css + div 列表布局
常见列表布局,效果如下图。常见图与图之间经常会留间距,下图图与图没留间距

1、第一种列表布局:float + margin

1.2、第一种列表布局相应代码
<!DOCTYPE html>
<head>
<title>float+margin布局,最开始或者最后元素会留间距。</title>
<style>
*{
margin: 0;
padding:0;
}
.row{
margin: 10px auto;
width:500px;
height:200px;
border:1px solid red;
}
.col{
width:100px;
height:100px;
background: yellow;
float: left;
border:1px solid black;
margin-right: 23px;
}
</style>
</head>
<body>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</body>
</html>
2、第二种列表布局:float + border(border充当间距)
解析:第二种方式开始列没有给间距

2.2、第二种列表布局相应代码
<!DOCTYPE html>
<head>
<title>float + border,border充当间距</title>
<style>
*{
margin: 0;
padding:0;
}
.row{
margin: 10px auto;
width:500px;
height:200px;
border:1px solid red;
}
.col{
width:125px;
height:100px;
background: yellow;
float: left;
margin-bottom:5px;
}
.border-color-gap{
box-sizing: border-box;
border-left:10px solid #ffffff;
}
</style>
</head>
<body>
<div class="row">
<div class="col">1</div>
<div class="col border-color-gap">2</div>
<div class="col border-color-gap">3</div>
<div class="col border-color-gap">4</div>
<div class="col">3</div>
<div class="col border-color-gap">4</div>
<div class="col border-color-gap">3</div>
<div class="col border-color-gap">4</div>
</div>
</body>
</html>3
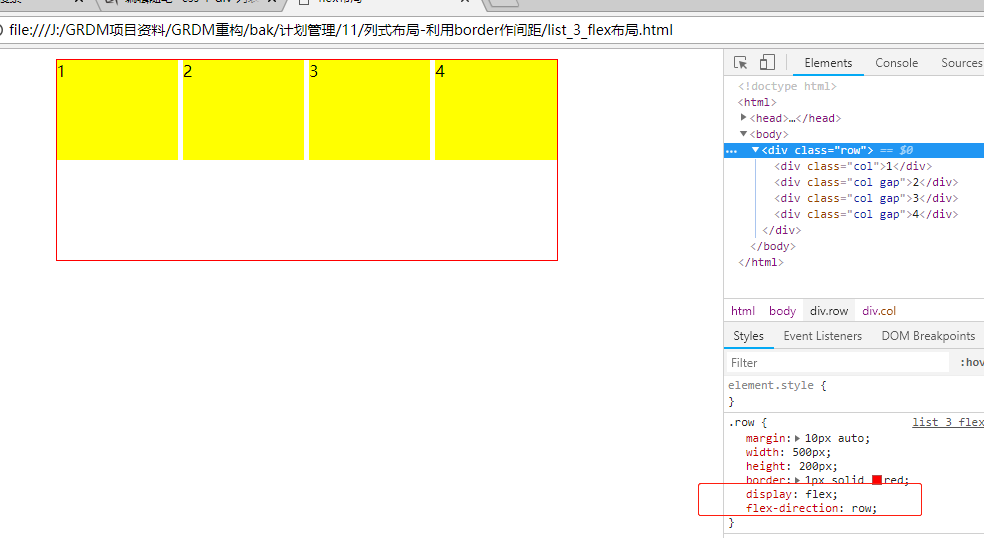
3、第三种列表布局:display: flex;flex-direction: row + margin

3.2、第三种列表布局相应代码
<!DOCTYPE html>
<head>
<title>flex布局</title>
<style>
*{
margin: 0;
padding:0;
}
.row{
margin: 10px auto;
width:500px;
height:200px;
border:1px solid red;
display:flex;
flex-direction: row;
}
.col{
width:125px;
height:100px;
background: yellow;
}
.gap{
margin-left:5px;
}
</style>
</head>
<body>
<div class="row">
<div class="col">1</div>
<div class="col gap">2</div>
<div class="col gap">3</div>
<div class="col gap">4</div>
</div>
</body>
</html>
感谢您的阅读,您的支持是我写博客动力。



