一、知识点
1.jquery的ajax请求写法
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$.get('/areas',function(data){
})
$.post('/areas',{'num':1},function(data){
})
})
</script>
二、实例
1. app1/views.py
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
from project1.settings import MEDIA_ROOT
from app1.models import PicTest,AreaInfo
def index(request):
return render(request,'app1/index.html')
def areas(request):
return render(request,'app1/areas.html')
def prov(request):
areas=AreaInfo.objects.filter(aParent__isnull=True)
prov=[]
for p in areas:
prov.append((p.id,p.atitle))
return JsonResponse({'data':prov})
def city(request, pid):
'''获取pid的下级地区的信息'''
areas = AreaInfo.objects.filter(aParent__id=pid)
areas_list = []
for area in areas:
areas_list.append((area.id, area.atitle))
return JsonResponse({'data': areas_list})
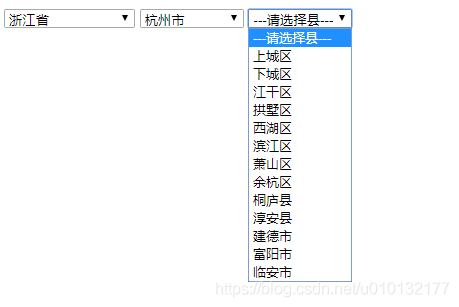
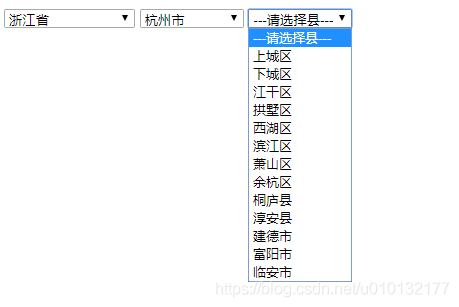
2. templates/app1/areas.html
<!DOCTYPE html>
<html>
<head>
<title>下拉表-省市联动</title>
</head>
{% load static %}
<!-- <script src="{% static 'js/jquery.js' %}"></script> -->
<script src="/static/js/jquery.js"></script>
<script>
$(function(){
$.get('/prov',function(data){
res=data.data //【1】返回的数据
prov=$('#prov') //【2】得到省份的DOM位置
/*//【方法1】循环处理get请求返回的数据
for (i =0; i<res.length; i++) {
id=res[i][0] //【1】得到返回数据的ID
title=res[i][1] //【2】得到返回的标题
//【3】拼接option字段
option_str='<option value="'+id + '">'+ title+ '</option>'
prov.append(option_str) //【4】把数据逐个添加到省的下拉列表中
}*/
//【方法2】循环处理get请求返回的数据
$.each(res,function(index,item){
id=item[0]
title=item[1]
option_str='<option value="'+id + '">'+ title+ '</option>'
prov.append(option_str)
})
// 绑定prov下拉列表框的change事件,获取省下面的市的信息
$('#prov').change(function () {
// 发起一个ajax请求 /city,获取省下面市级地区的信息
// 获取点击省的id
prov_id=$(this).val()
$.get('/city'+prov_id, function (data) {
// 获取返回的json数据
res = data.data
// 获取city下拉列表框
city = $('#city')
// 清空city下拉列表框
city.empty().append('<option>---请选择市---</option>')
// 获取dis下拉列表框
dis = $('#dis')
// 清空dis下拉列表框
dis.empty().append('<option>---请选择县---</option>')
// 变量res数组,获取每一个元素:[地区id, 地区标题]
// 遍历取值添加到city下拉列表框中
$.each(res, function (index, item) {
id = item[0]
atitle = item[1]
option_str = '<option value="'+id + '">'+ atitle+ '</option>'
// 向city下拉列表框中追加元素
city.append(option_str)
})
})
})
// 绑定city下拉列表框的change事件,获取市下面的县的信息
$('#city').change(function () {
// 发起一个ajax请求 /dis,获取市下面县级地区的信息
// 获取点击市的id
city_id=$(this).val()
$.get('/dis'+city_id, function (data) {
// 获取返回的json数据
res = data.data
// 获取dis下拉列表框
dis = $('#dis')
// 清空dis下拉列表框
dis.empty().append('<option>---请选择县---</option>')
// 变量res数组,获取每一个元素:[地区id, 地区标题]
// 遍历取值添加到dis下拉列表框中
$.each(res, function (index, item) {
id = item[0]
atitle = item[1]
option_str = '<option value="'+id + '">'+ atitle+ '</option>'
// 向dis下拉列表框中追加元素
dis.append(option_str)
})
})
})
})
})
</script>
<body>
<select id='prov'>
<option>下拉选择省</option>
</select>
<select id='city'>
<option>下拉选择市</option>
</select>
<select id='dis'>
<option>下拉选择县</option>
</select>
</body>
</html>
3. app1/urls.py
from django.contrib import admin
from django.urls import path,re_path
from app1 import views
urlpatterns = [
path('index/', views.index),
path('areas', views.areas),
path('prov/',views.prov),
path('city<pid>',views.city),
path('dis<pid>',views.city),
]
附件:setting.py设置
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现