Vue 修改成功之后我做了什么
Vue 修改成功之后我做了什么#
背景:前端将修改的数据传递到后端,后端返回成功之后,我们要将数据及时显示出来。
霸道方法一:重新请求接口
柔和方法二:修改成功之后的数据传递到源数据中,进行双向绑定显示。
我是怎么做的#
有想过用霸道方法,剩下的时间就是自己的啦。哈哈。
但是今天我在这里进行了让步,明天我就会其他的事情上做出让步(20岁的小伙子摸什么🐟鱼咯,摸鱼🐟都是富人做的事情),所以还是要迎难而上。

我的需求: 我需要对列表中的某一行进行修改,然后将修改且成功的数据重新放入列表中。
我的想法: 我们知道Vue可以进行双向绑定,双向绑定又是基于存放在堆中数据引用控制的,所以我们可以在点击修改的时候把源数据保存起来(将源数据引用保存起来)
保存源数据引用#
data: function () {
return {
updateData: {
// 需要修改的数据
id: 0,
meanings: [],
// 为了修改不重新请求数据直接保存数据源
baseData: []
}
}
}
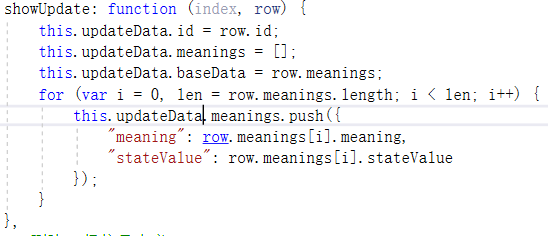
我们先创建存放数据源的对象,然后只需要在点击修改的是时候将数据源引用传入baseDate对象中就可以了。

- 首先我们当然是将修改对象进行赋值
- 然后将源数据存入baseData
- 使用不保存数据源的引用传入this.updateData.meanings进行修改操作(这里一定要使用不保存数据源引用的方式赋值,不然你修改this.updateData.meanings也会到源数据进行直接修改,还没有修改成功,就已经将列表数据修改掉了。)
反向修改源数据#
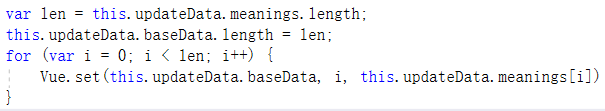
当后端返回修改成功之后我们就需要将修改之后的数据,反向到源数据中。这个时候我们之前创建的baseData对象就起作用啦。因为baseData就是源数据。
- 因为我的业务需求,我保存的是一个数组,所以我需要将baseData源数据的长度修改为我修改后数据的长度。(主要是给各位小伙伴安排位置坐下来,看我献丑)
- 然后就是在不改变源数据数据引用的前提下面进行修改数据。(这里我用到了Vue.set方法,因为自己再去使用遍历拿到this.updateData.meanings[i] 对象中数据的值,然后进行一一赋值,代码太多了,既然有写好的api所以我就直接使用了。Vue.set方法原理应该也是一样的,感兴趣的小伙伴可以自己研究一下。)
作者:匿名
出处:https://www.cnblogs.com/chenxi001/p/14161184.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架