四、Vue过渡与动画、过渡css类名、自定义指定、过滤器
一、过渡 动画
1.1简单的过渡动画使用
parent.vue
【0】定义一个待显示的数据
【1】定义一个显示隐藏flag
【2】使用动画过滤标签,name用来连接style样式;v-show用来控制数据显隐;
【3】按钮监听事件来控制data的flag为true,或false以控制视图的显隐 ;也可用函数来处理见methods里的sh函数
【4】可选,用来控制flag的true或false
【5】html5控制动画效果的样式
<template>
<div class="parent">
<transition name="fade"><!-- 【2】使用动画过滤标签,name用来连接style样式;v-show用来控制数据显隐; -->
<p v-show="flag">{{msg}}</p>
</transition>
<button @click="flag=!flag">显示隐藏</button> <!-- 【3】按钮监听事件来控制data的flag为true,或false以控制视图的显隐 ;也可用函数来处理见methods里的sh函数-->
</div>
</template>
<script>
// import Child from './child';
export default{
name:'parent',
components:{},
data(){
return{
msg:'渐变显示隐藏',//【0】定义一个待显示的数据
flag:true, //【1】定义一个显示隐藏flag
}
},
methods:{
sh(){//【4】可选,用来控制flag的true或false
this.flag=!this.flag;
}
}
}
</script>
【5】html5控制动画效果的样式
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>
效果:此处是逐渐显示或隐藏的

1.2 css过渡类名
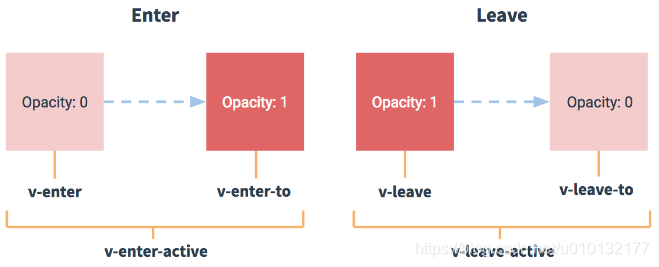
在进入/离开的过渡中,会有 6 个 class 切换(见1.1代码style部分):
-
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
-
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
-
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
-
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
-
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
-
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
【注】:v 即<transition name="fade">中的,‘fade’

parent.vue css控制动画示例
<template>
<div class="parent">
<transition name="fade"><!-- 使用动画过滤标签,name用来连接style样式;v-show用来控制数据显隐; -->
<p v-show="flag">{{msg}}</p>
</transition>
<button @click="flag=!flag">显示隐藏</button> <!-- 按钮监听事件来控制data的flag为true,或false以控制视图的显隐 ;也可用函数来处理见methods里的sh函数-->
</div>
</template>
<script>
// import Child from './child';
export default{
name:'parent',
components:{},
data(){
return{
msg:'渐变显示隐藏',//定义一个待显示的数据
flag:true, //定义一个显示隐藏flag
}
},
methods:{
sh(){//可选,用来控制flag的true或false
this.flag=!this.flag;
}
}
}
</script>
<style>
/* 【1】进入起始时状态,透明度0,字大小14px */
.fade-enter{
opacity:0;
font-size: 0.875rem;
}
/*【1.1】进入中:动画效果:透明、字大小、变形、时长控制,*/
.fade-enter-active{
transition: opacity .8s,font-size 1s,transform 1s;
}
/*【1.2】 进入尾:透明度1,字大小25,变形旋转360度 */
.fade-enter-to{
opacity:1;
font-size: 1.5625rem;
transform: rotate(360deg);
}
/* 【2】离开时设置 */
.fade-leave{
opacity:1;
}
.fade-leave-active{
transition: opacity 2s;
}
.fade-leave-to{
opacity:0;
}
</style>
效果:隐藏时,逐渐降低透明度,到彻底消失。对应【2】
出现时,旋转360度进入,同时文字逐渐放大。对应【1】

1.3引用 Animate.css 动画库(自定义过渡的类名)
官网:
https://cn.vuejs.org/v2/guide/transitions.html#CSS-动画
第三方Animate.css动画库:
https://daneden.github.io/animate.css/
根目录下index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--【1】引入css动画库-->
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<title>hello_vue</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
parent.vue
【重点】:transition的两个属性,想要什么样动画,类名都可在animate.css官网找,然后直接把animated 后面的那个类换掉即可
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
<template>
<div class="parent">
<!-- 【1】引用 -->
<transition name="f" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" >
<p v-show="flag">{{msg}}</p>
</transition>
<button @click="flag=!flag">显示隐藏</button> <!-- 【2】隐藏显示 -->
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{
msg:'渐变显示隐藏',//定义一个待显示的数据
flag:true, //定义一个显示隐藏flag
}
},
}
</script>
<style></style>
结果:

播放动画页面会出现滚动条解决
【出现原因】因为所有动画都是浮动的
【解决】把对应的动画所在标签加一个样式即可,如上例将P定义一个样式即可
<style>
p{
position:absolute;
}
</style>
1.4 svg绘画
教程
https://www.w3school.com.cn/svg/index.asp
二、自定义指令
2.1自定全局的指令
全局在src/main.js处定义
重点【全局】处
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
// 【全局】自定义指令
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function(el) {
// 聚焦元素
el.focus()
}
})
/* eslint-disable no-new */
new Vue({
el: '#app', //[1]:在index.html里id为#app标签里写入组件内容
components: { App },//[2]:写入的组件
template: '<App/>' //[3]:写入的模板名(也可看成一个完整组件)
})
src/components/parent.vue
【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框
<template>
<div class="parent">
<!-- 【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 -->
<input v-focus />
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{}
},
}
</script>
<style scoped>
</style>
效果:页面加载光标自动到文本框里

2.2 自定义局部指令
2.2.1 把上节src/main.js里的自定义全局指令先注释或删除
// [全局]自定义指令
// Vue.directive('focus', {
// // 当被绑定的元素插入到 DOM 中时……
// inserted: function(el) {
// // 聚焦元素
// el.focus()
// }
// })
src/components/parent.vue
【0】directive(指令)自定义指令写在此处
【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框
<template>
<div class="parent">
<!-- 【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 -->
<input v-focus />
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{}
},
directives:{//【0】directive(指令)自定义指令写在此处
focus:{//【指令名】第1个自定义指令
inserted:function(el){//插入函数
el.focus();
}
}
},
}
</script>
<style scoped>
</style>
效果:同2.1节,加载后自动把焦点定到用了v-focus的文本框内

2.2.2 再写一个示例
<template>
<div class="parent">
<!-- 引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 -->
<input v-focus />
<div v-mycss>你好哇</div> <!--【2.1】引用第2个样式指令,v-mycss 将把内部字变成红色 -->
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{}
},
directives:{//【0】directive(指令)
focus:{//【指令名】
inserted:function(el){//插入函数
el.focus();
}
},
mycss:{//【2.0】再写一个自定义样式指令
inserted:function(el){
el.style.color="red";
}
}
},
}
</script>
<style scoped>
</style>
效果:引用自定义指令后,字变成红色

2.3 过滤器
【应用场景】比如商城系统返回产品 价格 前面一般不会加 ¥ 符号,但显示时又需要显示,这时就可以用上过滤器,为数字类型的自动加上¥ 符号,否则返回原始值;
parent.vue
【1】要用到的价格数据
【2】过滤器都放此处
【3】数字过滤器,如果是数字,则加上人民币符号,否则返回原值
【4】使用过滤器,在管道符号后加过滤器名即可(price|addmenoy)
<template>
<div class="parent">
<!-- 【4】使用过滤器,在管道符号后加过滤器名即可(price|addmenoy) -->
{{price | addmenoy}}
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{
price:25 //【1】要用到的价格数据
}
},
filters:{ //【2】过滤器
addmenoy(value){//【3】数字过滤器,如果是数字,则加上人民币符号,否则返回原值
if(typeof value==="number"){
return '¥'+ value;
}
return value;
}
},
directives:{//directive(指令},
}
</script>
<style scoped>
</style>
效果:数据是数字:¥25 ,否则显示 原值;
2.3.2 过滤器示例2
自动在文章后加入作者,———来自xxxx
<template>
<div class="parent">
{{price | addmenoy}}
{{info | addauthor}}
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{
price:25,
info:'这是一段文章'
}
},
filters:{
addmenoy(value){
if(typeof value==="number"){
return '¥'+ value;
}
return value;
},
addauthor(v){//【1】对文章加上作者
if(typeof v==="string"){
return v+'————来自爱因斯坦'
}return v
}
},
directives:{//directive(指令)},
}
</script>
<style scoped>
</style>
效果:
这是一段文章————来自爱因斯坦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现