css样式对话框小三角写法
三角写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小三角</title>
</head>
<style>
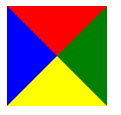
.box{
/*原理:一个标签的高宽都为0时,给他设置每一个边为不同颜色,那么它将是一个由四个不同颜色三角形组成的正方形*/
width: 0;
height: 0;
border-top: 50px solid red;
border-right: 50px solid green;
border-bottom: 50px solid yellow;
border-left: 50px solid blue;
}
/*显示三角形:只要把盒子设置为0宽高,其它边设置为透明色,想要的三角形单独设置为有色即可*/
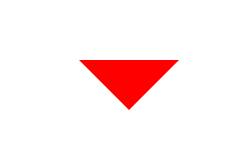
.box2{
margin: 0 auto; /*水平居中一下*/
width: 0; /*1.宽高必须为0*/
height: 0;
/*2.所有边都设置为透明*/
border: 50px solid transparent;
/*3.向下的三角形:把上边设置有色即可;向右的三角,把左边设置有色;其它同理*/
border-top-color: red;
}
</style>
<body>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>
box:

box2:

兼容问题加两行
font-size:0;
line-height:0;
实际运用:对话框的三角
<style>
/*对话框带上三角*/
.box3{
width: 500px;
height: 200px;
background-color: skyblue;
margin:0 auto;
position: relative; /*定位:子绝父相*/
}
.box3 span{
/*上三角形*/
width: 0;/*宽高必须为0*/
height: 0;
line-height: 0;/*兼容*/
font-size: 0;
border: 25px solid transparent;/*所有边框透明*/
border-bottom-color: skyblue; /*单独设置下边框有色,实现向上三角*/
/*定位:贴在父元素上边,要向上移动。一个边框25px两个边框,向上移动即-50px*/
position: absolute;
top:-50px;
right: 0px;
}
</style>
<div class="box3">
<span></span>
</div>
效果如下:
分类:
Html 和 Css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-09-20 排列组合的一些公式及推导(非常详细易懂)