Vue点到子路由,父级,无法高亮问题解决
[问题] Vue点到子路由,父级,无法高亮
【原因】多是因为链接简写相对路径没有写完整导致
【解决】把子路由的router-link的to属性里链接写完整、并把router配置文件里path也写完整即可
1. hello.vue
【1】以下是路由链接 注意路径to要加上主组件,这样点到子路由里,主路由设置颜色才不会消失
<template>
<div>
<div id='left'>
<h1>hello子组件</h1>
<!-- 【1】以下是路由链接 注意路径to要加上主组件,这样点到子路由里,主路由设置颜色才不会消失-->
<router-link to="/hello/heChild/hello1">hellow1</router-link><br/>
<router-link to="/hello/heChild/hello2">hellow2</router-link><br/>
<router-link to="/hello/heChild/hello3">hellow3</router-link><br/>
</div>
<div id='right'>
<!-- 点路由后,其视频插入的位置 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default{
name:'hello',
data(){
return{}
}
}
</script>
<style scoped>
/* 对页面进行布局 */
#left {
float:left;
width:280px;
min-height: 700px;
background: lightskyblue;
}
#right {
width:100%;
min-height:700px;
}
</style>
2. router.js
重点:【1】-【3】
import Vue from 'vue'
import VueRouter from 'vue-router' //引入路由
import Parent from './components/parent.vue'//引入组件
import Hello from './components/hello.vue'//引入组件2
import Hello1 from './components/heChild/hello1.vue'//以下3个为引入对应的子组件
import Hello2 from './components/heChild/hello2.vue'
import Hello3 from './components/heChild/hello3.vue'
import Wa from './components/wa.vue' //引入第3个组件
Vue.use(VueRouter)//使用路由
export default new VueRouter({
linkActiveClass:'active',//【0】设置路由链接处理激活状态的style样式class名(默认值: "router-link-active"
)
routes: [
{
path: "/",
name:'parent',
component:Parent ,
},
//【1】带子路由的hello组件配置开始
{
path: "/hello",
name:'hello',
component:Hello ,
redirect:'/hello/heChild/hello1',//【2】路径要写完整前面带上主路由 /hello/子路由路径/子路由
//【3】子路由配置开始
children:[{
path:'/hello/heChild/hello1',//【4】子路由,注意路径
name:'hello1',
component:Hello1,
},
{
path:'/hello/heChild/hello2',//【5】子路由,注意路径
name:'hello2',
component:Hello2,
},
{
path:'/hello/heChild/hello3',// 【6】子路由,注意路径
name:'hello3',
component:Hello3,
}]
},
{
path: "/wa/:count/:name",
name:'wa',
component:Wa,
},
]
})
3. App.vue里设置全局,路由处于active状态样式
<style>
.active {
color:red;
}
</style>
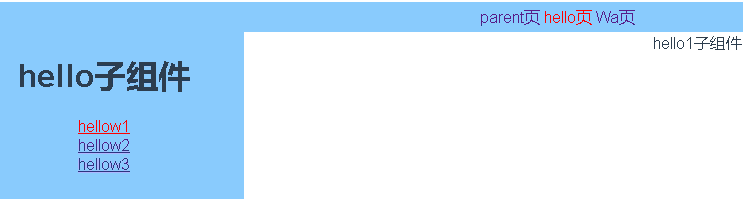
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现