inline-block元素上浮无法对齐的解决办法(转)
不得不说display:inline-block;是一个强大的css属性,它解决了很多float浮动布局的不足,让页面布局更随意、富有弹性。但这个改变了元素类型的属性也存在着很多容易让人忽视的小问题,如之前我有写过的《li标签间有空白是怎么回事? 消除li横排后空隙》,我们姑且称之为“bug”吧(实则不然),只有我们掌握了这些问题的解决办法,才能更加熟练的使用这一布局神器。

笔者这次遇到的一个问题场景是元素设置为display:inline-block;后,部分元素出现了上浮,无法与其他同行元素水平对齐。
部分代码如下:
- <div class="wrap">
- <div class="a">iyaxi.com</div>
- <div class="a">雅兮网</div>
- <div class="a">iyaxi.com</div>
- <div class="a">雅兮网</div>
- </div>
css部分
- <style type="text/css">
- *{
- border: 0;
- padding: 0;
- margin: 0;
- }
- body{
- font-size: 14px;
- }
- .wrap{
- width: 960px;
- margin: 0 auto;
- margin-top: 100px;
- }
- .a{
- width: 100px;
- height: 60px;
- background-color: #0088ff;
- color: #fff;
- display: inline-block;
- *display: inline;
- *zoom:1;
- }
- </style>
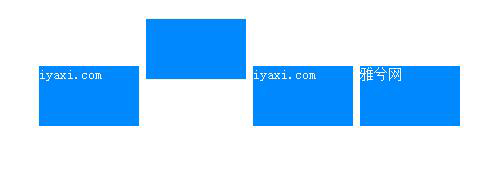
可以看到,我们制作的这个小demo,预期是将四个<div>设置为块状行内元素,让他们水平对齐以达到如下图效果。

当四个块状元素内都写有文本的时候,实现了预期的效果;但当其中一个块状元素无内容填充时,出现了异常,该空白元素出现了上浮,导致整个页面变得参差不齐了,如下图,为什么会这样呢?

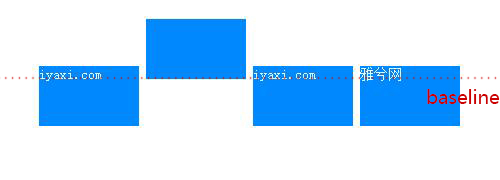
重点来了(敲黑板!!!)行内元素和替换元素(如<input><textarea>等)会有一个叫做基线(baseline)的玩意,他的位置位于文本框的底部,即文字的最底端;当块状行内元素无文本填充的时候,它的基线就会自动移至元素的最底端;同时,图片以及其他非替换元素的基线也为元素的最底端。
总结起来就是,行内元素和替换元素的基线位于文本框的底端,无文本的块状行内元素、图片和非替换元素的基线就是元素的最底端。大家横向对齐的参照物默认就是这个基线(baseline)
所以上面的问题就很好理解了,空白的块状行内元素基线默认为元素底端,其他几个元素的基线位于文本的底部,大家都参照基线进行了对齐。看似参差不齐,其实上还是对齐的,如下图。
你也可以直接查看demo

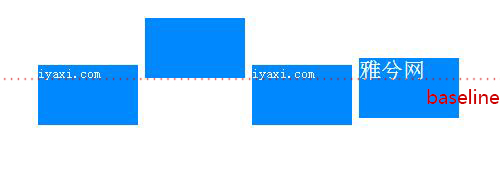
那么又延伸出另外的一个情况,当各元素之间的文本字体大小或者文本长度不一致时,基线的位置也会发生改变,页面会呈现更加的“混乱”状态,但实际上还是参照基线对齐的。如下图,
你也可以直接查看demo

下面就是解决办法:既然页面的混乱是因为“基线对齐”导致的,那只需要设置元素的垂直对齐不参照基线即可,引入vertical-align属性,设置元素的垂直对齐方式。

本例中,由于各元素高度相同,top、middle、bottom任选其一就可实现对齐。
将 vertical-align:top; 加入 .a{}样式即可,
你也可以直接查看demo
文章出处为:http://www.iyaxi.com/2017-07-03/1473.html
感谢您的阅读,您的支持是我写博客动力。



