十、React 父组件传来值的类型控制propTypes、父组件如果不传值defaultProps
父组件给子组件传值时:
1、defaultProps:父子组件传值中,如果父组件调用子组件的时候不给子组件传值,可以在子组件中使用defaultProps定义的默认值;
2、propTypes:验证父组件传值的类型合法性(注意:类.propTypes、 PropTypes.string; propTypes有两种写法且都是固定的)propTepes的使用分为两步:
1、引入import PropTypes from 'prop-types';
2、类.propTypes = {
name: PropTypes.string //还有指定数字类型:PropTypes.number
};
3、以上两条都是定义在子组件里面
官方文档:https://reactjs.org/docs/typechecking-with-proptypes.html
一、defaultProps示例:
父组件【Home.js】
import React, { Component } from 'react';
import Header from './Header'; //引入header.js
import '../assets/css/index.css';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件传的标题', //1.待传入子组件的消息
count:20
}
}
render() {
return (
<div>
{/* 2.此处传入title,header将显示首页组件 */}
<Header title={this.state.title} /> <br/>
{/* 3.此处不传入title,将显示header提供的默认值:header默认标题 */}
<Header/>
<hr />
<br />
这是首页组件的内容
</div>
);
}
}
export default Home;
子组件:【Header.js】
import React, { Component } from 'react';
class Header extends Component {
constructor(props) {
super(props);
this.state = {
msg:"我是一个头部组件"
};
}
render() {
return (
<div>
{/* 2.接收父组件传过来的title值;(此处如果父组件不传title,将显示“Header默认标题”) */}
<h2>---{this.props.title}---</h2>
</div>
);
}
}
// 1.defaultProps 如果父组件调用子组件的时候不给子组件传值,可以在子组件中使用defaultProps定义的默认值
Header.defaultProps={
title:'Header默认标题'
}
export default Header;
根组件:【app.js】
import React, { Component } from 'react';
import Home from './components/Home';
class App extends Component {
render (){
return(
<div className="App">
<Home />
</div>
)}
}
export default App;
结果:

二、propTypes示例
父组件【Home.js】:
import React, { Component } from 'react';
import Header from './Header'; //引入header.js
import '../assets/css/index.css';
class Home extends Component {
constructor(props){
super(props);
this.state={
//title:'首页组件',
count:20
}
}
render() {
return (
<div>
{/*1.此处向子组件,传入字符串控制台将有警告: */}
<Header num='aaaaaaaaaaaaa' />
<br/>
{/* 2.此处传入state.count的数字20,将正常显示<Header num={this.state.count} />*/}
<hr />
<br />
这是首页组件的内容
</div>
);
}
}
export default Home;
子组件【Header.js】
import React, { Component } from 'react';
// 1.要使用PropTypes 首先要引入它的包
import PropTypes from 'prop-types';
class Header extends Component {
constructor(props) {
super(props);
this.state = {
msg:"我是一个头部组件"
};
}
render() {
return (
<div>
<h2>---{this.props.num}---</h2>
</div>
);
}
}
/* 2.同行propTypes定义父组件给子组件传值的类型,此处.number是数字类型;
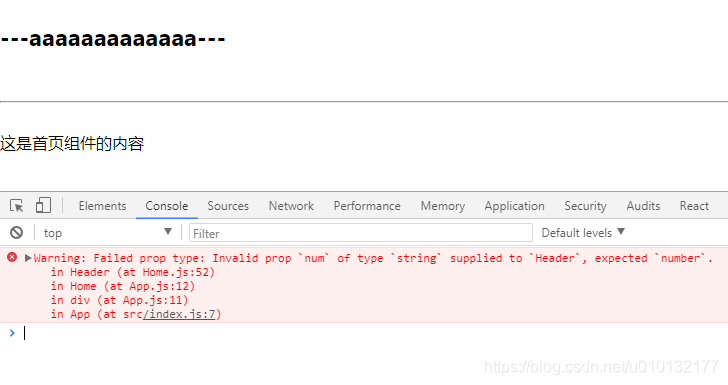
如果父组件传入的传非数字,会在控制台(console)警告:
Warning: Failed prop type: Invalid prop `num` of type `string` supplied to `Header`, expected `number`.
*/
Header.propTypes={
num:PropTypes.number
}
export default Header;
根组件【App.js】
代码:同一示例
【效果1】,传入字符串时有警告:

【效果2】,传入数值将正常:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现