JS/Jquery常用宽高及应用
关于js的宽高,随便一搜就是一大堆。这个一大堆对我来说可不是什么好事,看的头都大了。所以今天就总结了一些比较会常用的,并说明一下应用场景。
先来扯一下documentElement和body的微妙关系:
documentElement===html ----->> documentElement.childNode[2]===body 【很明显,父子关系】
如果<! doctype html>中没声明html,则拿不到documentElement这个值,但此时body==documentElement,这才有了下面的兼容写法.
js的宽高及应用:
可视区尺寸(.clientHeight):
对document:可视区height = 整个浏览器的高 - 工具栏部分height.
兼容写法:document.documentElement.clientHeight||document.documentElement.clientHeight.
对div:可视区height = height + padding.
写法:divObj.clientHeight.
.offsetHeight:
对document:
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。 NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
对div:
divObj.offsetHeight=height+padding+border.
滚动距离(.scrollTop):
对document:可视区顶部到网页顶部,即网页被卷上去的部分.
获取兼容写法:document.body.scrollTop || document.documentElement.scrollTop.
设置兼容写法:document.body.scrollTop = document.documentElement.scrollTop=...
对div:div被卷上去的部分.
获取写法:divObj.scrollTop.
设置写法:divObj.scrollTop=...
.scrollHeight:
对document: document.body.scrollHeight被视为整个网页的高。【网页内容大于clientHeight时】
获取写法:document.body.scrollHeight.
对div:没有滚动条时,scrollHeight与clientHeight属性结果相等,scrollWidth与clientWidth属性结果相等;
存在滚动条,即存在内容溢出的情况时,scroll属性大于client属性,divObj.scrollHeight包括被隐藏部分。scrollHeight可用于获取div的wholeHeight以实现滚动到底部加载。
【注意】scrollHeight属性存在兼容性问题,chrome和safari浏览器中,scrollHeight包含padding-bottom;而IE和firefox不包含padding-bottom.
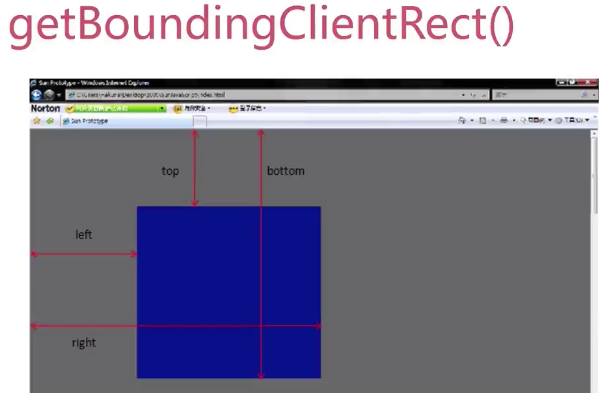
安利一个好东西:.getBoundingClientRect().top/right/bottom/left; //div的各边距可视区的距离.

1 function showDiv(){ 2 var showId=document.getElementById("showDiv"); 3 var clients=window.innerHeight||document.documentElement.clientHeigh||document.body.clientHeigh; 4 var divTop=showId.getBoundingClientRect().top;
//判断是否出现在可视区了 5 if(divTop<=clients){ 6 showId.classList.add('fadeInLeft');//一个带有动画的类 7 } 8 }
$(window).scroll(function(){ var scrollTop = $(this).scrollTop(); //滚动条距离顶部的高度 var scrollHeight = $(document).height(); //当前页面的总高度 var clientHeight = $(this).height(); //当前可视的页面高度 if(scrollTop + clientHeight >= scrollHeight){ //滑动到底部 count++; //每次滑动count加1 alert("滚动底部了");
} });
介绍不是很详细,但常用的基本都在这了。若发现不足之处,望及时指正。谢谢


