八、React实战:可交互待办事务表(表单使用、数据的本地缓存local srtorage、生命同期函数(页面加载就会执行函数名固定为componentDidMount()))
一、项目功能概述
示例网址:http://www.todolist.cn/

功能:
- 输入待做事项,回车,把任务添加到 【正在进行】
- 【正在进行】 任务,勾选之后,变成已【经完成事项】
- 【已完成事务】,勾选之后,变回 【正在进行 】
- 最后的删除按钮点之后删除事务
二、项目实现
2.1简单的添加、删除功能
【TodoList2 .js】
import React,{Component} from 'react';
import './css/todolist.css';
class TodoList2 extends Component{
constructor(props){
super(props);
this.state={
msg:'待做事项列表',
list:[]
}
}
//此处用第2种方法ref获取节点值复习一下之前知识;(正常用e.target.value获取)
handlelist=()=>{
let templist=this.state.list; //获取state里的内容,定义为一个临时列表
templist.push(this.refs.list.value); //把input里的值推到临时列表,返回:一个下标值
this.refs.list.value=''; //添加完成后清除输入框里的内容
this.setState({
list:templist //让列表值等于刚才的临时列表
})
}
//删除列表函数
dellist=(key)=>{
let templist=this.state.list;
templist.splice(key,1); // splice方法向/从数组中添加/删除项目,然后返回被删除的项目
this.setState({
list:templist
})
}
render(){
return(
<div>
<h1>{this.state.msg}</h1>
<input ref='list' /><button onClick={this.handlelist}>添加</button>
<hr/>
<h2>待做事项</h2>
<ol className="list">
{
// 此处map(function(value,key){})如果这样写不加箭头,指向就是document当前文档。加了才指向当前函数
//此处button onclick里写法意思是:把当前函数的当前li的key绑定到dellist函数上去,方法调用
this.state.list.map((value,key)=>{
return(<li key={key}>{value} <button onClick={this.dellist.bind(this,key)}>删除</button></li>)
})
}
</ol>
</div>
)
}
}
export default TodoList2;
【App.js】
import React from 'react';
import './App.css';
import Demo from './components/toDoList2'
function App() {
return (
<div className="App">
<Demo />
</div>
);
}
export default App;
【components/css/todolist.css】
.list{
padding-left:440px;
padding-top:80px;
color: blueviolet;
width:200px;
}
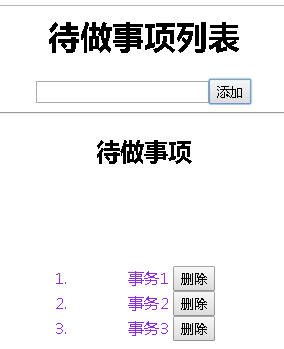
效果:在input输入文本后点添加,会自动在待做事项显示;点删除,会删除对应事项;

2.2完整实现
【todolistOk.js】
import React, { Component } from 'react';
class TodoList extends Component {
constructor(props){
super(props);
this.state={
msg:'todolist:',
list:[
{title:'录制ionic',checked:true},
{title:'录制nodejs',checked:false},
{title:'录制egg.js',checked:true},
{title:'录制vue',checked:false}
]
}
}
//0.把input值添加到state的list里
addList=(e)=>{
if(e.keyCode==13){ //如果按下的是回车键则执行以下代码
let tempList=this.state.list; //获取state的默认列表为临时列表
let title=e.target.value; //把input输入的值赋值给临时title,此处也可用ref来传值:this.ref.ref_value.value
tempList.push({title:title,checked:false}) //把临时title推到templist临时列表时,checked默认为false
this.setState({ //把临时列表正式加入的state的列表
list:tempList
});
e.target.value=''; //添加成功后清除input为空
}
}
//checkbox处理函数注意传过来的key值源自.bind(this,key)
handleCheck=(key)=>{
let tempList=this.state.list;
tempList[key].checked=!tempList[key].checked; //把对应的表的checked的值取反,即:是false变true,是true变false;
this.setState({
list:tempList
})
}
//删除事项函数
dellist=(key)=>{
let tempList=this.state.list;
tempList.splice(key,1)
this.setState({
list:tempList
})
}
render() {
return (
<div>
{this.state.msg}<input onKeyUp={this.addList} /><br/>
<hr/>
<h2>待办事项:</h2>
<ul>{
this.state.list.map((value,key)=>{
if(value.checked==false){ //!value.checked 也可写成这个
return(
<li key={key}>
<input type='checkbox' checked={value.checked} onChange={this.handleCheck.bind(this,key)} />
{value.title}--
<button onClick={this.dellist.bind(this,key)}>删除</button>
</li>
)
}
})
}</ul><br/>
<hr/>
<h2>已完成事项:</h2>
<ul>{
this.state.list.map((value,key)=>{
if(value.checked==true){ //value.checked 也可写成这个
return(
<li key={key}>
<input type='checkbox' checked={value.checked} onChange={this.handleCheck.bind(this,key)} />
{value.title}--
<button onClick={this.dellist.bind(this,key)}>删除</button>
</li>
)
}
})
}</ul><br/>
</div>
);
}
}
export default TodoList;
【App.js】
import React from 'react';
import './App.css';
import Demo from './components/todolistOk'
function App() {
return (
<div className="App">
<Demo />
</div>
);
}
export default App;
效果:(功能详情见头部:一、功能概述)(具体样式区别写css即可)

2.3实现Todolist数据本地缓存(生命周期函数)
2.3.0 local storage本地缓存函数
【local storage使用详见】:https://blog.csdn.net/u010132177/article/details/103029716
写入缓存写法:
localStorage.setItem('todolist',JSON.stringify(tempList)); //把表转化为string转化为字符串存入名为todolist的列表
2.3.1生命周期函数:componentDidMount()
【概念】函数名固定,只要页面加载,就会执行此函数内的内容;
页面加载就读取缓存写法:
//3.生命周期函数componentDidMount() 页面加载就会触发
componentDidMount(){
var todolist=JSON.parse(localStorage.getItem('todolist')); //json.parse转化成对象(获取缓存的数据- 字符串格式)
if(todolist){
this.setState({
list:todolist
})
}
}
详细代码成品:
【todolistOk.js】
功能:
- 实现页面刷新之后数据也不丢失
- 具体实现:把数据存入localstorage里,页面加载时直接读取localstorage.
import React, { Component } from 'react';
import { stringify } from 'querystring';
class TodoList extends Component {
constructor(props){
super(props);
this.state={
msg:'todolist:',
list:[
/* {title:'录制ionic',checked:true},
{title:'录制nodejs',checked:false},
{title:'录制egg.js',checked:true},
{title:'录制vue',checked:false}
*/
]
}
}
//0.把input值添加到state的list里
addList=(e)=>{
if(e.keyCode==13){ //如果按下的是回车键则执行以下代码
let tempList=this.state.list; //获取state的默认列表为临时列表
let title=e.target.value; //把input输入的值赋值给临时title,此处也可用ref来传值:this.ref.ref_value.value
tempList.push({title:title,checked:false}) //把临时title推到templist临时列表时,checked默认为false
this.setState({ //把临时列表正式加入的state的列表
list:tempList
});
e.target.value=''; //添加成功后清除input为空
localStorage.setItem('todolist',JSON.stringify(tempList)); //把表转化为string转化为字符串存入名为todolist的列表
}
}
//1. checkbox处理函数注意传过来的key值源自.bind(this,key)
handleCheck=(key)=>{
let tempList=this.state.list;
tempList[key].checked=!tempList[key].checked; //把对应的表的checked的值取反,即:是false变true,是true变false;
this.setState({
list:tempList
})
localStorage.setItem('todolist',JSON.stringify(tempList)); //把表转化为string转化为字符串存入名为todolist的列表
}
//2. 删除事项函数
dellist=(key)=>{
let tempList=this.state.list;
tempList.splice(key,1)
this.setState({
list:tempList
})
localStorage.setItem('todolist',JSON.stringify(tempList)); //把表转化为string转化为字符串存入名为todolist的列表
}
//3.生命周期函数componentDidMount() 页面加载就会触发
componentDidMount(){
var todolist=JSON.parse(localStorage.getItem('todolist')); //json.parse转化成对象(获取缓存的数据- 字符串格式)
if(todolist){
this.setState({
list:todolist
})
}
}
render() {
return (
<div>
{this.state.msg}<input onKeyUp={this.addList} /><br/>
<hr/>
<h2>待办事项:</h2>
<ul>{
this.state.list.map((value,key)=>{
if(value.checked==false){
return(
<li key={key}>
<input type='checkbox' checked={value.checked} onChange={this.handleCheck.bind(this,key)} />
{value.title}--
<button onClick={this.dellist.bind(this,key)}>删除</button>
</li>
)
}
})
}</ul><br/>
<hr/>
<h2>已完成事项:</h2>
<ul>{
this.state.list.map((value,key)=>{
if(value.checked==true){
return(
<li key={key}>
<input type='checkbox' checked={value.checked} onChange={this.handleCheck.bind(this,key)} />
{value.title}--
<button onClick={this.dellist.bind(this,key)}>删除</button>
</li>
)
}
})
}</ul><br/>
</div>
);
}
}
export default TodoList;
【App.js】不变






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现