结对第二次作业--疫情统计
| 这个作业属于哪个课程 | 福州大学2020年春W班 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | <221701301>.<221701302> |
| 这个作业的目标 | 实现疫情地图 |
| 作业正文 | ··· |
| 其他参考文献 | [Git & GitHub] 怎么团队合作多人开发项目 |
git仓库
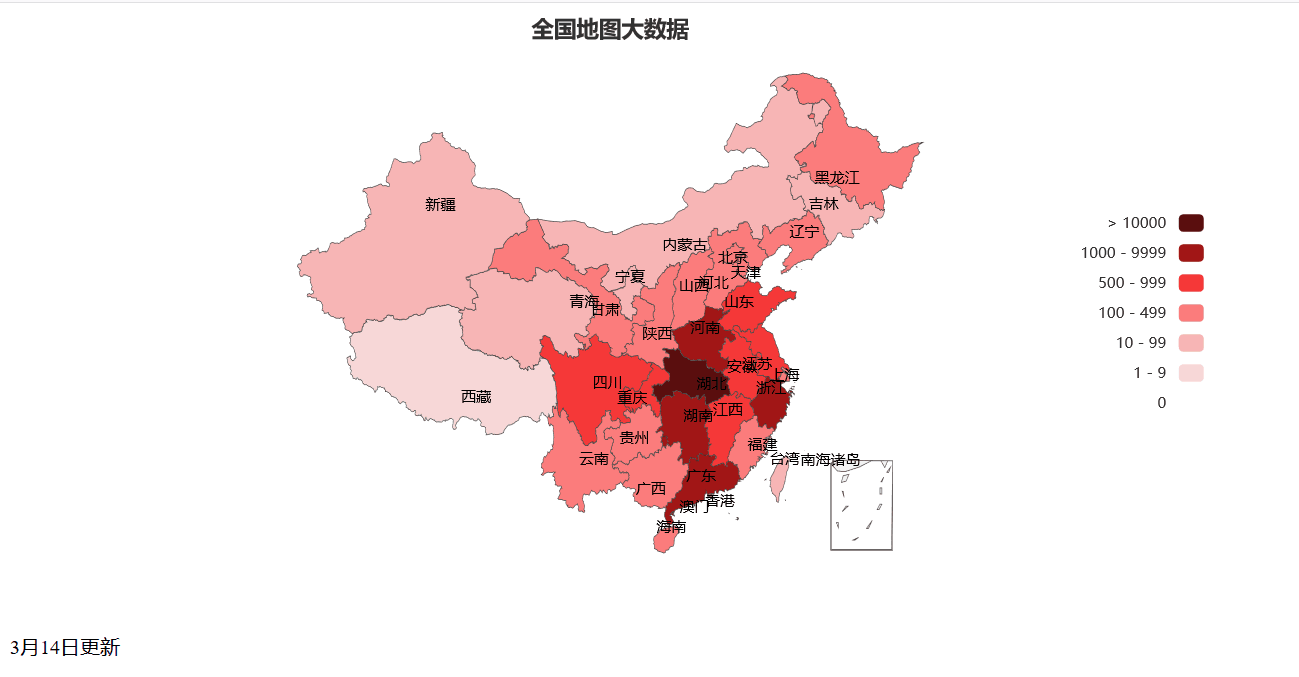
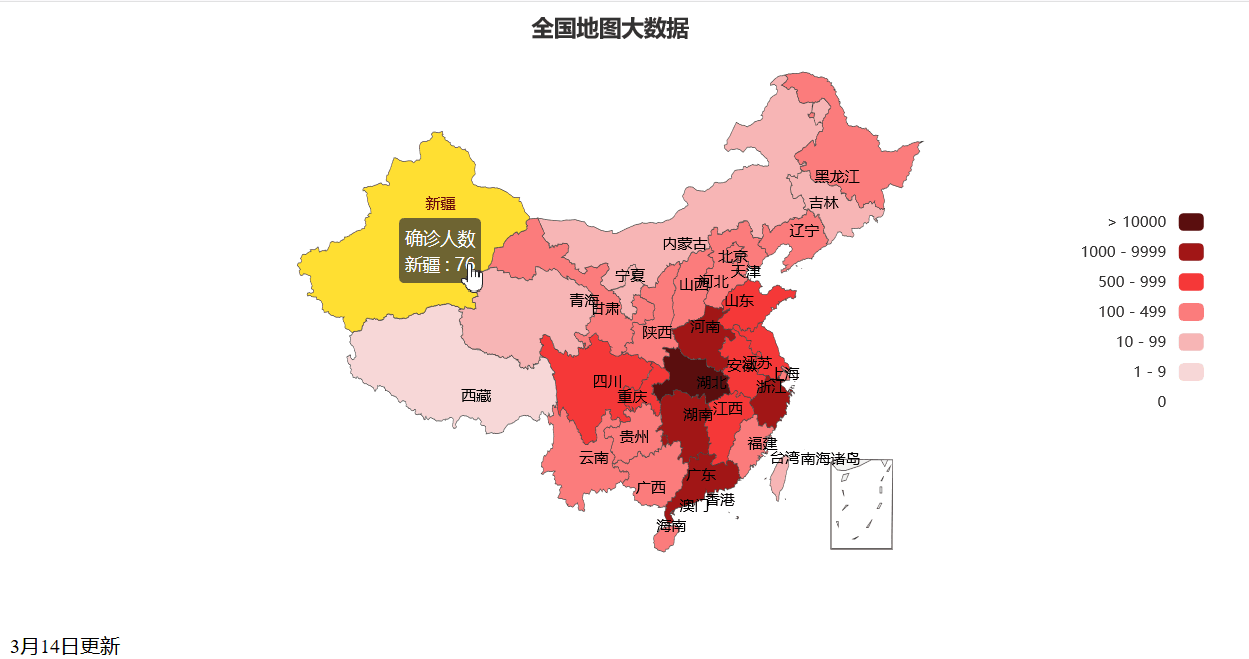
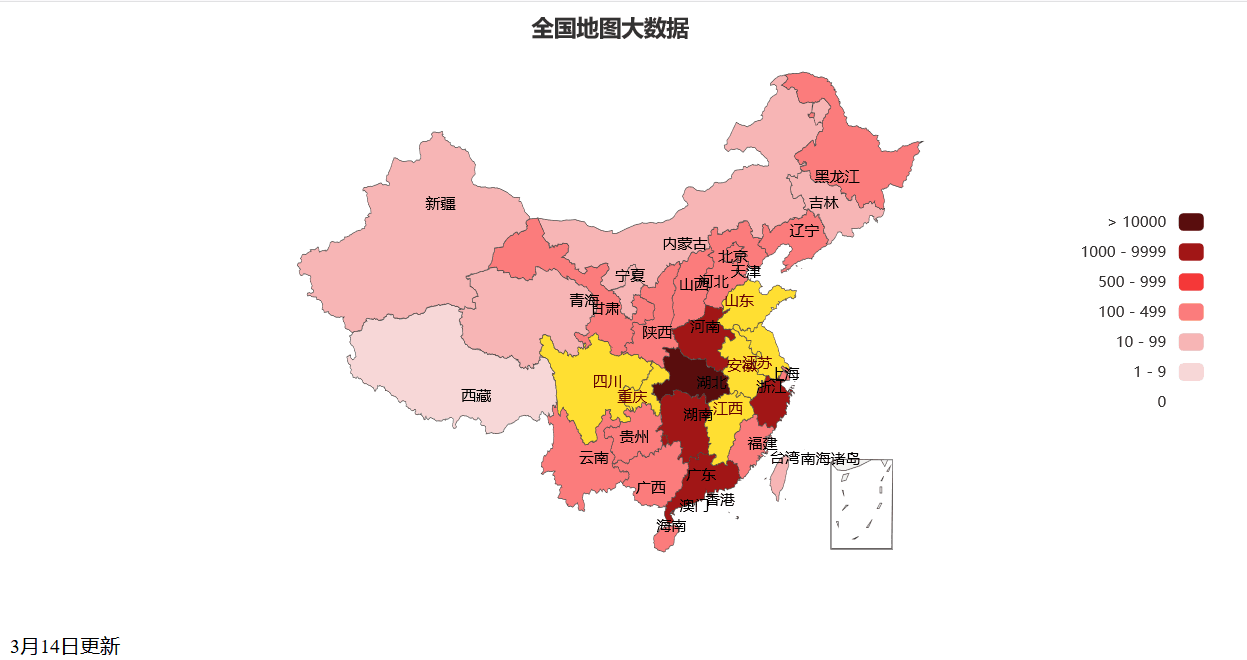
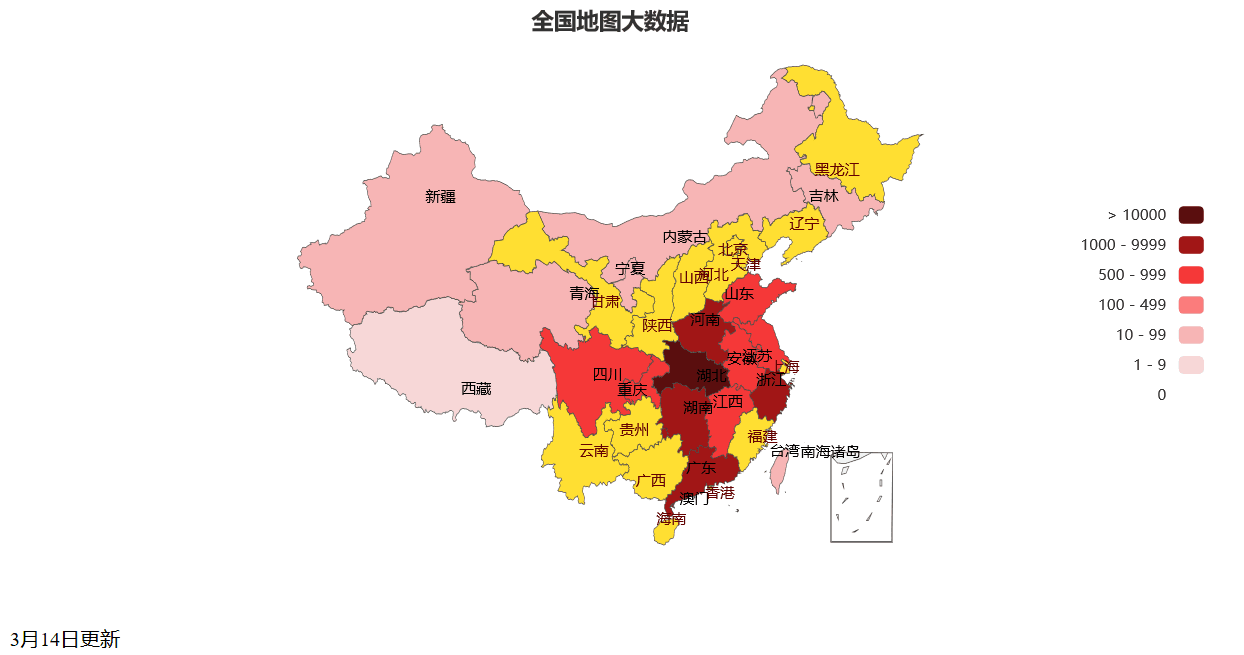
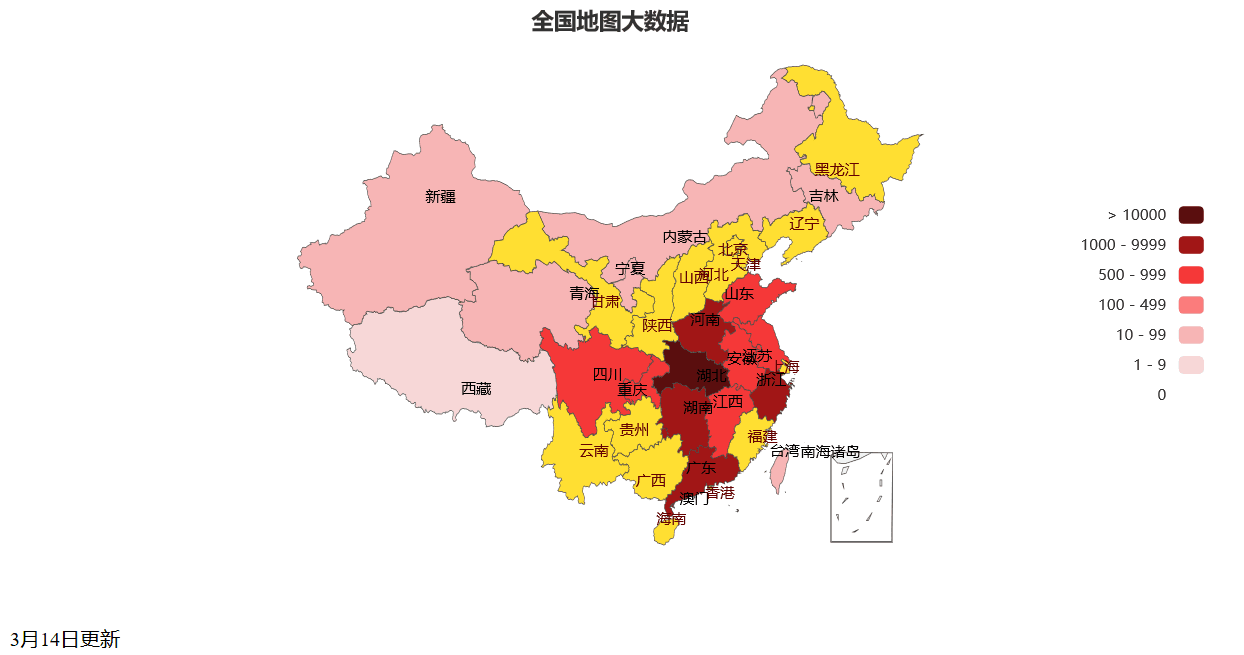
成品截图

鼠标移到各省会显示确诊人数







鼠标选择特定人数范围,特定区域就会高亮显示



结对讨论过程描述
我们的队员是221701301杨婕和221701302陈文婷,我们的讨论过程主要以qq,电话,分享屏幕等方式进行,我们都是第一次使用github的协作,所以在github上折腾了很久,并且电脑由于硬件方面的问题真的慢出天际,所以最初的讨论过程真的无比心酸,用掉了很多时间。




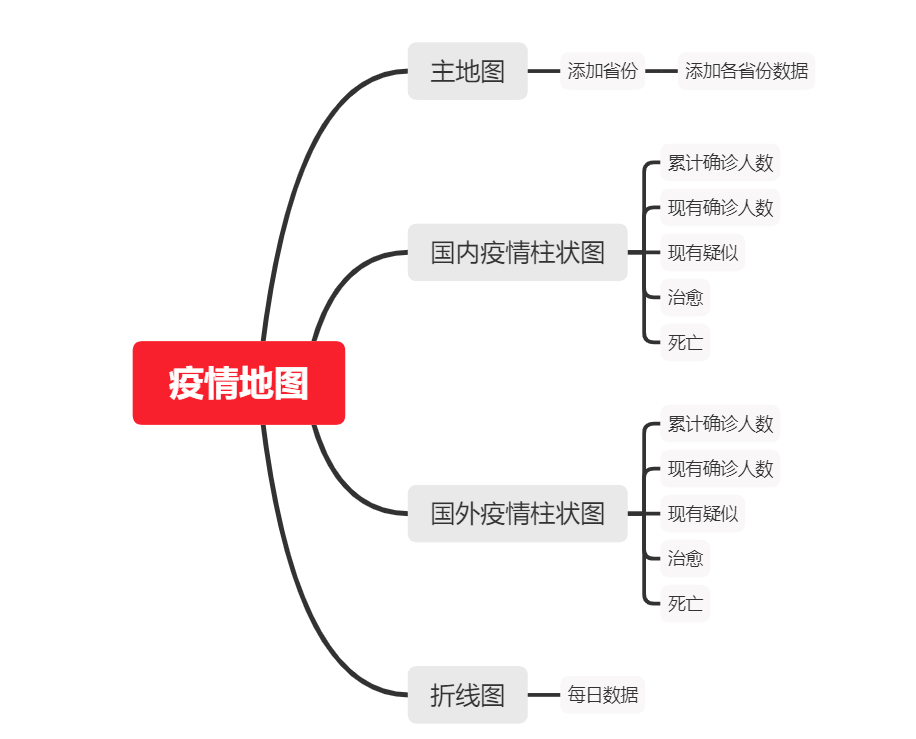
描述设计实践过程
由于技术原因,设计了一个纯前端的界面,最初了解到了echart这个东西,就开始在网上查找资料,了解了大概的用法后,使用相应的js文件构成了最初的地图,经过一些小功能的扩展润色之后,达成了初步的要求。

代码说明
1.用了China.js和js代码写了地图的页面
function China_map(id,mydata,data_obj) { //id 初始化echarts的div mydata数据(后端返回的数据)
//初始化echarts实例
var myChart = echarts.init(document.getElementById(id));
// 地图的echarts 使用制定的配置项和数据显示图表
myChart.setOption({
title: {
text: '全国地图大数据',
subtext: '',
x: 'center'
},
tooltip: {
trigger: 'item'
},
//右侧小导航图标 及相关文字
visualMap: {
show: true,
x: 'right',
y: 'center',
splitList: data_obj,
color: ['#5B0F0F', '#A11616', '#F43939', '#FA7C7C', '#F7B5B5', '#F7D6D6', '#FFFFFF']
},
//配置属性
series: [{
name: '确诊人数',
type: 'map',
mapType: 'china',
roam: false, // 禁止拖动地图
label: {
normal: {
show: true
},
emphasis: {
show: false
}
},
data: mydata // 传入的数据
}]
});
}
2.用柱状图显示国内疫情情况
<div id="main2" style="width: 400px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main2'));
// 指定图表的配置项和数据
var option = {
tooltip: {},
legend: {
data:['国内人数']
},
xAxis: {
data: ["累计确诊","现有确诊","现有疑似","治愈","死亡",]
},
yAxis: {},
series: [{
name: '国内人数',
type: 'bar',
data: [81021, 12178, 115, 65649, 3194]
}]
};
myChart.setOption(option);
</script>
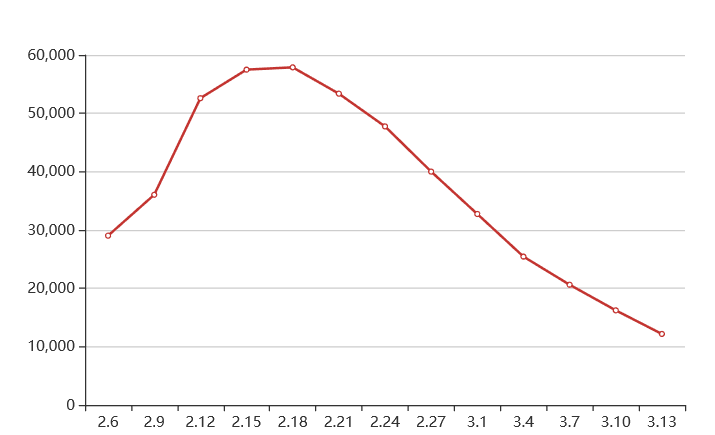
3.用折线图显示最近几天确诊人数的变化趋势
<div id="main4" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main4'));
// 指定图表的配置项和数据
var option = {
tooltip: {},
legend: {
data:['确诊人数变化']
},
xAxis: {
data: ["2.6","2.9","2.12","2.15","2.18","2.21","2.24","2.27","3.1","3.4","3.7","3.10","3.13"]
},
yAxis: {},
series: [{
name: '全国现有确诊人数',
type: 'line',
data: [29032, 36043, 52599, 57493, 57886, 53371, 47760, 40011, 32741, 25441, 20616, 16226, 12178]
}]
};
myChart.setOption(option);
</script>
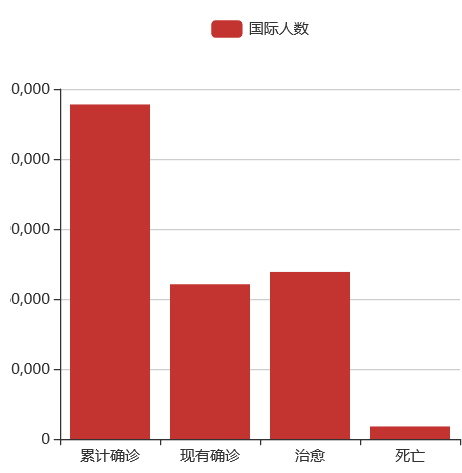
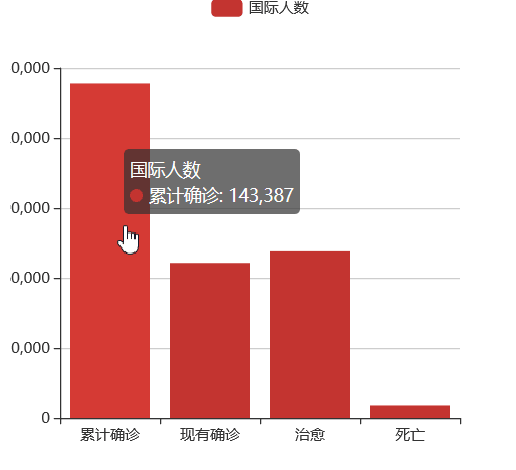
4.我们添加了一个显示国外疫情的柱状图
<div id="main3" style="width: 400px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main3'));
// 指定图表的配置项和数据
var option = {
tooltip: {},
legend: {
data:['国际人数']
},
xAxis: {
data: ["累计确诊","现有确诊","治愈","死亡",]
},
yAxis: {},
series: [{
name: '国际人数',
type: 'bar',
data: [143387, 66335, 71647, 5405]
}]
};
myChart.setOption(option);
</script>
心路历程&我的队友
221701301 杨婕:
通过这次结对作业,收获良多,共同了解了github多人协作的使用方式,为以后的团队作业有了一定的帮助 ,也明白了队员之间配合以及默契的重要性,虽然不在学校,但是线上沟通的也很是愉快。通过结对的方式,更加规范了自己的一些习惯,不一样的地方总是会做出统一。而我的队友真的很容易沟通,很简单的就可以明白对方的想法,态度也很认真,我们的合作过程很愉快。
221701302 陈文婷:
通过这次结对作业,我更加熟悉了GitHub的操作,学会了如何用GitHub合作做一个项目,也意识到了与队友配合的重要性,两个人合理的沟通能够加快项目进程的速度。我的队友也是一个随和的人,我们在沟通上没有难度,在合作使用GitHub的时候也是较为顺利。


