结对编程作业
https://github.com/chenwenghao/cwh.github.com
| 姓名 | 学号 | 博客链接 | 具体分工 |
|---|---|---|---|
| 王佳明 | 031902518 | 博客链接 | 原型的设计、游戏的小部分功能、博客的书写 |
| 陈翁豪 | 031902504 | 博客链接 | 游戏的大部分功能、博客的书写 |
一、原型设计
https://orgnext.modao.cc/app/9e461a576ea62bb7711d67089efa5cb745e86d78#screen=skv104rw0w84531
1.原型开发工具
(1)由墨刀实现出来,对比其他组同学的软件发现墨刀更加快捷更加方便,而且就算是vip免费体验的时间过了,也不会导致无法查看、无法操作之前的作品。相比那些完全免费的原型设计软件,墨刀更快更便利直接拖拽就可以,不需要什么难以理解的操作,国内能有一个这样子的软件真的很好.
(2)图片的资源是在百度查找的。
(3)图片的裁剪是通过同学电脑上的PS和QQ的截图工具实现的
2.此次结对作业的设计说明
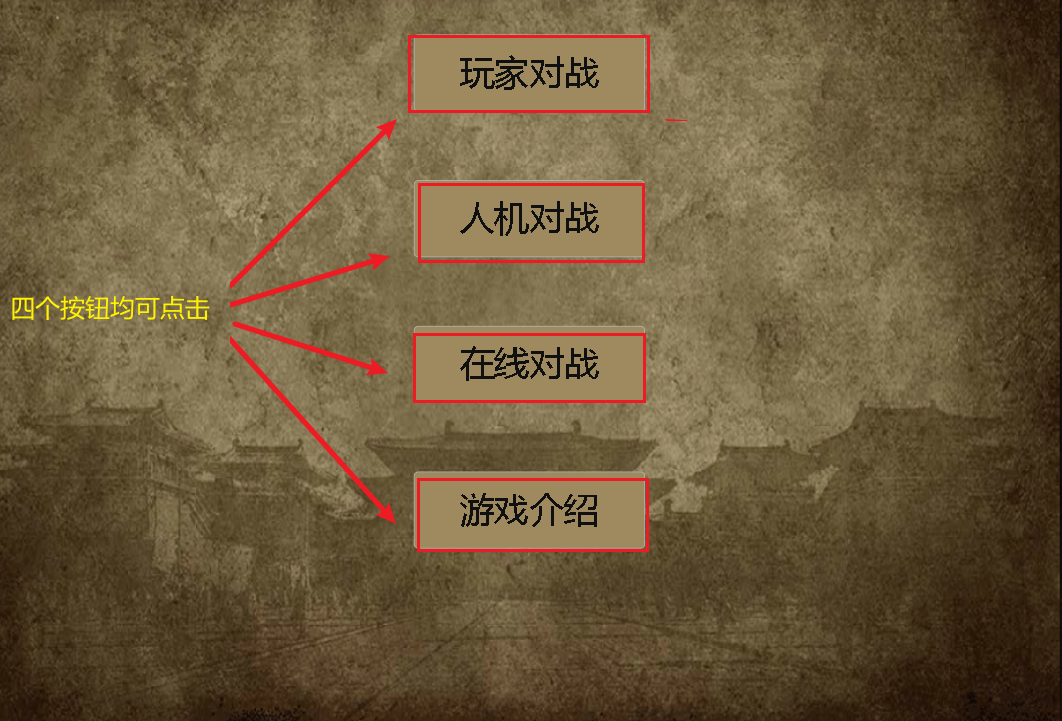
(1)原型的主页面,有四个按钮,可以进入不同的界面

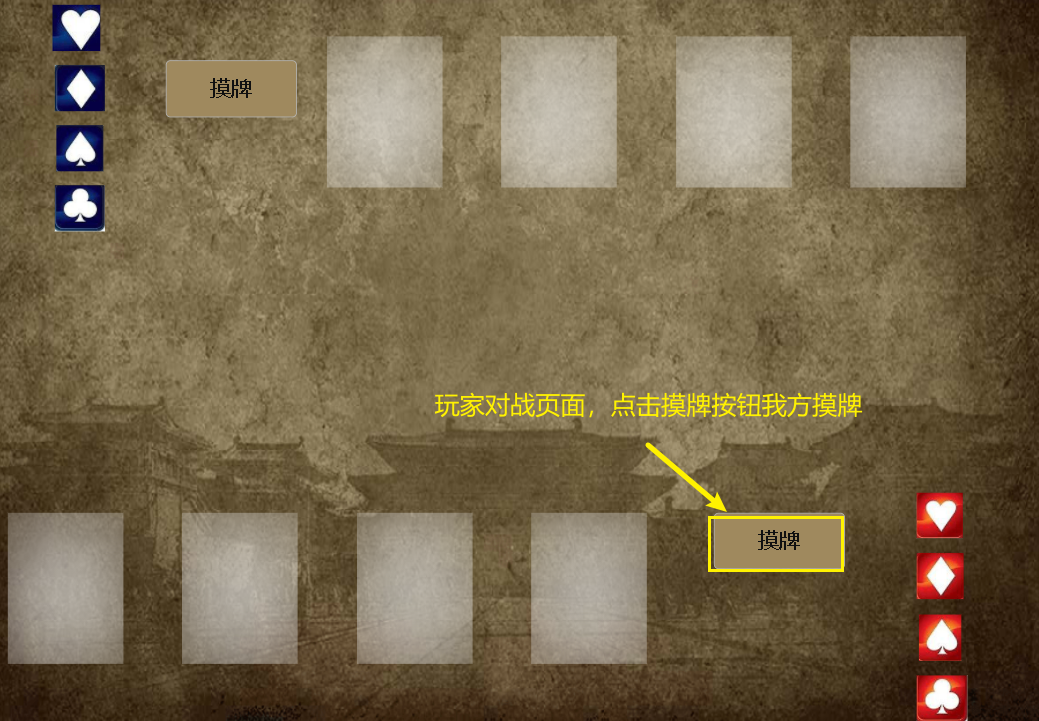
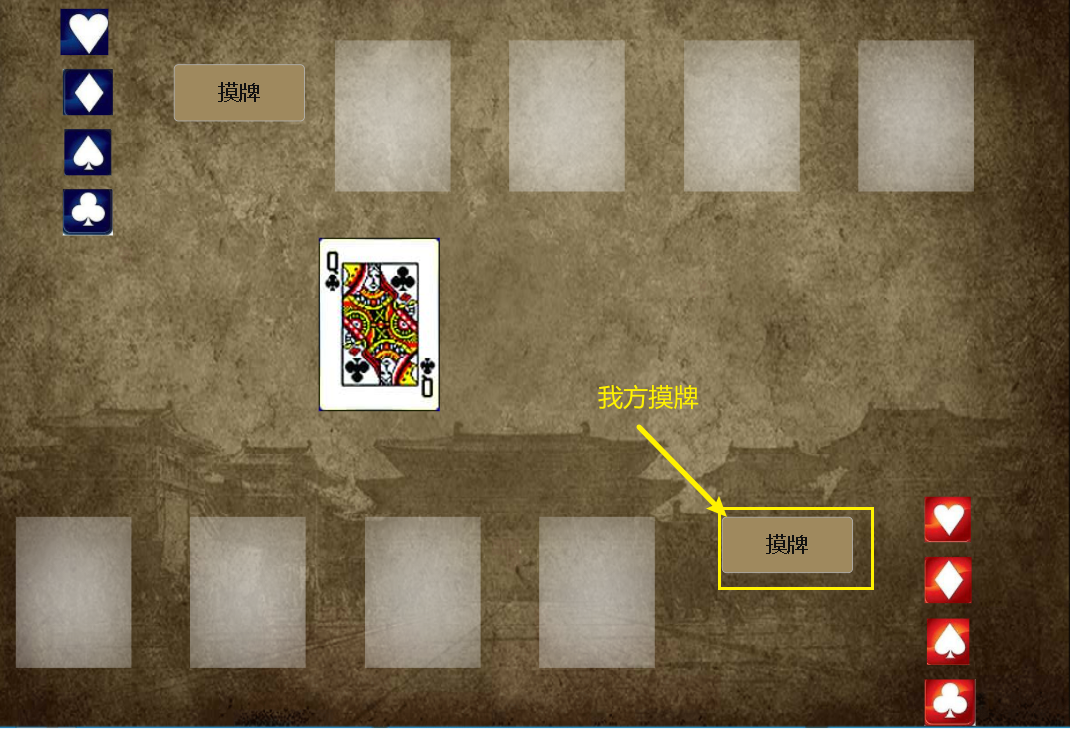
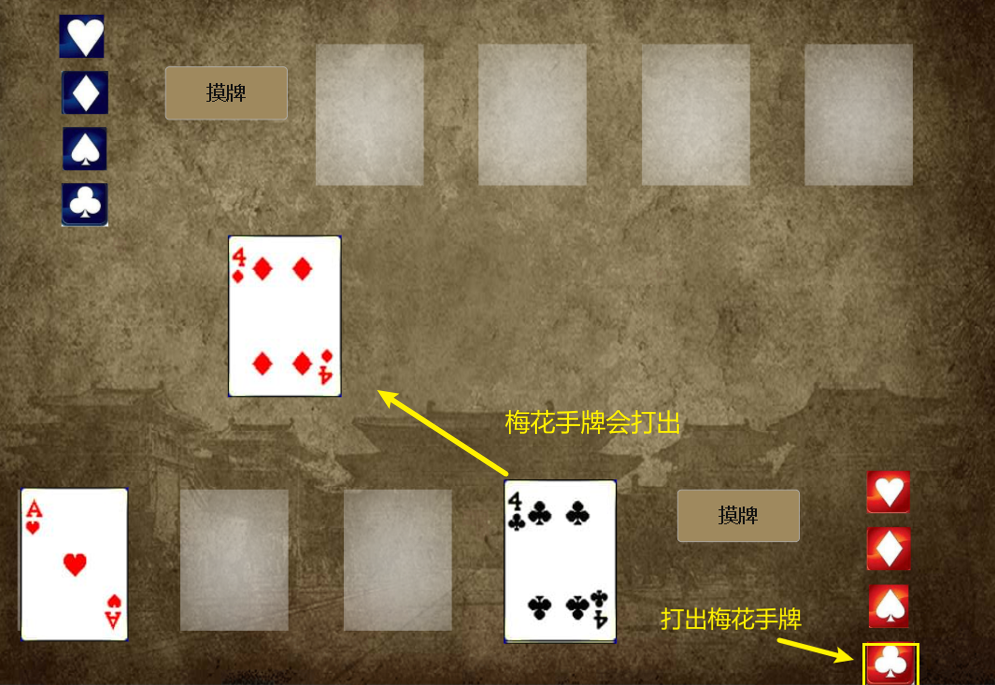
(2)玩家对战页面,分为p1,p2方,每方有五个按钮:摸牌按钮和四个花色的出牌按钮,在有相同花色的手牌前提下点击后就会打出相应的花色手牌。



(4)演示结束的返回按钮,点击返回主页面

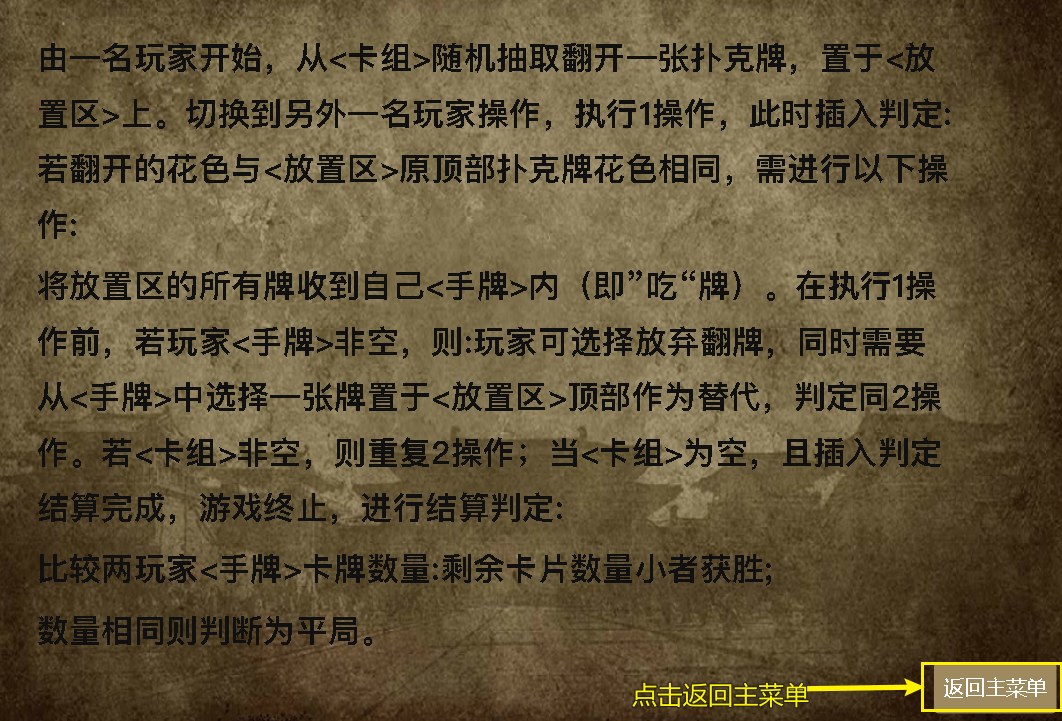
(5)游戏规则介绍的页面

(6)人机对战的页面,只有我方有出牌摸牌按钮,人机方取消按钮,和玩家对战加以区别,以防止对用户产生歧义。

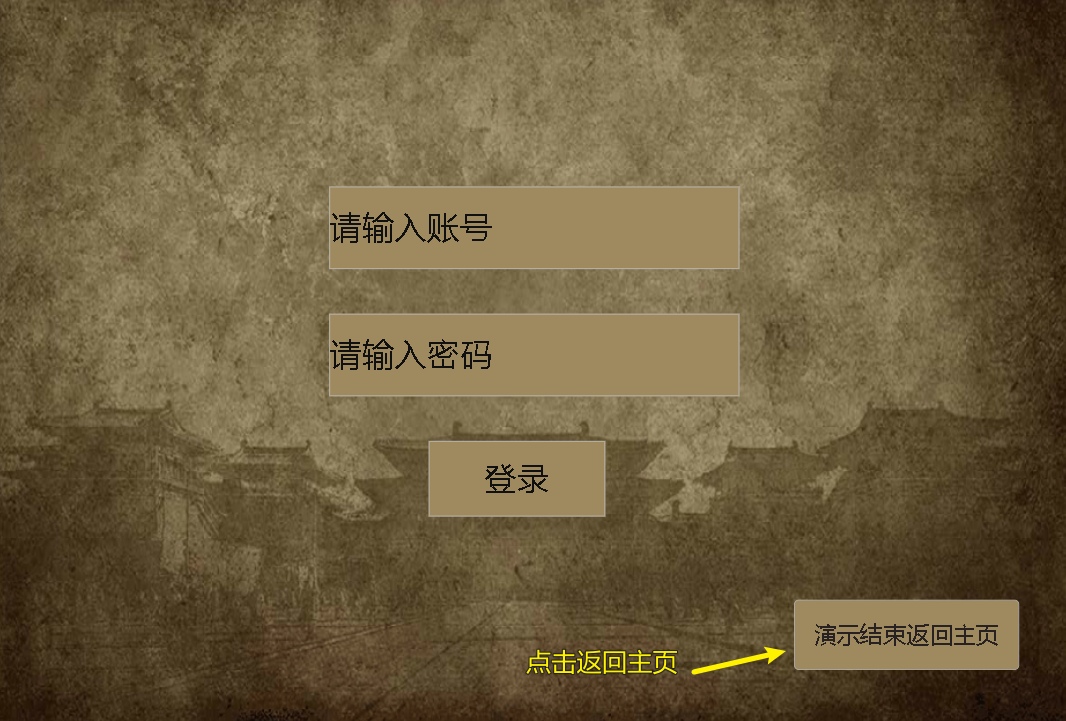
(7)在线对战

3.遇到的困难及解决方法:
一、困难描述
1.一开始不知道原型是什么东西,后来上网查了之后发现有墨刀这个特别实用的软件,但是因为第一次上手没有什么经验,所以很多功能都不会使用。
2.不知道选用多大的背景进行原型的创作,是采用手机屏幕的大小,还是电脑端浏览器大小,还是平板的大小。
3.在网上找不到完整的52张扑克牌的图片。要么就是只有一部分的图片,要么就是图案不一样。
4.开始的时候脑子里不知道做出一个什么样的原型,毕竟第一次做原型,不知道从何下手。
4.解决过程
1.于是就上哔哩哔哩去找了一些教学视频。看了两天的视频之后,操作起来就比较得心应手了。
2.后来选用了大多数人的手机型号进行创作,而且后来得知运行并不一定需要完全适配,毕竟不是最终的作品,只需能够在浏览器上进行查看即可。
3.其他组的同学给我们发来了完整的52张扑克牌的图片,感谢他们。
4.通过上网百度、搜B站等方法以及参考其他组设计的思路,打出了自己的原型。
5.收获
1.终于知道在产品制作出来之前是如何进行原型的设计。应该是先制作出原型,然后根据原型去制造出相应的产品出来。
2.在B站上疯狂寻找墨刀的使用教学视频,现在对墨刀的使用不能说是得心应手,但是使用的功能,操作的方法已经很熟练了
二、原型设计实现
1.代码实现思路:
代码组织与内部实现设计(类图)
我们采用一个游戏场景添加一个js脚本组件,利用脚本侦听每个场景中button的触摸事件,触摸按钮后会根据对应的回调函数做出相应的动作。
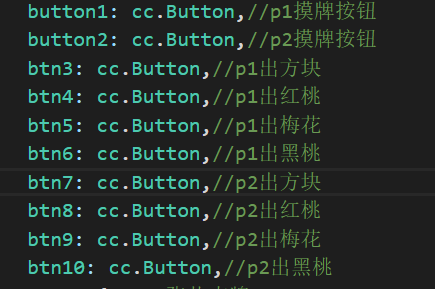
比如双人对战,我们设置十个按钮,对应实现不同功能的动作:

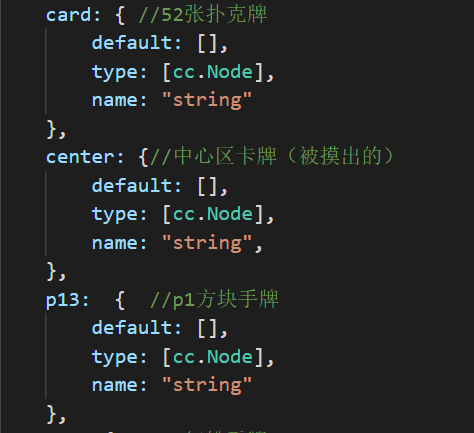
设置内部的卡牌类,包括最初的52张牌,已经摸出的在中心区牌堆里的牌,和双方不同花色的牌(以p1的方块手牌为例):

说明算法的关键与关键实现部分流程图
摸牌算法关键是:一名玩家摸牌后先禁用所有的按钮,判断52张卡牌是否被全部摸完,如果摸完则进行结算;否则,就再判断新摸出的这张是否与放置区牌堆顶的牌花色(name属性)相同,如果不同继续叠加(放置区牌数cnum++),把摸出的牌加入放置区;否则将已经摸出的放置区卡牌center[0]~center[cnum-1]移动到该玩家的手牌区,并让cnum置零。

最有价值的代码片段以及解释
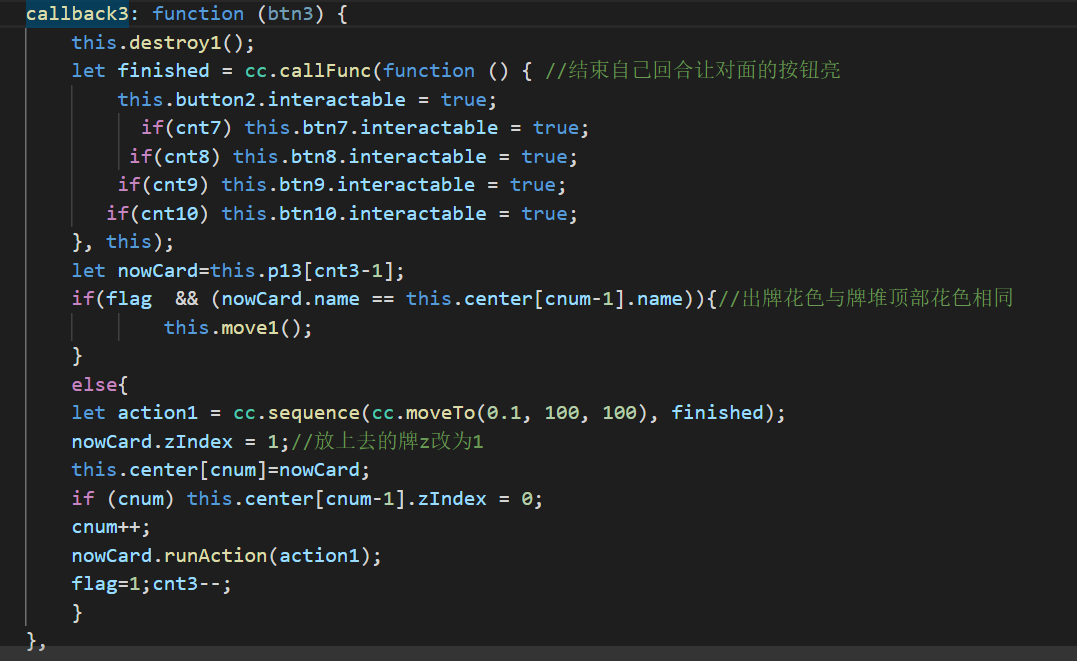
最有价值的代码片段是出牌按钮的回调:
1.按下按钮,先禁用己方的所有按钮;
2.判断所出的牌是否与放置区牌堆顶的牌花色相同,如果相同,则将放置区卡牌center[0]~center[cnum-1]移动到该玩家的手牌区,并让cnum置零;否则将该花色的一张牌加入到center[cnum](放置区牌数cnum++);
3.动作结束后,点亮对方的按钮。

改进代码的思路
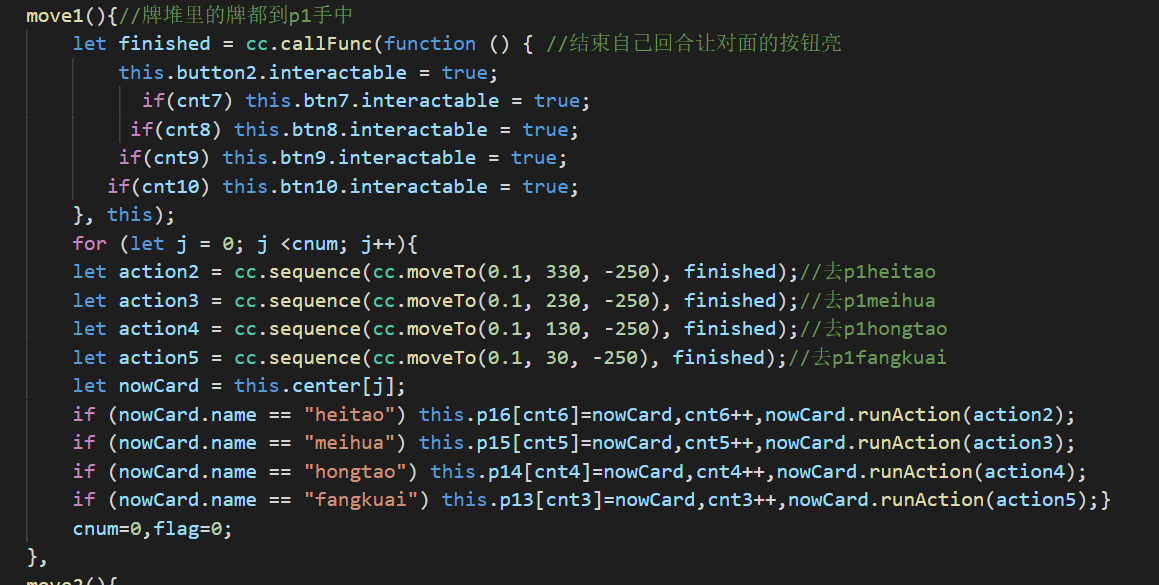
控制相同动作的代码会多次重复,用几个函数来封装会更方便调用相应动作。
如,将放置区的所有牌都移动到p1的手牌中:

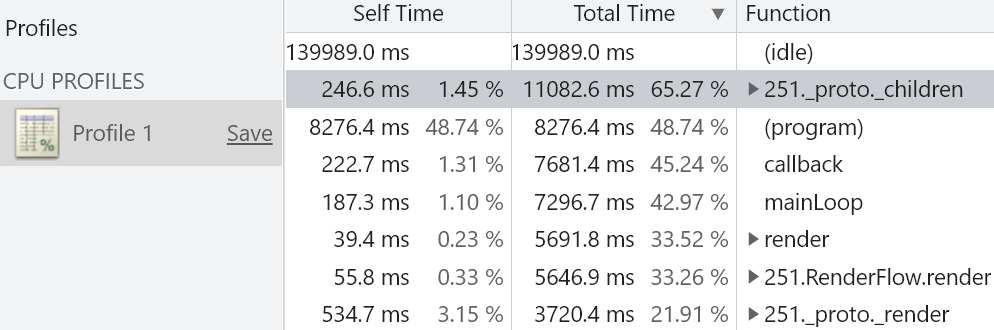
展示性能分析图和程序中消耗最大的函数


消耗最大的函数是._proto._children这个函数
展示项目部分单元测试代码,并说明测试的函数,构造测试数据的思路
每次回合结束,输出摸出的卡牌数量this.i

每摸出一张牌放入放置区,输出p1和p2的手牌数量sum1,sum2

在游戏进行过程中可以通过控制台监控这些数据是否出错。
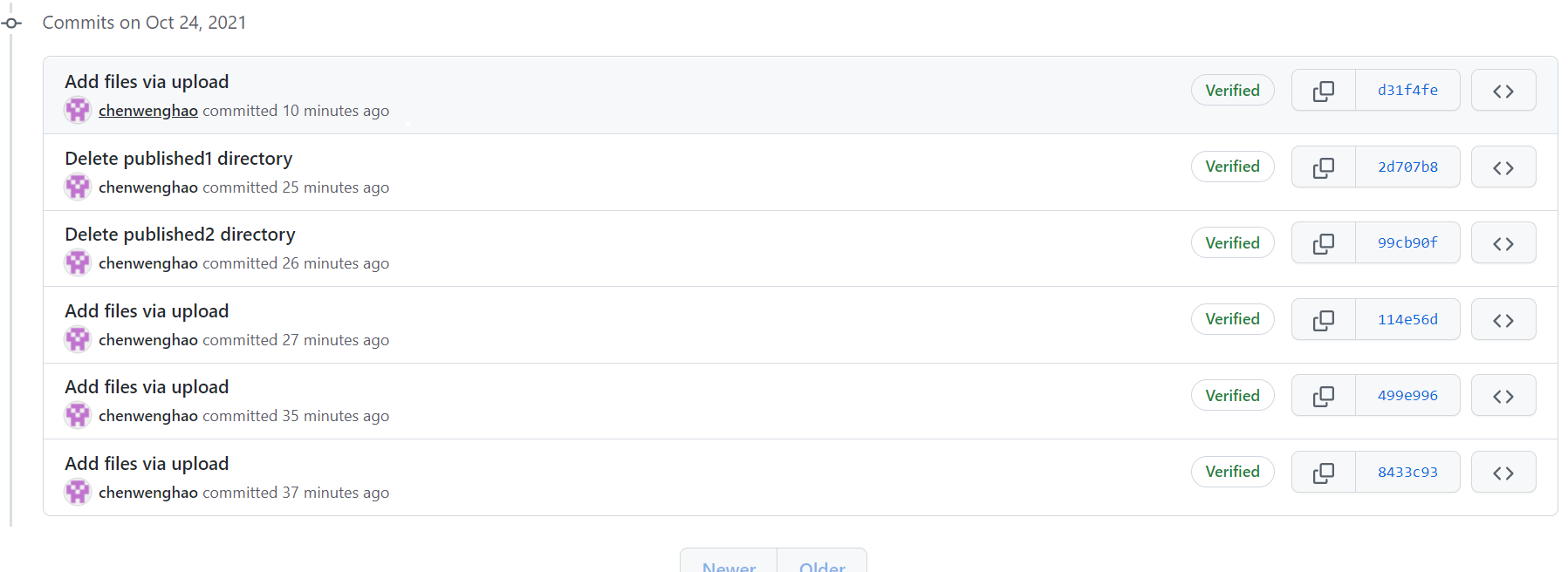
2.贴出Github的代码签入记录,合理记录commit信息

3.遇到的代码模块异常或结对困难及解决方法
困难描述
一个人在实现一部分功能或者改进一部分代码后,对方不能很好地理解新的代码的含义,需要向对方询问思路并进行理解,有时候两人可能还会存在不同的意见,对接的速度比较慢。
解决过程
1.两个人在进行一次较大的改进之前先进行交流,统一思路,再由一个人去做代码的修改,而不是自己想到什么就做什么。
2.如果代码有小范围的改动或者优化应该要加上明确的注释,以这种形式向对方说明修改的地方,
有何收获
1.要先进行交流,再去做相应的工作能够事半功倍。
2.注释的书写非常重要,不仅能让自己的代码具有更高的可读性,还可以提高团队合作的效率。
4.评价你的队友。(2分)
1.王佳明评价陈翁豪
值得学习的地方
组长做事有条理,心态很好,有时候我自己实在坚持不下去想要摆烂的时候,组长一直在鼓励我能实现一步是一步,能做到一点是一点,能得多少分是多少。而且在设计原型时也给了我不少的思路,比如背景的图案等等。因为我自己有些急躁,看到其他组都完成一部分,自己还在学习HTML,CSS,JS就有些着急,就开着2倍数急急忙忙的看完了,但是根本记不住,幸好组长一步一个脚印慢慢理解领悟JS和CoCos Creator的操作,我在一旁帮助组长实现部分的代码和实现的思路扑克牌的优先级等问题,关键时刻沉得住气还是挺重要的
需要改进的地方
组长在打代码的时候不爱写注释,我接手之后一脸懵,丝毫不知道如何下手,从哪里开始理解,希望组长以后在和别人合作的时候能多加一些注释等能帮助别人解释说明理解代码的东西。还有就是一些重复的代码可以用一个函数封装起来,需要用的时候再调出来,这样会减少不少工作量,别人也会更加容易明白代码的含义。如果代码有小范围的改动或者优化应该要加上明确的注释,以这种形式向对方说明修改的地方,不然我可能找了半天都不知道两个版本之间到底有什么差别,最后还要用QQ去向对方询问。
2.陈翁豪评价王佳明
值得学习的地方
一些比较有创意的点,比如52张扑克牌我一开始不知道怎么去随机产生0~51,这52个不重复的数字,后来他告诉我可以通过随机函数产生数字然后放到Set当中Set如果遇到已经有的数字不会再次保存进去。还有就是扑克牌会重叠的问题,比如摸到了新的手牌红桃5,本应该放在牌堆顶上的但是因为优先级的问题总是会覆盖,后来他通过查阅资料找到了CoCos当中能动态更改优先级的函数,这样就不会发生新摸到的手牌会被旧手牌覆盖的问题,虽然不是最佳的解决方法(因为看别人大部分都是面向对象的思路),但有的时候面向过程的方法确实也不错。
需要改进的地方
设计最初的原型时,原型的完成度确实很高,但是感觉所用的界面和图片有点太幼稚了。也是因为当初两个人没有商量就先让组员去做导致的,以后希望多多沟通。还有就是容易急躁的问题,虽然有的组在很短的时间就完成了,但是大部分的都是从头开始学起的,很多人都没有用过CoCos这类软件,不要太心急.操之过急反而容易事倍功半,而且十月末总是很忙,所以两个人在一起交谈思路的机会比较小,也或多或少的影响了进度,还有就是思路又是太面向过程了,虽然有的时候是真香,但对代码的可扩展性和重复利用都增加了不少的难度。
提供此次结对作业的PSP和学习进度条(每周追加)
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 2140 | 2410 |
| · Analysis | · 需求分析 (包括学习新技术) | 100 | 150 |
| · Design Spec | · 生成设计文档 | 150 | 130 |
| · Design Review | · 设计复审 | 100 | 110 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| · Design | · 具体设计 | 100 | 100 |
| · Coding | · 具体编码 | 1500 | 1750 |
| · Code Review | · 代码复审 | 100 | 90 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 50 |
| Reporting | 报告 | 90 | 100 |
| · Test Repor | · 测试报告 | 30 | 60 |
| · Size Measurement | · 计算工作量 | 30 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 20 |
| · 合计 | 2260 | 2540 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 20 | 20 | 学习了HTML、CSS、js的基本语法,CoCos Creator的场景布置 |
| 2 | 0 | 0 | 15 | 15 | 学习了CoCos Creator的多种使用技巧和脚本文件的编写 |
| 3 | 500 | 500 | 5 | 40 | 实现了双人对战 |
| 4 | 100 | 600 | 5 | 45 | 实现了界面的切换,以及游戏结束后 结算页面的实现 |
三、心得
陈翁豪:
对COCO有了了解,虽然经常熬夜打代码,体验感很差但是当做出来一个作品之后,虽然不至于像其他组有多么强大的功能,但是两个人一起做出来的原型和游戏确实挺有成就感的,大家一起找图片、裁剪、上传、打代码也还挺不错的,就是实现的时候点一个按钮其他的按钮跟着一起联动,经常一个错其他的一起错,这个倒是比较难受的,反复找bug,反复改,有的时候好不容易改对了一个,又出现了其他的bug,不过最后的结果还算是让人满意实现了最基本的玩家对战功能,也挺考验人的耐心的。
王佳明:
对前端的知识有了初步的了解,以前一直以为前端要比后端简单多了,现在看来那个想学好都需要认真的下功夫才可以,花了挺长时间学习了HTML、CSS、JS、COCO相关的知识,虽然没有达到灵活自如的地步但是也已经比学习之前有了很大的认识,尤其是对墨刀这个软件,通过和其他组的原型设计软件相对比感觉墨刀既免费,使用起来又简单墨刀真香!!!但老实说,自己学的东西还是不多,和真真正正的工作岗位所需要的技术来说,我现在学的还只是冰山一角罢了,革命尚未成功,同志仍需努力。


