搭建antd+vue中简体,中繁体,英文,日语多语言后台管理系统
十年河东,十年河西,莫欺少年穷
学无止境,精益求精
1、官方教程
参考:https://iczer.gitee.io/vue-antd-admin-docs/start/use.html

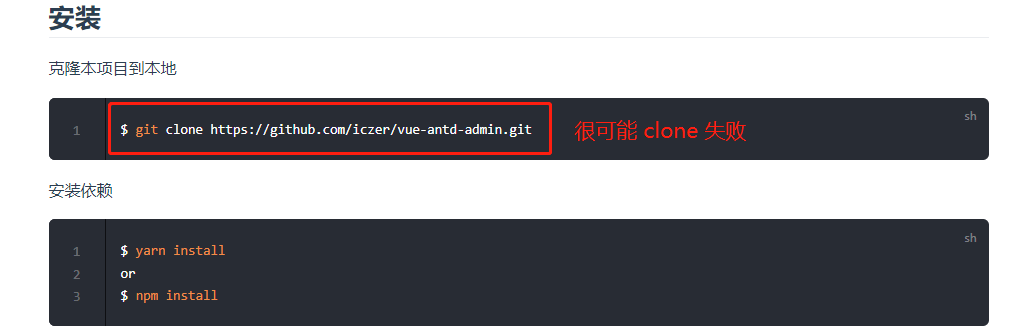
针对clone失败,我们需要这样做
1.1、配置你的hosts文件
https://zhuanlan.zhihu.com/p/93436925
按照知乎教程配置后,访问github速度大幅度提升。
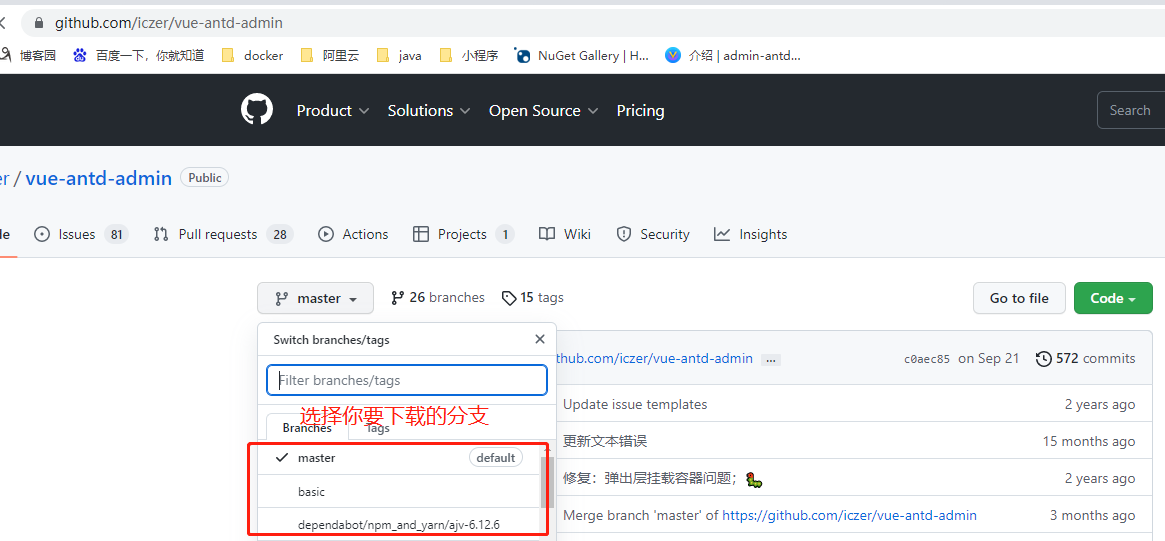
1.2、通过网页下载VUE源码
打开:https://github.com/iczer/vue-antd-admin/tree/basic
注意:这里选择的是基础版
如果您想选择master版本或其他,则打开 https://github.com/iczer/vue-antd-admin

本篇教程以basic基础版本为例
下载完成后,解压,按照教程,安装依赖

安装完成后,运行项目
npm run serve
2、语言配置
2.1创建商家管理页面及配置
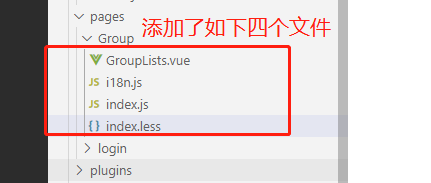
用VSCode打开项目,新建文件夹Group,并添加GroupLists.vue
GroupLists.vue代码

<template>
<div class="new-page" :style="`min-height: ${pageMinHeight}px`">
<h1>{{$t('content')}}</h1>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default {
name: 'GroupLists',
i18n: require('./i18n'),
data() {
return {
}
},
computed: {
...mapState('setting', ['pageMinHeight']),
desc() {
return this.$t('description')
}
}
}
</script>
<style scoped lang="less">
@import "index";
</style>
继续添加 i18n.js
i18n.js代码如下
module.exports = { messages: { CN: { content: '商家管理', description: '这是一个商家管理' }, HK: { content: '啇傢涫理', description: '这是一个啇傢涫理' }, US: { content: 'This is a Group', description: 'This is a Group' }, JP: { content: 'マーチャント管理', description: 'マーチャント管理' } } }
继续添加 index.js
index.js 代码如下
import GroupLists from '../Group/GroupLists.vue' export default GroupLists
继续添加 index.less
index.less代码如下:
.new-page{ height: 100%; background-color: @base-bg-color; text-align: center; padding: 200px 0 0 0; border-radius: 4px; //margin-top: -24px; h1{ font-size: 48px; } }
总之

2.2、新增日语
打开src\layouts\header\AdminHeader.vue

新增日语
{key: 'JP', name: 'Japanese', alias: 'Japanese'}
2.3、完全覆盖你的路由配置
打开src\router\config.js
覆盖路由信息为:
import TabsView from '@/layouts/tabs/TabsView' import BlankView from '@/layouts/BlankView' // import PageView from '@/layouts/PageView' // 路由配置 const options = { routes: [ { path: '/login', name: '登录页', component: () => import('@/pages/login') }, { path: '/', name: '首页', component: TabsView, redirect: '/login', children: [ { path: 'group', name: '商家管理', meta: { icon: 'dashboard', }, component: BlankView, children: [ { path: 'GroupLists', meta: { icon: 'dashboard', }, name: '商家列表', component: () => import('@/pages/Group/GroupLists'), } ] }, ] } ] } export default options
覆盖后,就只有一个商家管理父菜单及一个商家列表子菜单

2.4、配置多语言
打开src\router\i18n.js
i18n.js 代码如下
module.exports = { messages: { CN: { home: { name: '首页' }, group: { name: '商家管理', GroupLists: { name: '商家列表' }, }, }, US: { home: { name: 'home' }, group: { name: 'groups', GroupLists: { name: 'grouplists' }, }, }, HK: { home: { name: '首頁' }, group: { name: '啇傢涫理', GroupLists: { name: '啇傢列表' }, }, }, JP: { home: { name: '日本语首页,我就不百度了' }, group: { name: 'マーチャント管理', GroupLists: { name: 'ビジネス リスティング' }, }, }, } }
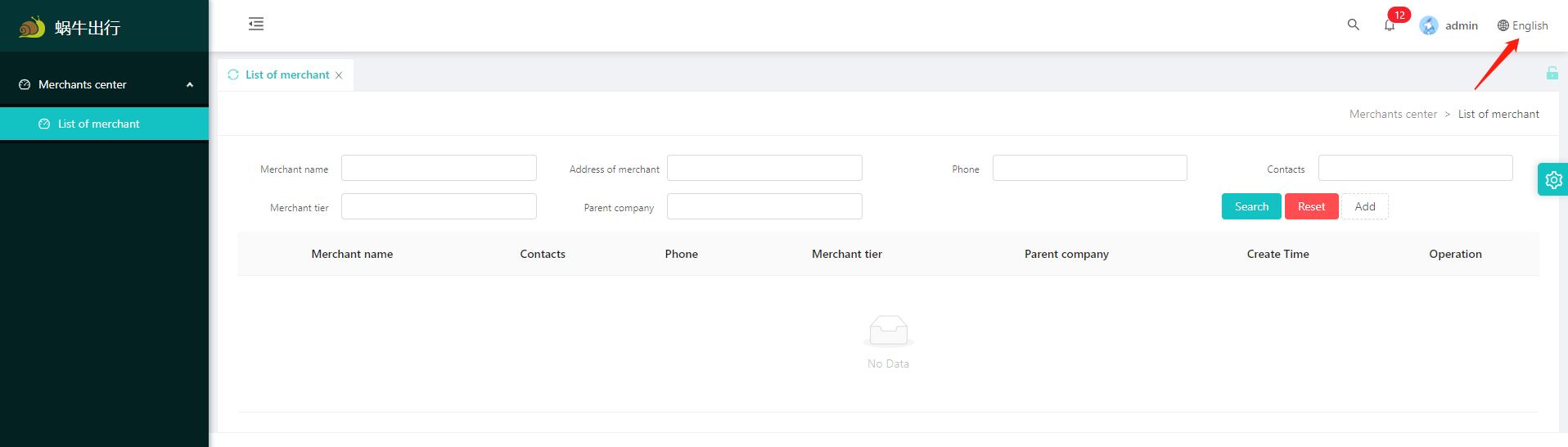
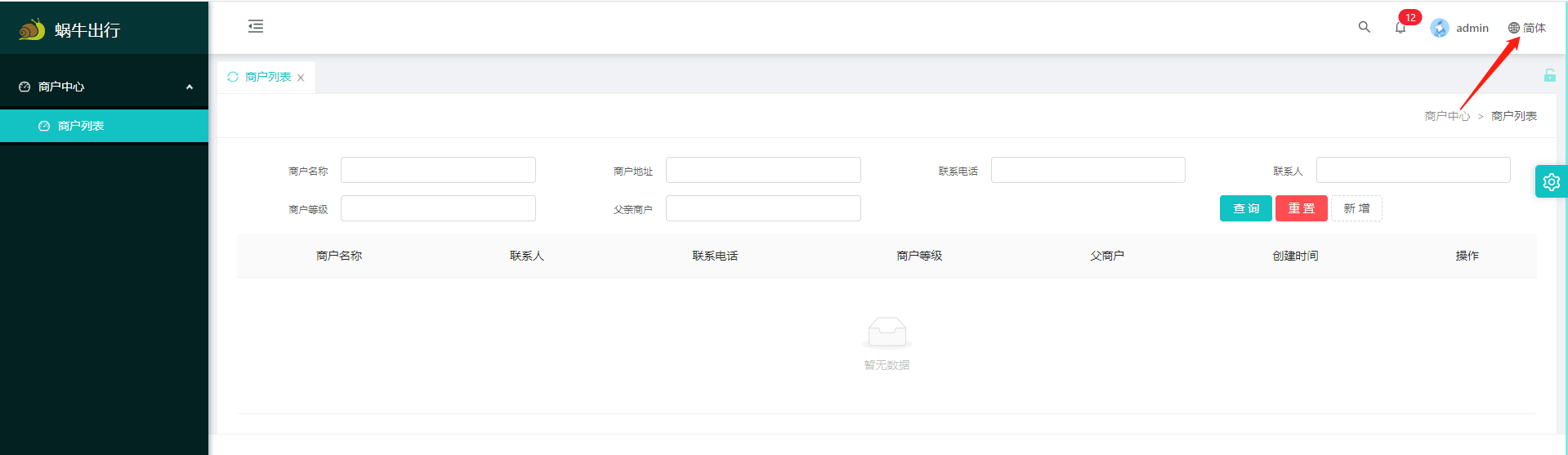
效果演示:




源码下载:https://pan.baidu.com/s/1upE4HdxAE2a84LLXnNRE-w
提取码:5858
2022-12-08 完善
GroupList.VUE

<template> <div class="new-page" :style="`min-height: ${pageMinHeight}px`"> <a-card :hoverable="false" title="" :headStyle="{ 'text-align': 'left', color: '#606266', 'font-size': '14px', }" :bodyStyle="{ border: 'none' }" > <a slot="extra" href="#" style="float: left"> <a-breadcrumb separator=">"> <a-breadcrumb-item>{{$t('商户中心')}}</a-breadcrumb-item> <a-breadcrumb-item>{{$t('商户列表')}} </a-breadcrumb-item> </a-breadcrumb> </a> <div> <a-row align="middle" class="arow"> <a-col :span="6"> <a-checkable-tag style="width: 30%;text-align: right;"> {{$t('商户名称')}} </a-checkable-tag> <a-input style="width: 60%" v-model="search.groupName" /> </a-col> <a-col :span="6"> <a-checkable-tag style="width: 30%;text-align: right;"> {{$t('商户地址')}} </a-checkable-tag> <a-input style="width: 60%" v-model="search.address" /> </a-col> <a-col :span="6"> <a-checkable-tag style="width: 30%;text-align: right;"> {{$t('联系电话')}} </a-checkable-tag> <a-input style="width: 60%" v-model="search.telephone" /> </a-col> <a-col :span="6"> <a-checkable-tag style="width: 30%;text-align: right;"> {{$t('联系人')}} </a-checkable-tag> <a-input style="width: 60%" v-model="search.contactName" /> </a-col> </a-row> <a-row align="middle" class="arow"> <a-col :span="6"> <a-checkable-tag style="width: 30%;text-align: right;"> {{$t('商户等级')}} </a-checkable-tag> <a-input style="width: 60%" v-model="search.groupLevel" /> </a-col> <a-col :span="6"> <a-checkable-tag style="width: 30%;text-align: right;"> {{$t('父亲商户')}} </a-checkable-tag> <a-input style="width: 60%" v-model="search.parentId" /> </a-col> <a-col :span="6"> </a-col> <a-col :span="6"> <span style="width: 10px; height: 100%; display: inline-block" ></span> <a-button type="primary" @click="searchclick('查询')"> {{$t('查询')}} </a-button> <a-button type="danger" @click="searchclear"> {{$t('重置')}} </a-button> <a-button type="dashed" @click="setModal1Visible(true)"> {{$t('新增')}} </a-button> </a-col> </a-row> <a-table :columns="$t('columns')" :data-source="dataSource" :pagination="pagination" @change="handleTableChange" :rowKey="(dataSource) => dataSource.groupId" :loading="loading" style="margin-top: 0px" > <template slot="operation" slot-scope="text, record"> <a slot="operation" href="javascript:;" @click="Edit(record)" > {{$t('编辑')}} </a > <span slot="operation" href="javascript:;" @click="Delete(record)" >{{$t('删除')}}</span> </template> </a-table> </div> </a-card> </div> </template> <script> import { mapState } from "vuex"; import { request, METHOD } from "@/utils/request"; export default { name: "GroupLists", i18n: require("./i18n"), data() { return { dataSource: [], loading:false, search: { daterangeValue: "", groupName: "", address: "", contactName: "", telephone: "", groupLevel: "", parentId: "", }, }; }, computed: { ...mapState("setting", ["pageMinHeight", "lang"]), desc() { return this.$t("description"); }, }, created() { var data = { pageNumber: 1, pageSize: 10, }; request("v1/AppInfo/searchAppInfo", METHOD.POST, data).then((res) => { console.log(res); }); }, mounted() { window.addEventListener('storage', event => { if(event.key === 'lang') { console.log(event.newValue) } }) window.addEventListener('storage', (e) => { console.log(e) console.log("别的浏览器页签storage发生变化啦:", e) }); window.addEventListener("setItemEvent", (e) => { console.log(e) console.log("localStorage值发生变化后触发:", e.newValue); }); } }; </script> <style scoped lang="less"> @import "index"; </style>
il8n.js

module.exports = { messages: { CN: { 新增:"新增", 删除:"删除", 修改:"修改", 查询:"查询", 重置:"重置", 商户中心: '商户中心', 商户列表: '商户列表', 商户名称:"商户名称", 商户地址:"商户地址", 联系电话:"联系电话", 联系人:"联系人", 商户等级:"商户等级", 父亲商户:"父亲商户", columns:[{ title: "商户名称", dataIndex: "groupName", align: "center", }, { title: "联系人", dataIndex: "contactName", align: "center", }, { title: "联系电话", dataIndex: "telephone", align: "center", }, { title: "商户等级", dataIndex: "groupLevel", align: "center", }, { title: "父商户", dataIndex: "parentName", align: "center", }, { title: "创建时间", dataIndex: "createTime", align: "center", }, { title: "操作", dataIndex: "operation", align: "center", scopedSlots: { customRender: "operation" }, },] }, US: { 新增:"Add", 删除:"Delete", 修改:"Edit", 查询:"Search", 重置:"Reset", 商户中心: 'Merchants center', 商户列表: 'List of merchant', 商户名称:"Merchant name", 商户地址:"Address of merchant", 联系电话:"Phone", 联系人:"Contacts", 商户等级:"Merchant tier", 父亲商户:"Parent company", columns:[{ title: "Merchant name", dataIndex: "groupName", align: "center", }, { title: "Contacts", dataIndex: "contactName", align: "center", }, { title: "Phone", dataIndex: "telephone", align: "center", }, { title: "Merchant tier", dataIndex: "groupLevel", align: "center", }, { title: "Parent company", dataIndex: "parentName", align: "center", }, { title: "Create Time", dataIndex: "createTime", align: "center", }, { title: "Operation", dataIndex: "operation", align: "center", scopedSlots: { customRender: "operation" }, },] }, } }
index.js

import GroupLists from '../Group/GroupLists.vue' export default GroupLists
index.less

.new-page{ height: 100%; background-color: @base-bg-color; text-align: center; padding: 0px 0 0 0; border-radius: 4px; .arow { text-align: left; margin-bottom: 15px; } .arowLat { text-align: left; margin-top: 15px; } }
效果


@天才卧龙的博科人




