部导航
1)在src/routers/index.js
关键部分:加一个meta的对象用来标记是否显示底部
注意:meta为固定写法,内属性随意定义
meta:{
showFooter:true
}
实际代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import Msite from '../pages/Msite/Msite.vue'
import Order from '../pages/Order/Order.vue'
import Profile from '../pages/Profile/Profile.vue'
import Search from '../pages/Search/Search.vue'
import Login from '../pages/Login/Login.vue'
//使用路由插件写法
Vue.use(VueRouter)
export default new VueRouter({
//务必注意routes、component、等单词拼写,否则可造成路由跳转但不显示情况
routes:[
{
path:'/',
redirect:'/msite',
},
{
path:'/msite',
component:Msite,
meta:{
showFooter:true
}
},
{
path:'/order',
component:Order,
meta:{
showFooter:true
}
},
{
path:'/profile',
component:Profile,
meta:{
showFooter:true
}
},
{
path:'/search',
component:Search,
meta:{
showFooter:true
}
},
{
path:'/login',
component:Login,
//在此处不显示,meta留空即可,当前也可定义meta.showFooter为false
}
]
})
2)根目录/App.js加v-show控制
关键代码:<FooterGuide v-show='$route.meta.showFooter'>
<template>
<div id='app'>
<!-- 1.写入路由显示 -->
<router-view></router-view>
<!-- 4.底部导航组件【重点】 -->
<FooterGuide v-show='$route.meta.showFooter'></FooterGuide>
</div>
</template>
<script>
// 2.引入底部组件
import FooterGuide from './components/FooterGuide/FooterGuide.vue'
export default {
//3.挂载底部组件
components:{
FooterGuide
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
</style>
效果:登录注册页面不会显示底部的导航:

分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现