ASP.Net Core中使用Swagger
我们先简单介绍下什么是Swagger,主要是用来干嘛??
在Swagger诞生之前,我们通常在开发接口的过程中,需要前后端共同维护一个接口文档,然后大家按照接口文档的规范进行对接。接口文档俨然成了接口开发过程中不可或缺的一部分,然而对于大部分喜欢敲代码的同志们来说,写文档简直头疼,并且一般项目后期往往会由于疏忽未能及时更新文档,导致代码和接口文档不一致,这中间就有点道不清说不明了。
正是在这种大环境下,Swagger及时出现,解放了前后端开发人员对接口文档的维护压力。Swagger实际上就是一个自动生成规范接口文档的工具,由服务端设计人员调用,我们只需要按照它的格式要求在代码中添加注释即可。
好了,下面我们开始步入正题,如何快速搭建Swagger项目。
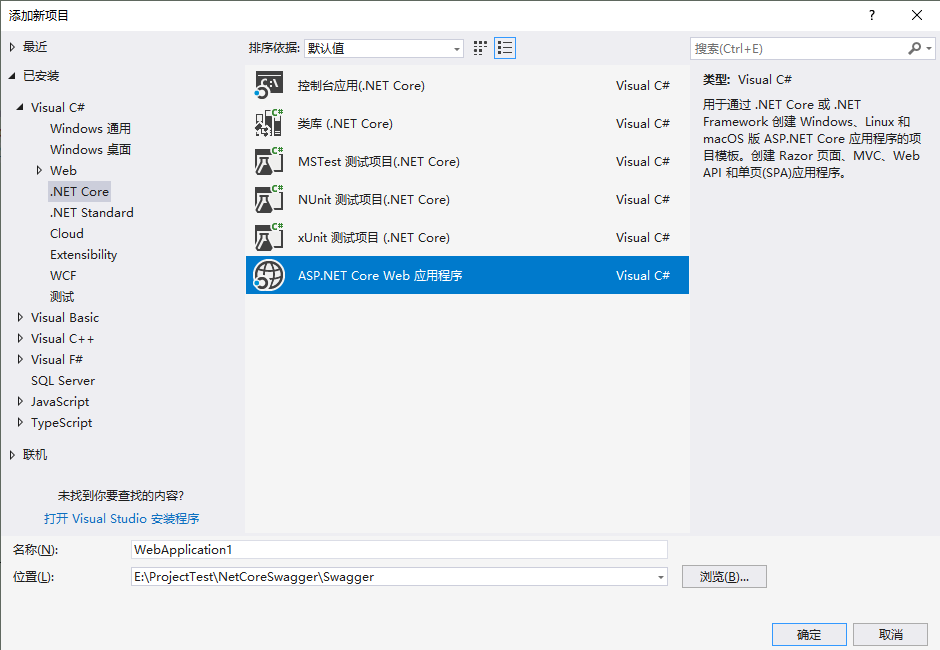
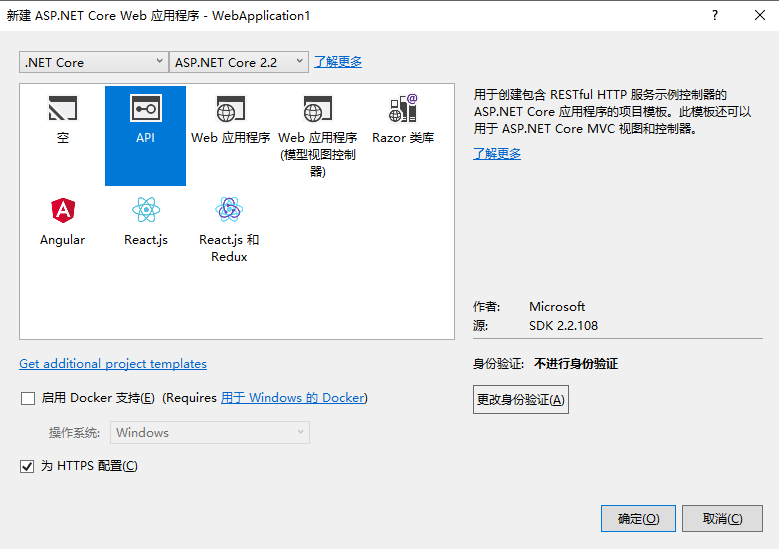
首先,我们需要添加.NetCore Web API应用程序。


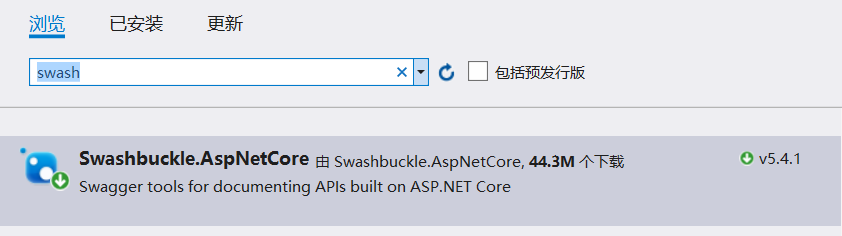
然后,在项目中添加如下Nuget程序包。

添加Swagger引用之后,在项目中注册并使用Swagger.
首先,注册服务。
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); 4 //注册Swagger服务 5 services.AddSwaggerGen(s => 6 { 7 //基本信息配置 8 s.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo 9 { 10 Version = "v1", 11 Title = "个人测试", 12 Description = "仅供测试使用", 13 Contact = new Microsoft.OpenApi.Models.OpenApiContact { Email = "123@123.com" } 14 }); 15 //包含应用程序对应的Swagger xml文档 16 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; 17 var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); 18 s.IncludeXmlComments(xmlPath); 19 }); 20 }
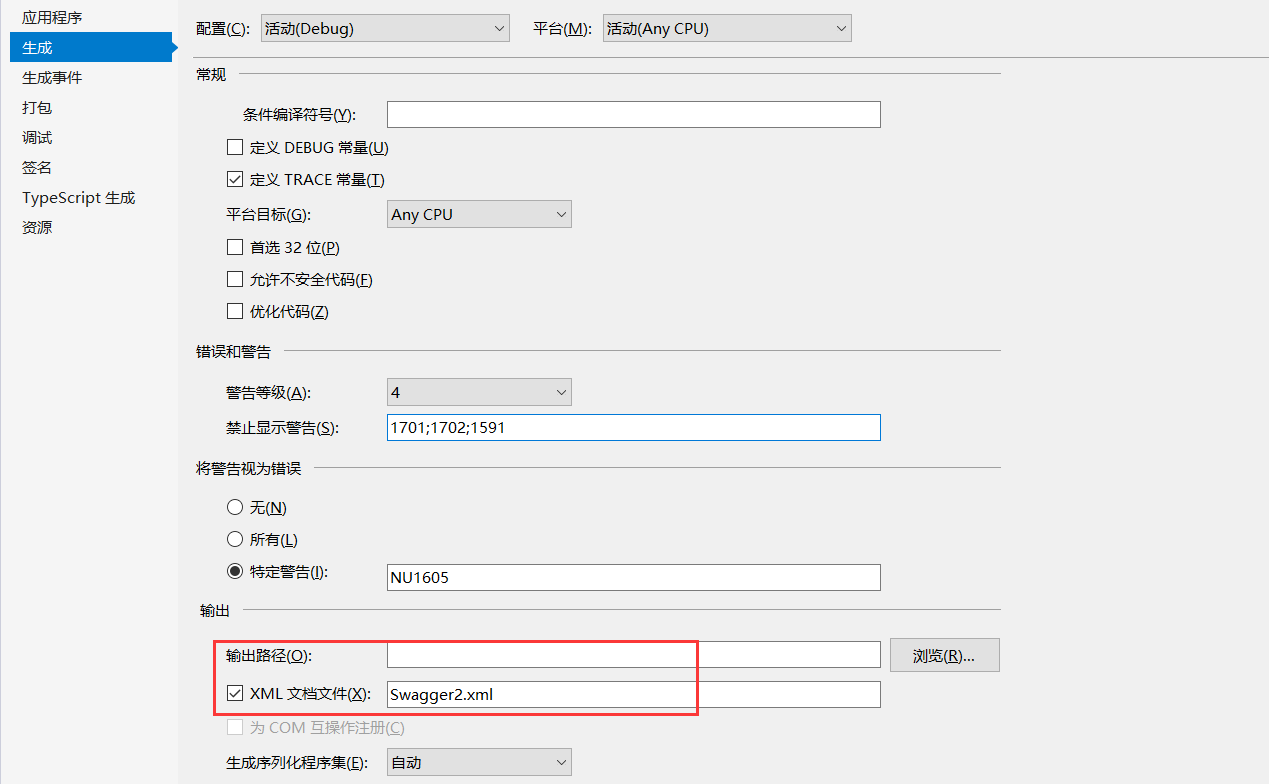
对于XML文档,我们还需要在生成时指定xml输出路径。我这里是指定的项目根目录。这里有个禁止显示警告配置:添加了1591(用于解决未添加xml说明的警告)

然后,我们添加Swagger中间件。
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 else 8 { 9 // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. 10 app.UseHsts(); 11 } 12 app.UseHttpsRedirection(); 13 app.UseMvc(); 14 //使用Swagger 15 app.UseSwagger(); 16 app.UseSwaggerUI(s => 17 { 18 //指定json文件 19 s.SwaggerEndpoint("/swagger/v1/swagger.json", "My API"); 20 //默认前缀swagger 此处去掉前缀 直接根目录访问 21 s.RoutePrefix = string.Empty; 22 }); 23 }
这里有个地方大家需要注意下:s.SwaggerEndpoint("/swagger/v1/swagger.json", "My API");指定json文件url的时候,url里面的v1需要和服务注册时:s.SwaggerDoc("v1", "")这里的v1对应一致。
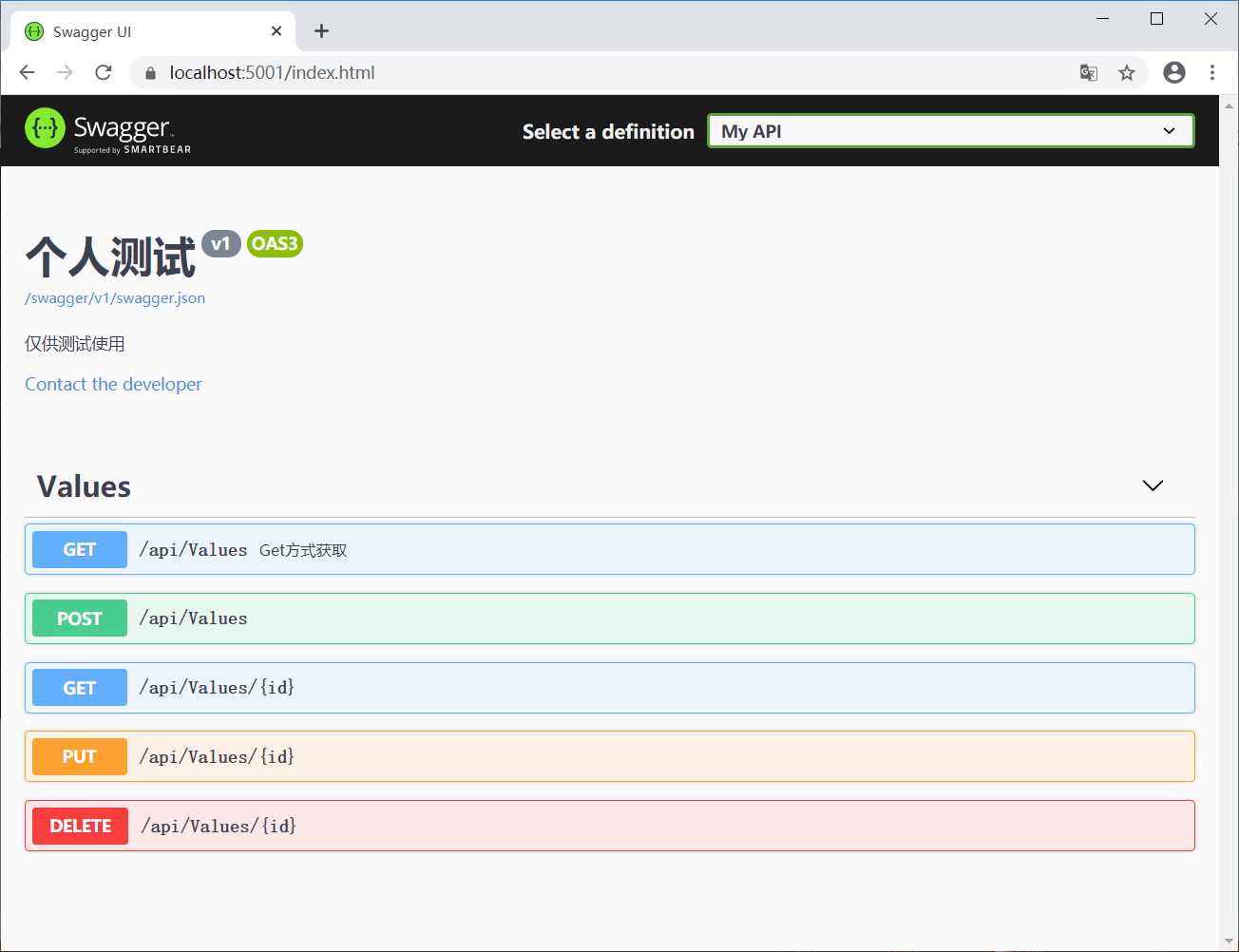
最后,我们只需要在启动项目,在浏览器中输入URL:https://localhost:5001/index.html 端口以项目实际启动的端口为准.

大家可以看到默认的接口方法中:
这里的“Get方式获取”就是我们在项目接口方法体上添加的xml注释说明。
项目搭建成功啦!!!文中如有描述不对的地方,欢迎各位小伙伴前来交流。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构