react修改app.js添加中文内容后中文部分乱码解决
【问题】:配置完react后修改app.js内容时添加中文出现如下乱码的中文。

【A解决】文档——文本编码——转换文本编码,在弹出窗口修改,确定,搞定
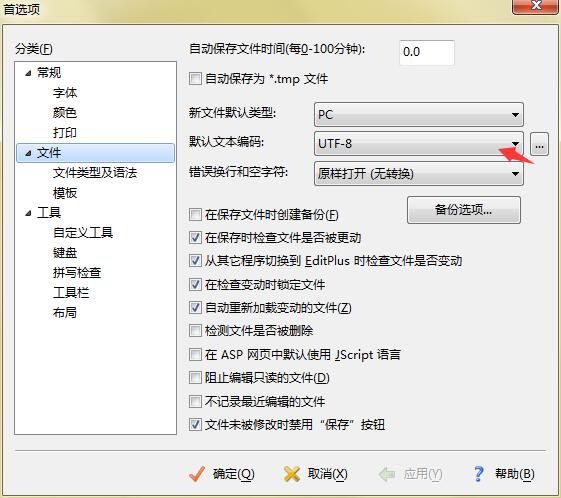
【B解决】首先在EditPlus内:工具——首选项——弹出的窗口选择——文件——把“统一编码改成【utf-8】”
【C解决】windows默认启事本内,文件——另存为,最底下更改编码为【utf8】

【然后】把原页面代码复制好,关闭,新建一个js页面,粘贴进去,保存,覆盖原app.js。刷新页面,中文即正常显示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现