使用字体图标完整步骤
一、基础使用字体图标
常用下载:
https://icomoon.io/ 的ico的app即: https://icomoon.io/app/#/select
选择——创建——下载
https://www.iconfont.cn/
二、下载下来的字体解压
把内部的fonts文件夹拿出来放入项目根目录
三、在css里定义图标字体
复制二步解压出来的文件夹下的style.css把@font-face里的定义字体样式复制出来即可
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?qsnxg7');
src: url('fonts/icomoon.eot?qsnxg7#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?qsnxg7') format('truetype'),
url('fonts/icomoon.woff?qsnxg7') format('woff'),
url('fonts/icomoon.svg?qsnxg7#icomoon') format('svg');
}
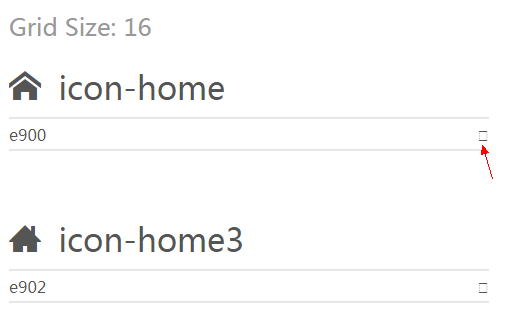
四、使用图标字体,打开二步目录下的demo.html
找到对应的图标复制后面的 口 形符号,粘贴到想用图标的标签里

<div class='ico1'></div>
五、定义四步标签的字体为三步的字体
.ico1{
font-family: 'icomoon';
font-size: 108px;
color:red;
}
六、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?qsnxg7');
src: url('fonts/icomoon.eot?qsnxg7#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?qsnxg7') format('truetype'),
url('fonts/icomoon.woff?qsnxg7') format('woff'),
url('fonts/icomoon.svg?qsnxg7#icomoon') format('svg');
}
.ico1{
font-family: 'icomoon';
font-size: 108px;
color:red;
}
</style>
<div class="ico1"></div>
</body>
</html>
效果:

二、追加字体图标
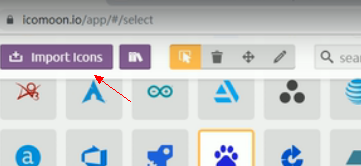
1.找到之前网站,在头部找到import icons,找到之前下载下来的包,在里面找到:selection.json,确定,就会把之前图标加载好

2.继续找新的图标,选中之后,生成,下载,替换原来的fonts文件夹即可
分类:
Html 和 Css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-09-20 排列组合的一些公式及推导(非常详细易懂)