我的微信小程序第四个页面【IE 盒模型、动态计算高度、margin-Top 慎用于子元素、scroll-view下拉刷新,scroll-view上拉加载】
十年河东,十年河西,莫欺少年穷
学无止境,精益求精

描述1:box-sizing: border-box; /*IE 盒模型 内容宽度+padding+border == 赋值的宽度{100%}*/
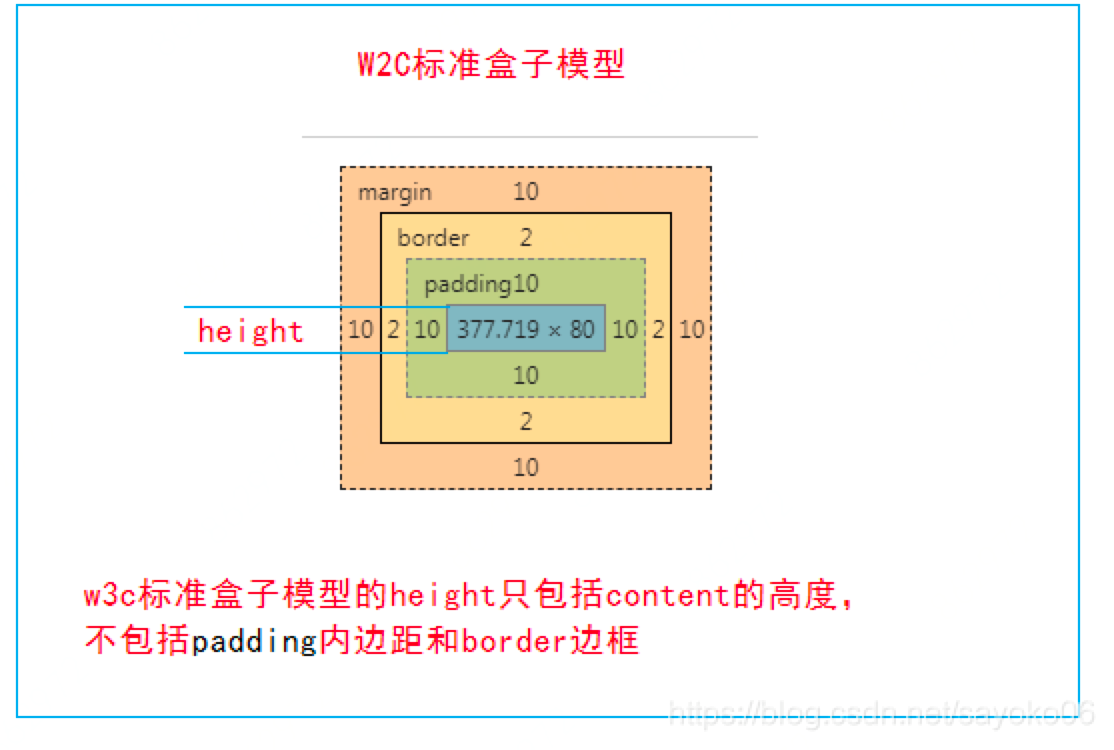
首先W3c的标准是:

IE 盒模型为:

IE 盒模型的CSS
.orderTitle{ height: 126rpx; width: 100%; display: flex; justify-content: space-around; align-items: center; padding: 0 22rpx 0 22rpx; box-sizing: border-box; /*IE 盒模型 内容宽度+padding+border == 赋值的宽度{100%}*/ background-color: #fff; }
描述三,动态计算
.scroll{ height: calc(100vh - 90rpx - 126rpx);/*动态计算高度 注意 减号要和数字之间有间隔 要带单位哦 */ }
描述4:/*子盒子设置 Magin-Top 会作用于父盒子并把父盒子拉下来 慎用*/
.userOrder{ width: 710rpx; height: auto; margin-top: 28rpx; /*子盒子设置 Magin-Top 会作用于父盒子并把父盒子拉下来 慎用*/ margin-left: 20rpx; background-color: #fff; padding: 0 32rpx 32rpx 32rpx; box-sizing: border-box; /*IE 盒模型 内容宽度+padding+border == 赋值的宽度{100%}*/ }
描述5:ES6数组语法
saixuan() { //数组的合并 var hebingAry = this.data.Users.concat(this.data.Users2); console.log("合并后的数组长度为:" + hebingAry.length); //根据数组属性筛选--结果为数组 var Useref=this.data.Users.filter(A => A.id==1); console.log(Useref); //find 也是筛选 结果为对象 只返回满足条件的第一个 var fef=this.data.Users.find(A => A.id==1||A.id==2); console.log(fef); //find 也是筛选 结果为索引 只返回满足条件的第一个 var inde=this.data.Users.findIndex(A => A.id==2||A.id==2); console.log(inde); console.log("..............................") //遍历 forEach this.data.Users.forEach((e,i) => { e.name=e.name+"陈" }); console.log("......222222222222222222222222222222222222222222........................") //遍历 Map var result = this.data.Users2.map((e,i) => { e.name=e.name+"陈" }); console.log(this.data.Users) console.log(this.data.Users2) },
效果图如下:


代码如下:
wxml:

<!--pages/order/order.wxml--> <view class="bigview"> <view class="ordercate"> <view class="wwc {{wxIndex==1?'wwcactive':''}}" bindtap="wwcTap" data-index="1">已完成</view> <view class="wwc {{wxIndex==2?'wwcactive':''}}" bindtap="wwcTap" data-index="2">未完成</view> </view> <view class="orderTitle"> <view class="tlc {{tlcIndex==3?'tlcactive':''}}" bindtap="tlcTap" data-index="3">全部</view> <view class="tlc {{tlcIndex==4?'tlcactive':''}}" bindtap="tlcTap" data-index="4">门店</view> <view class="tlc {{tlcIndex==5?'tlcactive':''}}" bindtap="tlcTap" data-index="5">充电</view> <view class="tlc {{tlcIndex==6?'tlcactive':''}}" bindtap="tlcTap" data-index="6">换电</view> <view class="tlc {{tlcIndex==7?'tlcactive':''}}" bindtap="tlcTap" data-index="7">商城</view> </view> <scroll-view class="scroll" scroll-y="{{scor}}" bindscrolltolower="bindscrolltolower" bindrefresherrefresh="bindrefresherrefresh" refresher-enabled="{{true}}" refresher-triggered="{{IsOpen}}"> <view class="userOrder" wx:for="{{orderData}}" wx:for-item="item" wx:key="orderDetailId"> <view class="orderType">{{item.businessType}}订单</view> <view class="Forderinfo"> <view class="orderinfoLeft">订单编号:</view> <view class="orderinfo">{{item.orderNo}}</view> </view> <view class="Forderinfo"> <view class="orderinfoLeft">商品名称:</view> <view class="orderinfo">{{item.goodsName}}</view> </view> <view class="Forderinfo"> <view class="orderinfoLeft">成交时间:</view> <view class="orderinfo">{{item.orderTime}}</view> </view> <view class="Forderinfo"> <view class="orderinfoLeft">成交金额:</view> <view class="orderinfo">{{item.orderPrice}}</view> </view> </view> </scroll-view> </view>
JS

// pages/order/order.js var URL = "https://xxx.com/DEV/WuAnChangeApi"; const app = getApp(); Page({ /** * 页面的初始数据 */ data: { Users: [{ id: 1, name: "chen" }, { id: 2, name: "chen2" }, { id: 3, name: "chen3" }, { id: 4, name: "chen4" }, { id: 5, name: "chen5" }], Users2: [{ id: 1, name: "张" }, { id: 2, name: "张2" }, { id: 3, name: "张3" }, { id: 4, name: "张4" }, { id: 5, name: "张5" }], wxIndex: 1, tlcIndex: 3, tabType: null, scor: true, orderData: [], pagination: {}, currentpageIndex: 1, IsOpen: false }, saixuan() { //数组的合并 var hebingAry = this.data.Users.concat(this.data.Users2); console.log("合并后的数组长度为:" + hebingAry.length); //根据数组属性筛选--结果为数组 var Useref=this.data.Users.filter(A => A.id==1); console.log(Useref); //find 也是筛选 结果为对象 只返回满足条件的第一个 var fef=this.data.Users.find(A => A.id==1||A.id==2); console.log(fef); //find 也是筛选 结果为索引 只返回满足条件的第一个 var inde=this.data.Users.findIndex(A => A.id==2||A.id==2); console.log(inde); console.log("..............................") //遍历 forEach this.data.Users.forEach((e,i) => { e.name=e.name+"陈" }); console.log("......222222222222222222222222222222222222222222........................") //遍历 Map var result = this.data.Users2.map((e,i) => { e.name=e.name+"陈" }); console.log(this.data.Users) console.log(this.data.Users2) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // wx.showLoading({ // title: '请稍后', // mask: true // }) this.saixuan(); this.GetOrder(); }, //上拉获取数据 bindscrolltolower() { let that = this; that.setData({ currentpageIndex: that.data.pagination.pageNumber + 1, }) that.GetOrder(); }, //下来刷新 bindrefresherrefresh() { console.log('触发了') this.setData({ orderData: [], currentpageIndex: 1, pagination: {} }) this.GetOrder() }, wwcTap(e) { console.log(e) let index = e.currentTarget.dataset.index; this.setData({ wxIndex: index, tlcIndex: 3 }); }, tlcTap(e) { let that = this; console.log(e) let index = e.currentTarget.dataset.index; that.setData({ tlcIndex: index }); if (index == 3) { that.tabType = null; } if (index == 4) { that.tabType = "门店"; } if (index == 5) { that.tabType = "充电"; } if (index == 6) { that.tabType = "换电"; } if (index == 7) { that.tabType = "商城"; } }, async GetOrder() { let that = this; if (that.data.currentpageIndex > that.data.pagination.pageCount) { return; } let search = { isComplete: true, pageNumber: that.data.currentpageIndex, pageSize: 10, tabType: that.data.tabType } //method: method, var result = await app.request({ url: "/api/v1/OrderInfo/GetOrderList", data: search, method: "POST" }) console.log(result.data) var rdata = result.data.data; if (that.data.orderData) { rdata = that.data.orderData.concat(rdata); } that.setData({ orderData: rdata, pagination: result.data.pagination, IsOpen: false }) }, /** * 复制订单编号 */ copy: function (e) { wx.setClipboardData({ data: e.currentTarget.dataset.num, success: function (res) { wx.getClipboardData({ success: (option) => { console.log(option.data) }, }) }, fail: function (err) { } }) }, })
WXSS

/* pages/order/order.wxss */ .bigview{ background-color: #F4F8FB; height: 100vh; } .ordercate { height: 90rpx; width: 100%; display: flex; justify-content: space-around; align-items: center; background-color: #fff; } .wwc { width: 90rpx; height: 42rpx; font-size: 30rpx; font-weight: 600; } .wwcactive{ color: #0DD0D0; } .orderTitle{ height: 126rpx; width: 100%; display: flex; justify-content: space-around; align-items: center; padding: 0 22rpx 0 22rpx; box-sizing: border-box; /*IE 盒模型 内容宽度+padding+border == 赋值的宽度{100%}*/ background-color: #fff; } .tlc{ background-color: #F5F9FB; width: 132rpx; height: 64rpx; font-size: 28rpx; font-weight: 500; border:2rpx solid #F5F9FB; line-height: 64rpx; /* 垂直居中 */ text-align: center; /* 水平居中 */ border-radius: 10rpx; } .tlcactive{ background-color: #E5F9F9; color: #0DD0D0; } .scroll{ height: calc(100vh - 90rpx - 126rpx);/*动态计算高度 注意 减号要和数字之间有间隔 要带单位哦 */ } .userOrder{ width: 710rpx; height: auto; margin-top: 28rpx; /*子盒子设置 Magin-Top 会作用于父盒子并把父盒子拉下来 慎用*/ margin-left: 20rpx; background-color: #fff; padding: 0 32rpx 32rpx 32rpx; box-sizing: border-box; /*IE 盒模型 内容宽度+padding+border == 赋值的宽度{100%}*/ } .orderType{ width: 100%; height: 112rpx; color: #1B1F2B; font-size: 32rpx; font-weight: 600; display: flex; align-items: center; border-bottom: 2rpx solid #ECEDF1; } .Forderinfo{ display: flex; justify-content: space-between; margin-top: 32rpx; } .orderinfoLeft{ color: #374353; font-size: 28rpx; font-weight: 500; width: 30%; } .orderinfo{ color: #374353; font-size: 28rpx; font-weight: 500; text-align: right; }
@天才卧龙的博客




