vertical-align行内元素垂直对齐方式的实用、图片询问有个小空白的解决
文档:https://www.w3school.com.cn/css/pr_pos_vertical-align.asp
<style>
.inline1 img{
width: 50px;
height: 50px;
border-radius:25px;
/*vertical-align:baseline top bottom middle其它参考文档;让行内元素对齐,可直接对齐图片,文字等;
其中middle 会让行内元素垂直居中对齐如果非行内元素,只要给它加个display:inline;即可*/
vertical-align:middle;
}
.inline1 div{
display: inline;
}
</style>
<body>
<div class="inline1">
<img src="./imgs/1.jpg"><div>你好忠心耿耿</div>
</div>
<div class="inline2">
<img src="./imgs/1.jpg" style="vertical-align: middle;">你好忠心耿耿
</div>
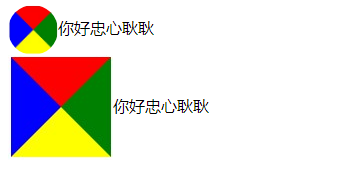
效果:

图片底部小空白
图片如果在外面的div加个边框,底部会有个奇怪的小空白
原因:图片是行内元素它的对齐方式默认为vertical-align:baseline;基线对齐
解决:只要把图片的vertical-align设置为任一个非baseline如bottom,top,middle等即可解决
解决2:直接把dispaly:block;即可,推荐方式1





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-09-20 排列组合的一些公式及推导(非常详细易懂)