用position:absolute定位小窗口位于版面正中心
<style>
.f2{
width: 200px;
height: 200px;
background-color: red;
/*第一步:设置定位为absolute*/
position: absolute;
/*第二步:当前盒子的边:定位于,窗口正中,注意只是边定位于中心了*/
top:50%;
left: 50%;
/*第三步:再偏移到中心左侧,当前盒子的一宽度及高度一半*/
margin-left:-100px;
margin-top: -100px;
}
</style>
<div class="f2"></div>
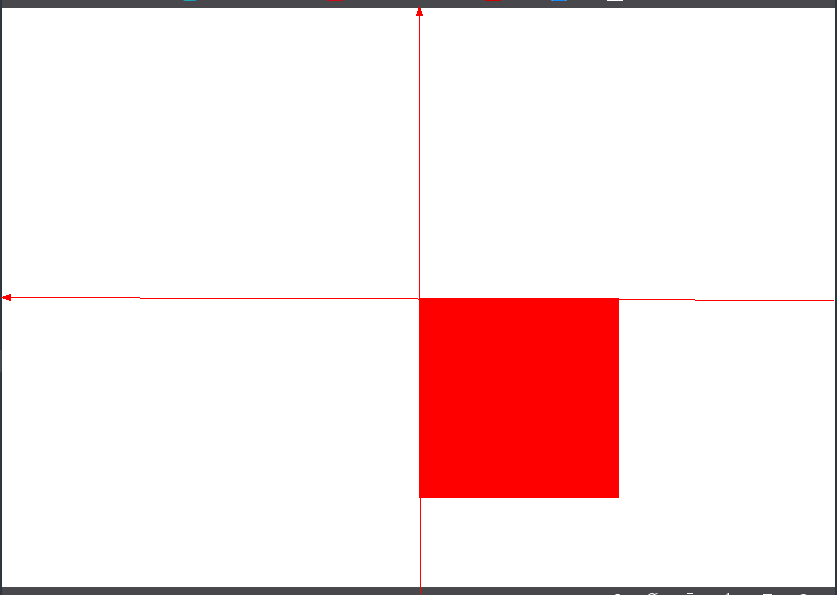
未加第三步时左上角在浏览器中心:

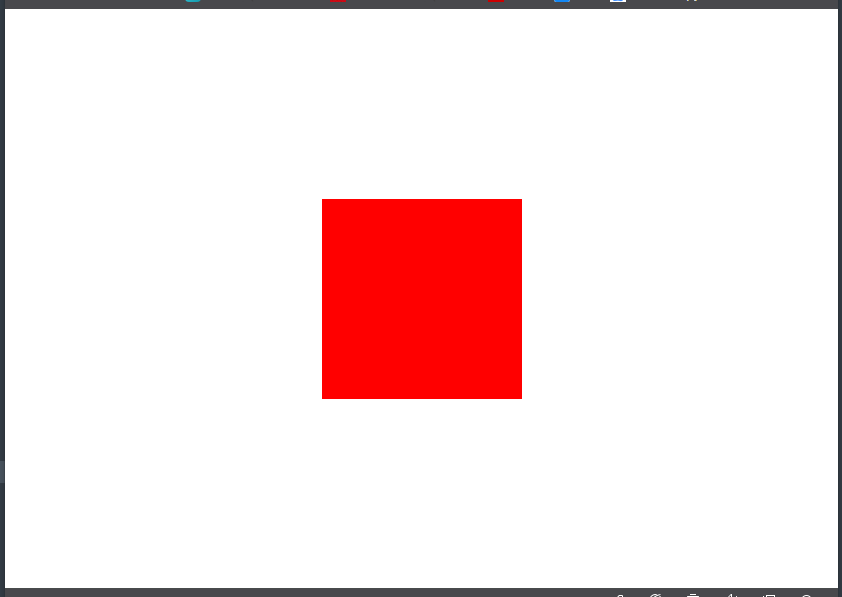
加第三步中心在浏览器中心时:

分类:
Html 和 Css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-09-20 排列组合的一些公式及推导(非常详细易懂)