移动端适配
项目中使用px编译后转为rem
安装插件
1 | npm i postcss-pxtorem -D |
与package.json同级目录创建postcss.config.js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | module.exports = { plugins: { autoprefixer: { overrideBrowserslist: [ "Android 4.1", "iOS 7.1", "Chrome > 31", "ff > 31", "ie >= 8", "last 10 versions", // 所有主流浏览器最近10版本用 ], grid: true, }, 'postcss-pxtorem': { rootValue: 37.5, propList: ['*'], unitPrecision: 5 } }} |
这里只实现了 px转rem,还要安装 amfe-flexible
1 | npm i amfe-flexible -D |
在main.ts文件中 import 一下就好可以了
1 | import 'amfe-flexible/index.js' |
最后安装autoprefixer, 否则编译会报错
1 | npm i autoprefixer |
如果项目中使用了vant,修改post.config.js文件,修改后的postcss.config.js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | module.exports = { plugins: { autoprefixer: { overrideBrowserslist: [ "Android 4.1", "iOS 7.1", "Chrome > 31", "ff > 31", "ie >= 8", "last 10 versions", // 所有主流浏览器最近10版本用 ], grid: true, }, 'postcss-pxtorem': { rootValue({ file }) { return file.indexOf('vant') !== -1 ? 37.5 : 75; }, propList: ['*'], unitPrecision: 5 } }} |
使用rem.js
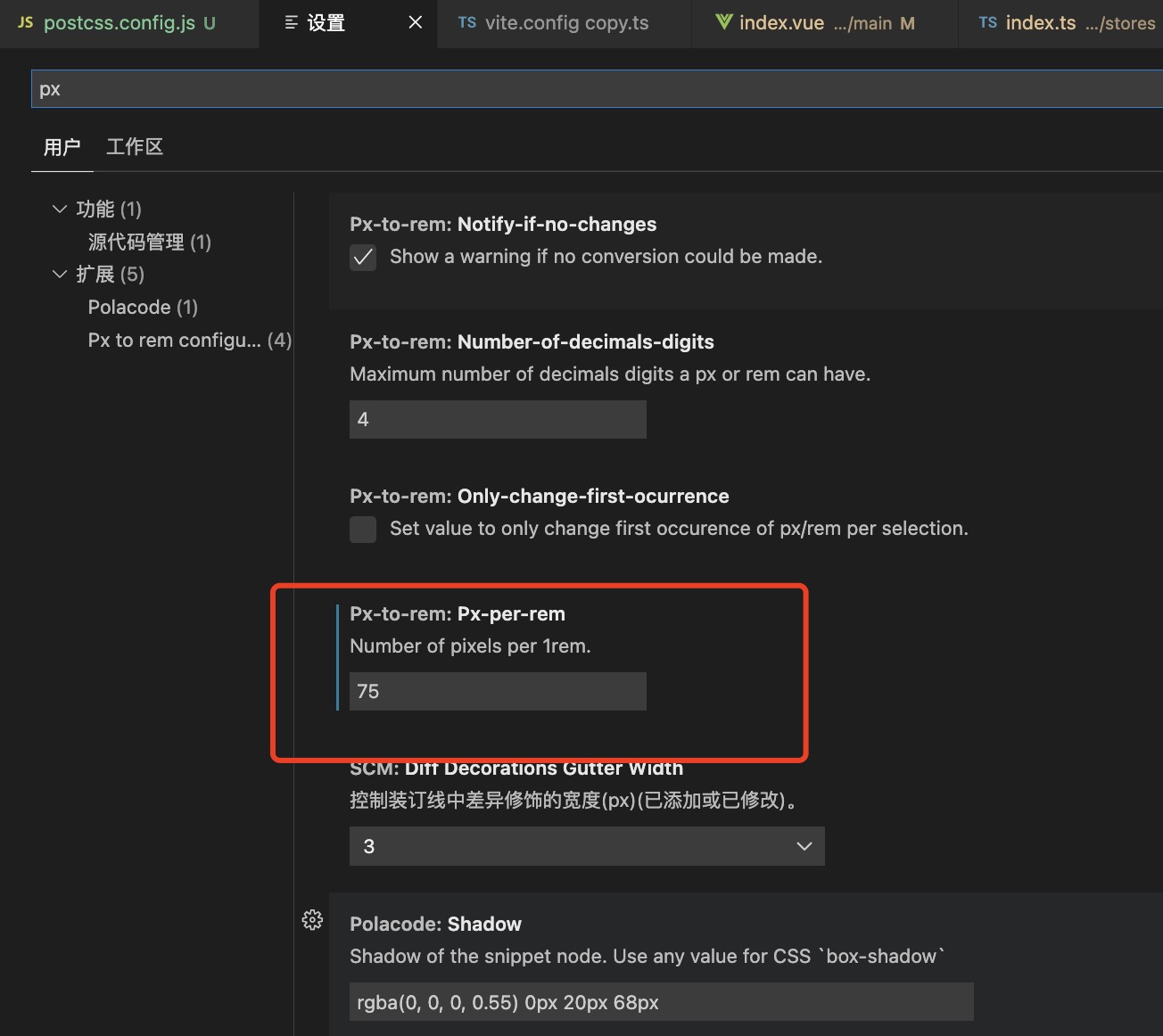
rem.js,main.js中引入,设置rem基准值之后,尺寸用rem为单位,此代码基准是75,可安装VS Code插件px to rem,并配置基准为75
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | // 处理手机不同分辨率兼容问题,main.js中引入,设置rem基准值之后,尺寸用rem为单位!function (j, i) { function k() { var c, d = p.getBoundingClientRect().width; d > 750 && (d = 750), c = d / 10, p.style.fontSize = c + "px" } var o, l, p = j.documentElement, n = j.querySelector('meta[name="viewport"]'), m = "width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no"; n ? n.setAttribute("content", m) : (n = j.createElement("meta"), n.setAttribute("name", "viewport"), n.setAttribute( "content", m), p.firstElementChild ? p.firstElementChild.appendChild(n) : (l = j.createElement("div"), l.appendChild(n), j.write(l.innerHTML))), k(), i.addEventListener("resize", function () { clearTimeout(o), o = setTimeout(k, 300) }, !1), i.addEventListener("pageshow", function (b) { b.persisted && (clearTimeout(o), o = setTimeout(k, 300)) }, !1), "complete" === j.readyState ? j.body.style.fontSize = "16px" : j.addEventListener("DOMContentLoaded", function () { j.body.style.fontSize = "16px" }, !1) }(document, window); |

分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)