WPF 最大化,最小化,关闭,拖拽,双击事件、及Button 样式练习
十年河东,十年河西,莫欺少年穷
学无止境,精益求精
xaml 如下:
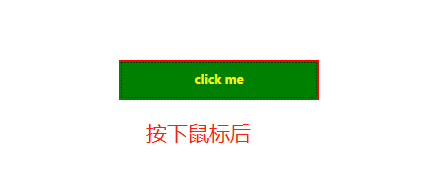
<Window x:Class="WpfApp8.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp8" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <Style x:Key="btn" TargetType="Button"> <Setter Property="Background" Value="#FFF514AE"/> <Setter Property="Foreground" Value="Yellow"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="FontFamily" Value="微软雅黑"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border x:Name="border" Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}" SnapsToDevicePixels="true"> <ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsDefaulted" Value="true"> <Setter Property="BorderBrush" TargetName="border" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter Property="Background" TargetName="border" Value="Black"/> </Trigger> <Trigger Property="IsPressed" Value="true"> <Setter Property="Background" TargetName="border" Value="Green"/> <Setter Property="BorderBrush" TargetName="border" Value="red"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Button Content="click me" Width="200" Height="40" Style="{StaticResource btn}"/> </Grid> </Window>



代码如下
public MainView() { InitializeComponent(); //最小化 btnMin.Click += (s, e) => { this.WindowState = WindowState.Minimized; }; //最大化 btnMax.Click += (s, e) => { if (this.WindowState == WindowState.Normal) { this.WindowState = WindowState.Maximized; } else { this.WindowState = WindowState.Normal; } }; //关闭事件 btnClose.Click += (s, e) => { this.Close(); }; //鼠标拖拽事件 ColorZone.MouseMove += (s, e) => { if (e.LeftButton == MouseButtonState.Pressed) { this.DragMove(); } }; //鼠标双击导航栏事件 ColorZone.MouseDoubleClick += (s, e) => { if (this.WindowState == WindowState.Normal) { this.WindowState = WindowState.Maximized; } else { this.WindowState = WindowState.Normal; } }; }
分类:
WPF+ModBus







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!
2022-12-05 Influxdb 接入HTTP终端实现报警自定义