微信小程序-生命周期
十年河东,十年河西,莫欺少年穷
学无止境,精益求精
请参考优秀博客:https://www.cnblogs.com/nosqlcoco/p/wxsmallcycle.html
黑马博客园视频:https://www.bilibili.com/video/BV1nE41117BQ?p=43
黑马博客园视频:https://www.bilibili.com/video/BV1nE41117BQ?p=44

我的应用程序声明周期相关代码及注释如下:

// app.js App({ onLaunch() { //当应用程序第一次加载时,获取用户信息 等作用 console.log("onLauncsh"); }, onShow(){ //当应用程序被看到时,触发,在 onLaunch 之后执行 用于:重新加载应用程序数据等 console.log("onShow"); }, onHide(){ //当应用程序隐藏时,触发,用于 清除或暂停 一些占用资源的定时器,或 其他数据 console.log("onHide"); }, onError(err){ //当应用程序报错时,触发 --用于收集开发者的代码错误信息,并通过异步的方式请求后台接口,存储这些数据,供小程序下个版本的优化及迭代 console.log("onError"); console.log(err); }, onPageNotFound(){ //找不到入口页面会报错--这里的重点是App.json 中配置的入口页面 console.log("onPageNotFound"); }, globalData: { userInfo: null } })
我的页面声明周期代码如下:

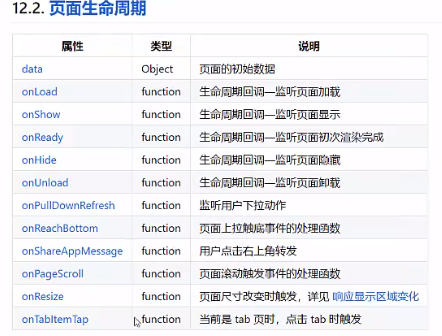
// pages/demo18/demo18.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //第一步执行,用于异步请求 初始化数据 }, /** * 生命周期函数--监听页面显示 */ onShow: function () { //第二步执行,页面展示时 }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { //第三步执行 ,页面渲染完成后执行 }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { // 例如 页面跳转时执行 }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { //关闭页面时执行 例如 跳转标签 navigator open-type 等于 redirect 时 redirect 相当于 关闭页面 }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { //用户下拉刷新时 执行 }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { //页面上拉触底事件的处理函数 }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { //分享 } })
@天才卧龙的博客


