响应式布局,checkbox的伪类
一、文件目录结构
https://blog.csdn.net/u010132177/article/details/108662975
mobile.css
pc.css
Index.html
二、响应式布局头部写法、media query
https://www.runoob.com/cssref/css3-pr-mediaquery.html
index.html
<!DOCTYPE html>
<html>
<head>
<!-- viewport视图接口,content 宽度等于当前设备宽度,缩放比为1倍,即不缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- media query技术主要用来自适用各种设备 -->
<!-- pc样式:media 设备横向 和 最小宽度500时适用此样式 -->
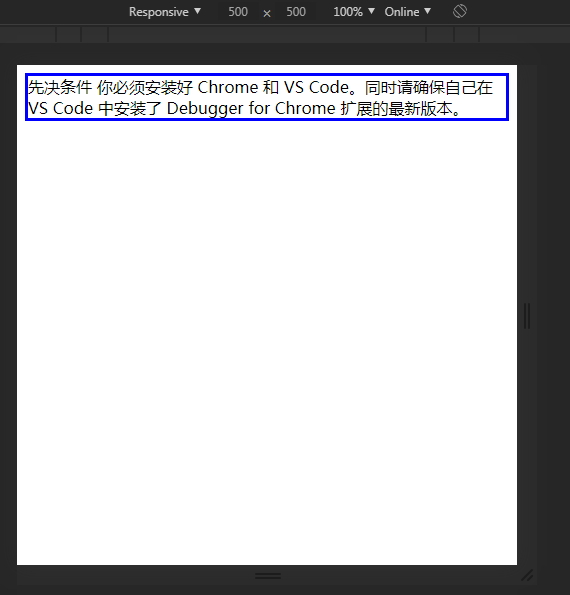
<link media="(orientation:landscape) and (min-width:500px)" rel="stylesheet" type="text/css" href="pc.css">
<!-- 手机样式:media 设备纵向 和 最大宽度500时适用此样式 -->
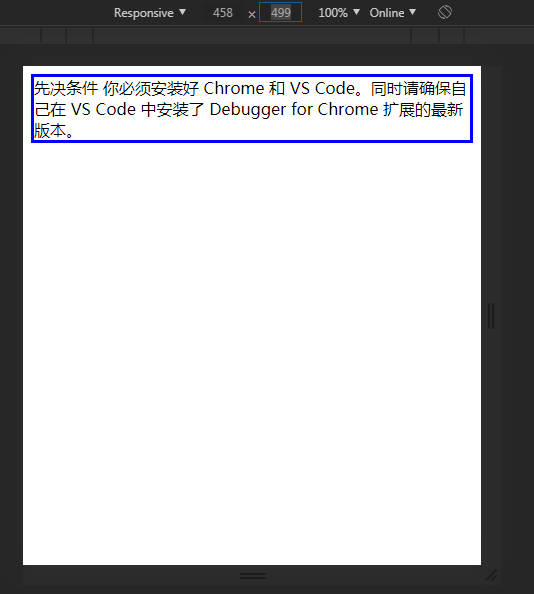
<link media="(orientation:portrait) and (max-width:500px)" rel="stylesheet" type="text/css" href="mobile.css">
<title>响应式布局</title>
</head>
<body>
先决条件
你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
</body>
</html>
pc.css
body{
border: 3px solid red;
}
mobile.css
body{
border: 3px solid blue;
}
效果:如果设备是横向且宽度大于等于500,显示红色

如果设备是纵向且宽度小于500刚显示蓝色

临界情况


checkbox的伪类的使用
<style type="text/css">
/*check的伪类:checked: 如果被选中,则把相邻的p元素设置为隐藏,实现js的功能*/
#hidden_text:checked ~ p{
display: none;
/*开始隐藏点击显示,先把p元素加个display:none,然后此处:display:block;*/
}
</style>
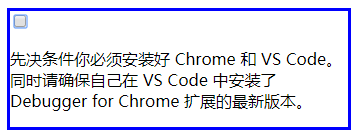
<input id='hidden_text' type="checkbox" name="">
<p>
先决条件你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
</p>
效果:没选中check前:

选中后p消失:

checkbox的伪类的实战应用:显示隐藏菜单(比如如果,这个是手机端专用的,就把它移动到mobile.css里,在pc.css里把对应样菜单隐藏即可)
<style type="text/css">
/*把复选框设置为隐藏*/
/*#showMenu{display: none;}*/
/*把复选框相邻的p元素开始样式设置为隐藏*/
#showMenu ~ul {display: none;}
/*check的伪类:checked: 如果被选中,则把相邻的p元素设置为显示,实现js的功能*/
#showMenu:checked ~ ul{
display: block;
}
</style>
<!-- 用label的for功能:把点击动作传给id为showMenu的复选框 -->
<label for="showMenu">点我显示/隐藏菜单</label>
<!-- 把复选框设置为隐藏hidden 也可用样式display:none-->
<input id='showMenu' hidden="hidden" type="checkbox" name="">
<ul>
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
</ul>
分类:
Html 和 Css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现